目次
vue-phone-number-inputとは
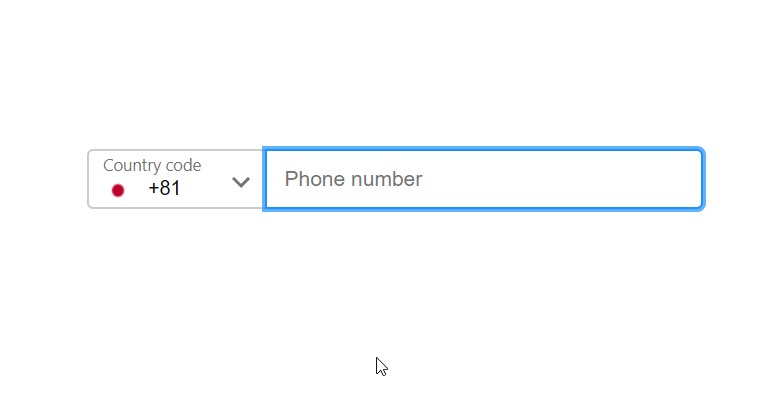
vue-phone-number-inputは、Vue.jsで電話番号を正しくフォーマットして入力できるテキストフィールドコンポーネントライブラリです。
国ごとのフォーマットを設定することが可能です。
【動画サイズ:54KB】
環境
| Vue | 2.6.10 |
| vue-phone-number-input | 1.1.7 |
インストール
以下のnpm、yarn、CDNを使ってインストールします。
npm
npm i --save vue-phone-number-input
yarn
yarn add vue-phone-number-input
CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-phone-number-input.css"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-phone-number-input.umd.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/LouisMazel/vue-phone-number-input
導入手順
1. ライブラリの取り込み
(1)ES6等の場合 [注意]モジュール版は未検証です。
import VuePhoneNumberInput from 'vue-phone-number-input'; import 'vue-phone-number-input/dist/vue-phone-number-input.css';
(2)UMDの場合
const VuePhoneNumberInput = window['vue-phone-number-input'];
2.メソッドを設定
上記で取得したVuePhoneNumberInputを Vue.component に取り込みます。
Vue.component('vue-phone-number-input', VuePhoneNumberInput);
new Vue({
el: '#app',
data: {
yourValue: ''
}
});
3. テンプレートを準備
<vue-phone-number-input> を設置する。
[注意] サンプルはケバブケースで記載しています。
<div id="app"> <vue-phone-number-input v-model="yourValue" default-country-code="JP"></vue-phone-number-input> </div>
サンプル
さいごに
Vue.jsで電話番号を正しくフォーマットして入力できるテキストフィールドコンポーネントライブラリでした。
今日はこの辺でー