目次
はじめに
Vue.js 3系を使ってテーブルを色々カスタマイズして行こうと思います。
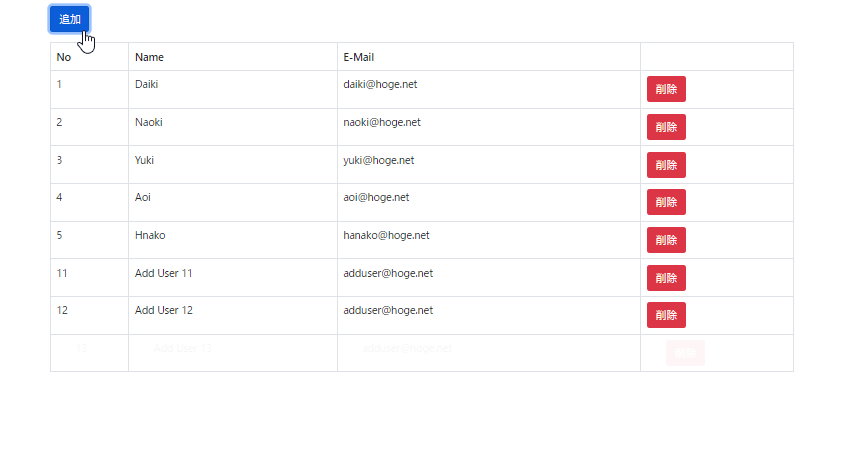
前回に引き続き、テーブルのデータを追加したり、削除した時に、<transition-group> を使って、アニメーション追加していきます。
-

-
関連Vue.js 3を使ってTableをカスタマイズしていく(データの追加・削除)
Vue.js 3系を使ってテーブルを色々カスタマイズして行こうと思います。
前回に引き続き、テーブルのデータを追加したり、削除したりしていきます。続きを見る
【動画サイズ:59KB】
環境
この記事は、以下の管理人の検証環境にて記事にしています。
| vue.js | 3.2.26 |
完成ソースコード
HTML
<div id="app" class="container">
<button class="btn btn-primary my-3" @click="doAdd">追加</button>
<table class="table table-bordered">
<thead>
<tr>
<th v-for="(label, key) in header" :key="key">{{label}}</th>
<th></th>
</tr>
</thead>
<tbody is="vue:transition-group" name="list" tag="tbody">
<tr v-for="(item, index) in items" :key="item.no">
<td v-for="(label, key) in header" :key="'td'+key+item.no">{{item[key]}}</td>
<td><button class="btn btn-danger" @click="doRemove(index)">削除</button></td>
</tr>
</tbody>
</table>
</div>
Javascript
const App = {
data() {
return {
header: {no:'No', name:'Name', email:'E-Mail'},
items:[
{no:1, name:'Daiki', email:'[email protected]'},
{no:2, name:'Naoki', email:'[email protected]'},
{no:3, name:'Yuki', email:'[email protected]'},
{no:4, name:'Aoi', email:'[email protected]'},
{no:5, name:'Hnako', email:'[email protected]'},
{no:6, name:'Momo', email:'[email protected]'},
{no:7, name:'Taro', email:'[email protected]'},
{no:8, name:'Shiori', email:'[email protected]'},
{no:9, name:'Jiro', email:'[email protected]'},
{no:10, name:'Sigeru', email:'[email protected]'},
],
maxNo : 11
}
},
methods: {
doAdd: function(){
this.items.push({
no: this.maxNo,
name:'Add User '+this.maxNo,
email:'[email protected]'
});
this.maxNo = this.maxNo + 1;
},
doRemove: function(index){
this.items.splice(index, 1);
}
}
}
Vue.createApp(App).mount('#app');
CSS
.list-enter-active,
.list-leave-active {
transition: all 1s ease;
}
.list-enter-from,
.list-leave-to {
opacity: 0;
transform: translateX(30px);
}
サンプル
今回のソースを実際に触って確認できるようにデモを用意しました。
サンプルはBootstrapを使用しています。
See the Pen
Vue.jsを使ってTableをカスタマイズしていく(データの追加・削除) by カバの樹 (@kabanoki)
on CodePen.0
transition-groupを設定する
step
1<transition-group>を設置する
通常は、transition-group を設定する時は <transition-group> を設置すれば良いのですが、<tbody> に設定する時は少し工夫が必要です。
おそらくブラウザの仕様だと思いますが、<tbody> の代わりに <transition-group> を設置すると、<transition-group> がテーブルから弾かれて、レイアウトがぐちゃぐちゃになってしまいます。これを防ぐために、<tbody> に対して is="vue:transition-group" で transition-group に置き換えをして、tag="tbody" で再度 <tbody> に戻します。
<tbody is="vue:transition-group" name="list" tag="tbody"> ... </tbody>
step
2アニメーションの設定
Step1で name="list" を設定したことで、list-enter-froやlist-leave-toのようなClass名が設定されます。name を使わない場合は、 v-* がプレフィックスされます。
.list-enter-active,
.list-leave-active {
transition: all 1s ease;
}
.list-enter-from,
.list-leave-to {
opacity: 0;
transform: translateX(30px);
}
さいごに
次回は フィルターを使って、データの絞り込みを設定していきます。
-

-
関連Vue.js 3を使ってTableをカスタマイズしていく(フィルター)
Vue.js 3系を使ってテーブルを色々カスタマイズして行こうと思います。
前回に引き続き、前回に引き続き、条件分岐でテーブルに表示する項目をフィルターする機能を実装していきます。続きを見る
その他のまとめは下記よりご覧ください。
-

-
まとめVue.js 3を使ってTableをカスタマイズしていく(まとめ)
Vue.js 3系を使ってテーブルを色々カスタマイズして行こうと思います。
続きを見る