目次
vue-select-sidesとは
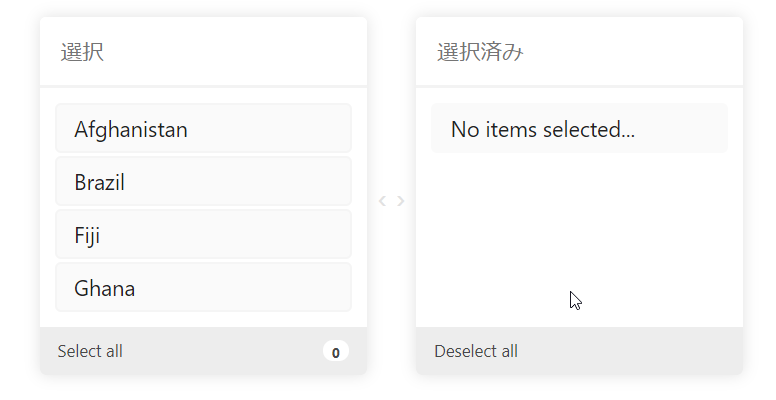
vue-select-sidesは、選択前・選択後の一覧コンポーネントでデータの移行を行って管理するマルチセレクトライブラリです。
グループモードなどが搭載されています。
【ファイル容量:63KB】
環境
| Vue | 2.6.10 |
| vue-select-sides | 1.1.1 |
インストール
以下のnpm、yarn、CDNを使ってインストールします。
npm
npm install --save vue-select-sides
yarn
yarn add vue-select-sides
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vueSelectSides.umd.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/juliorosseti/vue-select-sides
導入手順
1. ライブラリの取り込み
(1)ES6等の場合 [注意]モジュール版は未検証です。
import vueSelectSides from "vue-select-sides"; @import "/node_modules/vue-select-sides/styles/themes/soft.scss";
(2)CDNの場合
const vueSelectSides = window['vueSelectSides'].default;
2.メソッドを設定
上記で取得したvueSelectSidesを Vue.use と components に取り込みます。
Vue.use(vueSelectSides, {
locale: null
});
new Vue({
el: '#app',
components: {
'vue-select-sides':vueSelectSides
},
data:{
selected: [],
list: [
{
value: "afghanistan",
label: "Afghanistan"
},
{
value: "brazil",
label: "Brazil"
},
{
value: "fiji",
label: "Fiji"
},
{
value: "ghana",
label: "Ghana"
},
]
}
});
3. テンプレートを準備
<vue-select-sides> を設置します。
typeにmirrorとgroupedのどちらかを設定します。
[注意] サンプルはケバブケースで記載しています。
<div id="app">
<vue-select-sides
type="mirror"
v-model="selected"
:list="list"
:order-by="'asc'"
:placeholder-search-left="'選択'"
:placeholder-search-right="'選択済み'"
:sort-selected-up="true"
:search="true"
:total="true"
:toggle-all="true"
></vue-select-sides>
</div>
スタイル
CDNにはスタイル用のファイルが無いので、下記を設定します。
.vss,
.vss ul,
.vss ul li {
list-style-type: none;
margin: 0px;
}
.vss ul ul {
padding: 0px;
}
.vss,
.vss *,
.vss *::before,
.vss *::after {
box-sizing: border-box;
}
.vss {
display: flex;
align-items: stretch;
align-content: stretch;
justify-content: space-between;
}
.vss a {
text-decoration: none;
}
.vss .vss-span,
.vss .vss-list-ul li {
user-select: none;
}
.vss .vss-span {
width: 15%;
display: flex;
align-items: center;
justify-content: center;
}
.vss .vss-list {
width: 100%;
}
.vss .vss-list .vss-inner-list {
height: 100%;
display: flex;
flex-direction: column;
}
.vss .vss-list .vss-inner-list .vss-list-search {
width: 100%;
}
.vss .vss-list .vss-inner-list .vss-list-ul {
overflow-y: auto;
}
.vss .vss-list .vss-inner-list .vss-list-ul li {
line-height: 1.5;
}
.vss .vss-list .vss-inner-list .vss-list-ul li .vss-list-badge {
display: flex;
align-items: center;
justify-content: center;
}
.vss * {
font-size: 0.9rem;
}
.vss .vss-span {
font-size: 1.3rem;
color: #e1e1e1;
}
.vss .vss-list .vss-inner-list {
box-shadow: 0px 0px 10px #e1e1e1;
border-radius: 0.25rem;
}
.vss .vss-list .vss-inner-list .vss-list-search {
border: none;
padding: 12px 14px;
border-bottom: 2px solid #f3f3f3;
border-top-left-radius: 0.25rem;
border-top-right-radius: 0.25rem;
outline: none;
}
.vss .vss-list .vss-inner-list .vss-list-search:focus {
border-color: #e1e1e1;
}
.vss .vss-list .vss-inner-list .vss-list-ul {
padding: 8px 10px 10px 10px;
}
.vss .vss-list .vss-inner-list .vss-list-ul li span {
display: flex;
align-items: center;
justify-content: space-between;
border-radius: 0.25rem;
color: #222;
padding: 5px 12px;
margin-top: 2px;
}
.vss .vss-list .vss-inner-list .vss-list-ul li span .vss-list-badge {
font-size: 0.5rem;
color: #fff;
background-color: rgba(36, 41, 52, 0.15);
padding: 2px 4px 0px 4px;
border-radius: 20px;
min-width: 14px;
height: 14px;
font-weight: bold;
}
.vss .vss-list .vss-inner-list .vss-list-ul li.active:not(.is-parent) > span {
background-color: #e9e9e9;
color: #6f6f6f;
border-color: transparent;
}
.vss .vss-list .vss-inner-list .vss-list-ul li:not(.is-parent) > span {
cursor: pointer;
background-color: #fafafa;
border: 1px solid whitesmoke;
}
.vss .vss-list .vss-inner-list .vss-list-ul li.no-results > span, .vss .vss-list .vss-inner-list .vss-list-ul li.no-selection > span {
cursor: default;
background-color: #fafafa;
border-color: transparent;
}
.vss .vss-list .vss-inner-list .vss-list-ul > li.is-parent > span {
font-weight: bold;
padding-left: 0px;
}
.vss .vss-list .vss-inner-list .vss-footer {
align-items: flex-end;
display: flex;
flex: 1 0 auto;
}
.vss .vss-list .vss-inner-list .vss-footer .vss-footer-bg {
display: flex;
justify-content: space-between;
align-items: center;
padding: 0px 12px;
height: 2rem;
width: 100%;
background-color: #ededed;
border-bottom-left-radius: 0.25rem;
border-bottom-right-radius: 0.25rem;
}
.vss .vss-list .vss-inner-list .vss-footer .vss-footer-bg * {
color: #484848;
font-size: 0.7rem;
}
.vss .vss-list .vss-inner-list .vss-footer .vss-footer-bg > div {
display: flex;
}
.vss .vss-list .vss-inner-list .vss-footer .vss-footer-bg > div .vss-footer-separator {
margin: 0px 6px;
}
.vss .vss-list .vss-inner-list .vss-footer .vss-footer-bg > span {
font-size: 0.6rem;
font-weight: bold;
color: #484848;
background-color: white;
padding: 1px 6px 0px 6px;
border-radius: 20px;
min-width: 14px;
height: 14px;
}
.vss .vss-list .vss-total {
font-size: 0.7rem;
}
サンプル
さいごに
選択前・選択後の一覧コンポーネントでデータの移行を行って管理するライブラリでした。
今日はこの辺でー