毎日は見てられない人向けの2020年4月のVue.jsライブラリの紹介記事まとめです。
目次
Vue.jsライブラリ リンク集
Vue.jsで虫眼鏡みたいに画像を拡大してみる「vuejs-magnifier」
vuejs-magnifierは、Vue.jsを使って画像を虫眼鏡でみるように拡大してみる事ができるコンポーネントライブラリです。
【ファイル容量:432KB】
選択データを左右のコンポーネントに分ける「vue-select-sides」
vue-select-sidesは、選択前・選択後の一覧コンポーネントでデータの移行を行って管理するマルチセレクトライブラリです。
グループモードなどが搭載されています。
【ファイル容量:63KB】
Vue.jsで28種類のローディングアニメーションを実装する「vue-loaders」
vue-loadersは、Vue.jsとloaders.cssを組み合わせたローディングアニメーションコンポーネントライブラリです。
28種類と多彩なアニメーションが選択可能です。
色やサイズも変更が可能です。
【動画容量:213KB】
Vue.jsでページのスクロールにプログレスバーを設置する「vue-scroll-progress」
vue-scroll-progressは、ページのスクロールに合わせてプログレスバーを表示してくれるコンポーネントライブラリです。
CDNのUMDファイルが存在しません。
代わりにブラウザのコンパイラが用意されており、そこからダウンロードすることが可能です。
【動画サイズ:62KB】
Vue.jsでToggleスイッチコンポーネントを実装する「vuejs-toggle-switch」
vuejs-toggle-switchは、Toggleスイッチを手軽に実装できるコンポーネントライブラリです。
スタイルやグループなどの少し面倒な箇所を請け負ってくれます。
【動画サイズ:72KB】
Vue.jsでSPA作成に便利なぺージ遷移用のtransitionライブラリ「vue-page-transition」
vue-page-transitionは、Vue.jsを使ってSPAなどを作成する時に便利なページ遷移用のtransitionライブラリです。
全部で18種類のアニメーションが用意されています。
【動画サイズ:62KB】
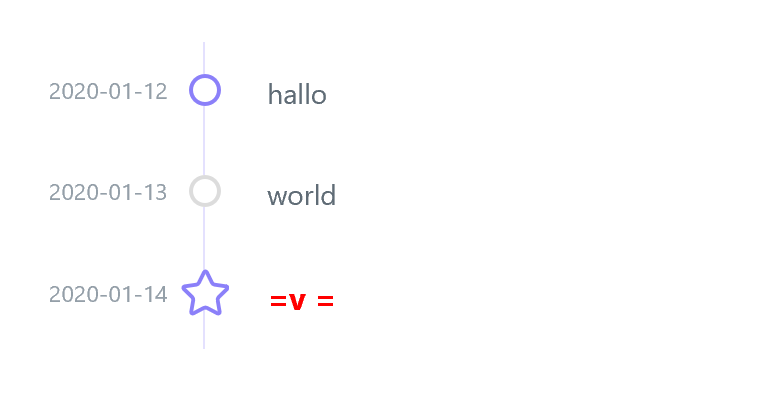
Vue.jsで軽量なタイムラインを実装する「vue-light-timeline」
vue-light-timelineは、Vue.jsを使って非常に軽量なタイムラインを実装できるコンポーネントライブラリです。

