目次
vue-simple-drawerとは
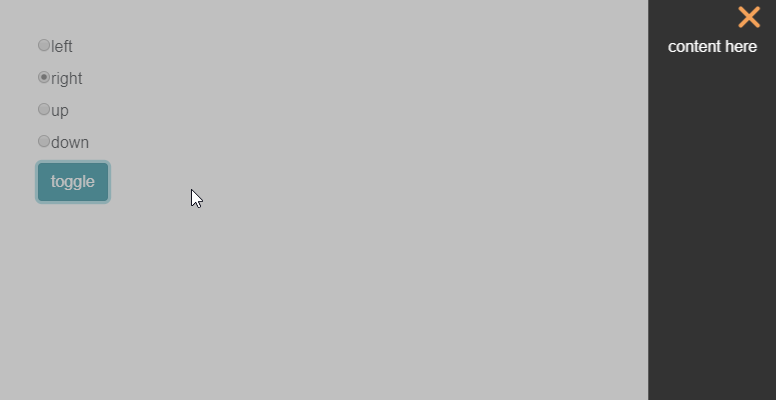
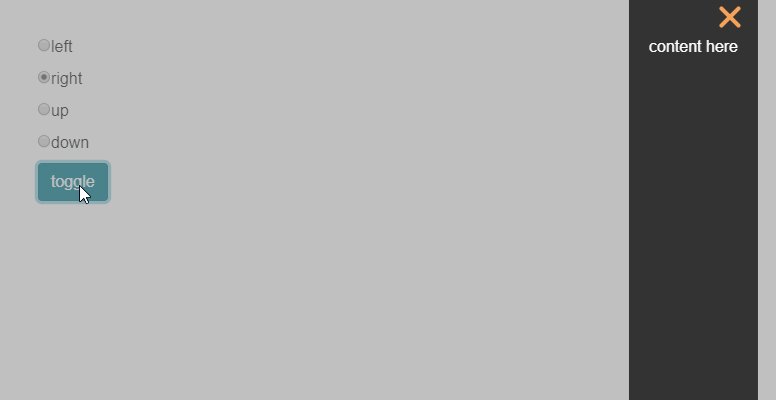
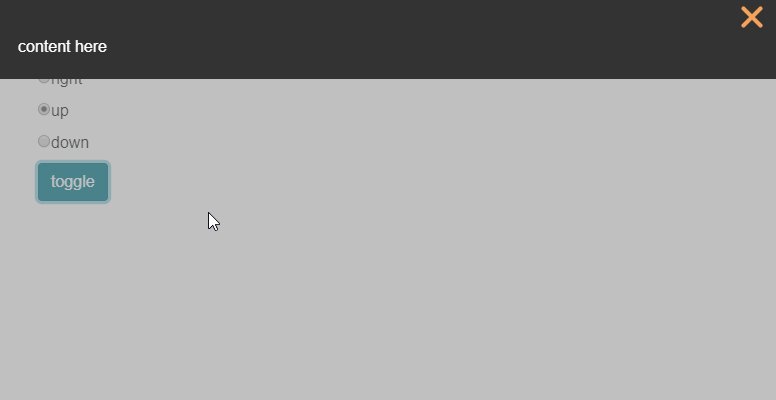
vue-simple-drawerは、上下左右から飛ぶだして跳ねるDrawerコンポーネントライブラリです。
マスクレーヤーをクリックして閉じるオプションなどがあります。
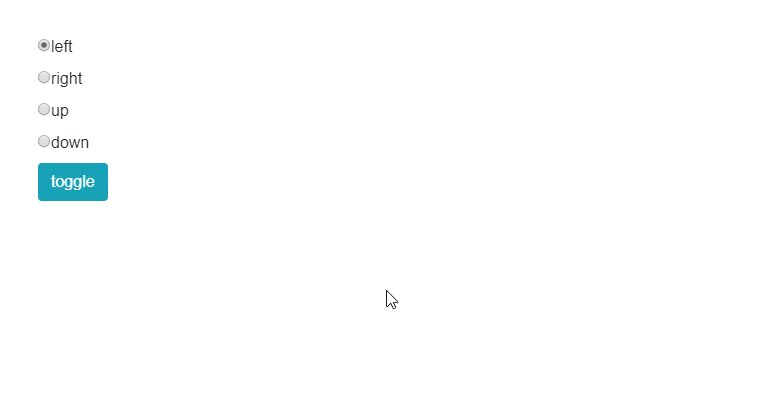
開閉をTRUE/FALSEで管理するだけなので、非常にシンプルです。

環境
| Vue | 2.6.10 |
| vue-simple-drawer | 1.0.6 |
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install vue-simple-drawer --save
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-simple-drawer.umd.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/dreambo8563/vue-simple-drawer
導入手順
1. ライブラリの取り込み
(1)ES6等の場合 [注意]モジュール版は未検証です。
import Drawer from "vue-simple-drawer"
(2)CDNの場合
const Drawer = window['vue-simple-drawer'].default;
2.メソッドを設定
Drawerをcomponentsに取り込みます。
new Vue({
el: '#app',
components: {
"drawer":Drawer
},
data: {
open: false,
align: 'left'
},
methods: {
toggle:function() {
this.open = !this.open
}
}
});
3. テンプレートを準備
<drawer> を設置します。
align プロパティは必須です。
Drawerをどこに表示するのかを指定します。
[注意] サンプルはケバブケースで記載しています。
<div id="app">
<div class="demo-container">
<div><input type="radio" id="left" value="left" v-model="align"><label for="left">left</label></div>
<div><input type="radio" id="right" value="right" v-model="align"><label for="right">right</label></div>
<div><input type="radio" id="up" value="up" v-model="align"><label for="up">up</label></div>
<div><input type="radio" id="down" value="down" v-model="align"><label for="down">down</label></div>
</div>
<button @click="toggle">toggle</button>
<drawer @close="toggle" :align="align" :closeable="true" :mask-closable="true">
<div v-if="open">content here</div>
</drawer>
</div>
サンプル
さいごに
上下左右から飛ぶだして跳ねるDrawerコンポーネントライブラリでした。
今日はこの辺でー