Vue.jsでパーティクルを実装する「vue-particles-use」
vue-particles-useは、パーティクルを実装できるコンポーネントライブラリです。
【動画サイズ:900KB】
Vue.jsで数字をアニメーション化する「animated-number-vue」
animated-number-vueは、数字をアニメーションにするコンポーネントライブラリです。
【動画サイズ:62KB】
Vue.jsで電話番号用のテキストフィールドを実装する「vue-phone-number-input」
vue-phone-number-inputは、Vue.jsで電話番号を正しくフォーマットして入力できるテキストフィールドコンポーネントライブラリです。
国ごとのフォーマットを設定することが可能です。
【動画サイズ:54KB】
Vue.jsでFontAwesomePickerを実装する「vfa-picker」
vfa-pickerは、Vue.jsを使ってFontAwesomeのClass nameを取得できるPickerコンポーネントライブラリです。
【動画サイズ:233KB】
Vue.jsでホテルや旅館などに便利なDatePickerを実装する「vue-hotel-datepicker」
vue-hotel-datepickerは、Vue.jsを使ってホテルや旅館などの予約日付を範囲していできるDatePickerコンポーネントライブラリです。
【動画サイズ:78KB】
Vue.jsでシンプルなライトボックスを実装する「vue-pure-lightbox」
vue-pure-lightboxは、非常にシンプルな
を実装するコンポーネントライブラリです。
一つのサムネイル画像に複数の画像をメディアセットする方式になっています。
【動画サイズ:278KB】
Vue.jsでWindowトップにプログレスバーを実装する「vue-top-progress」
vue-top-progressは、Windowの上部にプログレスバーを表示できるコンポーネントライブラリです。
【動画サイズ:37KB】
Vue.jsでソーシャルボタンを設置する「vuesocial」
vuesocialは、Vue.jsを使ってソーシャルボタンを設置するコンポーネントライブラリです。
【動画サイズ:41KB】
4月へのつぶやき
アクセス数
2020年4月のアクセス数は、前月に比べて11%の減少傾向でした。
約一年ぶりのマイナスに内心ショックを受けています。
ただその割には、CTR・平均順位は増加傾向にあります。
コロナの影響による検索母数の減少が起きているようです。
サイトの変化
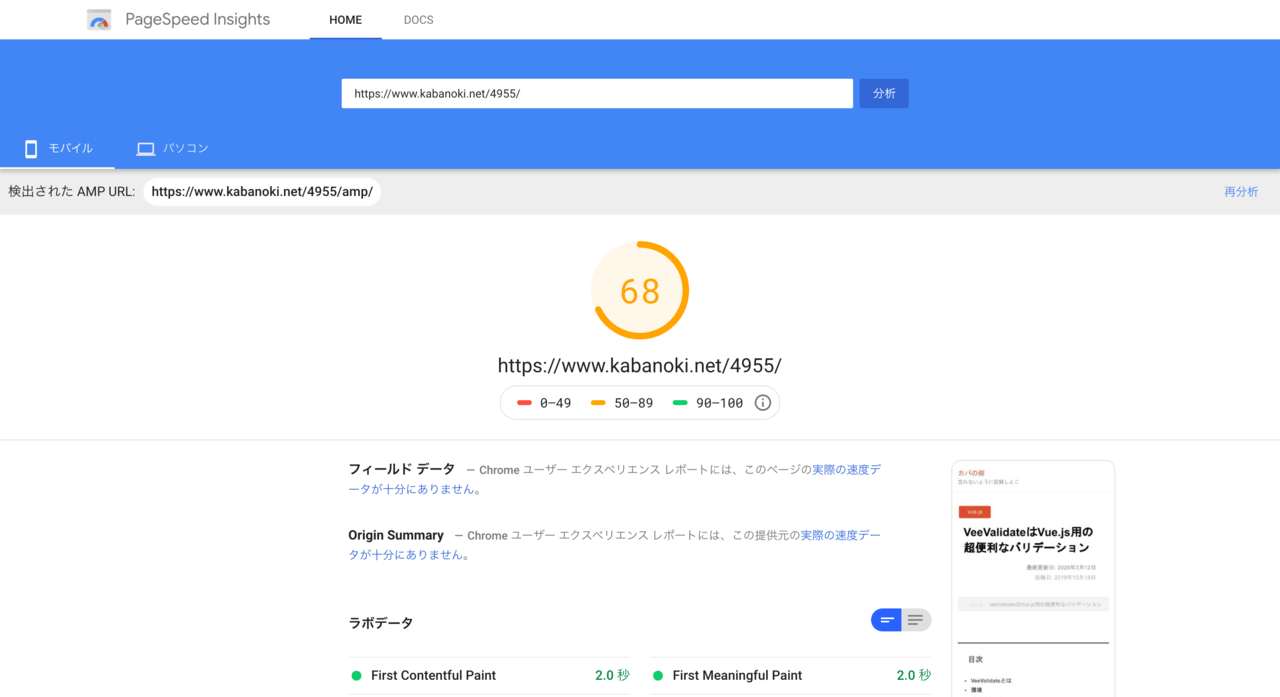
4月21日にKSANAGIのセミナーに参加し、「WEXAL® Page Speed Technology」すげええええってことで、早速当ブログにも導入してみました。
導入した結果、スマホのスピードが2倍になる衝撃の結果ができました。

↓

ただ導入してから結構問題も出ています。
更に大きな問題として、AIが自動で最適化を行ってくれる影響?か、特定の地域からのPV数が激増して(おそらくサーバーから直接アクセスして)普段のPV数を4倍稼ぐ結果になってしまいました。
これのせいで実態のPV数が分からなくなってしまいました。
この結果次第では、WEXALをやめるかもしれません。
せめてアクセスIPが分かれば、切り出しできるんですけどねー
Cloudflareが絡んでるせいで、混乱しています。
今月のおすすめ
今月の記事で特におすすめのライブラリベスト3は以下になります。
今日はこの辺でー
前月のまとめ記事
