目次
pretty-checkbox-vueとは
pretty-checkbox-vueは、キレイな装飾をしたチェックボックスコンポーネントです。
3つの形式のチェックやアイコン装飾、クリックアニメーションを設定することが可能です。

環境
| Vue | 2.6.10 |
| pretty-checkbox | 3.0 |
インストール
以下のnpm、yarn、CDNを使ってインストールします。
npm
npm i --save pretty-checkbox-vue
yarn
yarn add pretty-checkbox-vue
CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/pretty-checkbox.min.css"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/pretty-checkbox-vue.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/hamed-ehtesham/pretty-checkbox-vue
導入手順
1. ライブラリの取り込み
(1)ES6等の場合 [注意]モジュール版は未検証です。
@import '~pretty-checkbox/src/pretty-checkbox.scss'; import PrettyCheckbox from 'pretty-checkbox-vue';
(2)CDNの場合
なし
2.メソッドを設定
PrettyCheckboxをVue.useに取り込みます。
Vue.use(PrettyCheckbox);
new Vue({
el: '#app'
});
3. テンプレートを準備
<p-check> を設置します。
デフォルトでは、正方形になります。
変更するには、クラスp-curveまたはp-roundを追加します。
[注意] サンプルはケバブケースで記載しています。
<div id="app"> <p-check class="p-default">Default</p-check> <p-check class="p-default p-fill">Fill</p-check> <p-check class="p-default p-thick">Thick</p-check> <p-check class="p-default p-curve">Curve</p-check> <p-check class="p-default p-round">Round</p-check> </div>
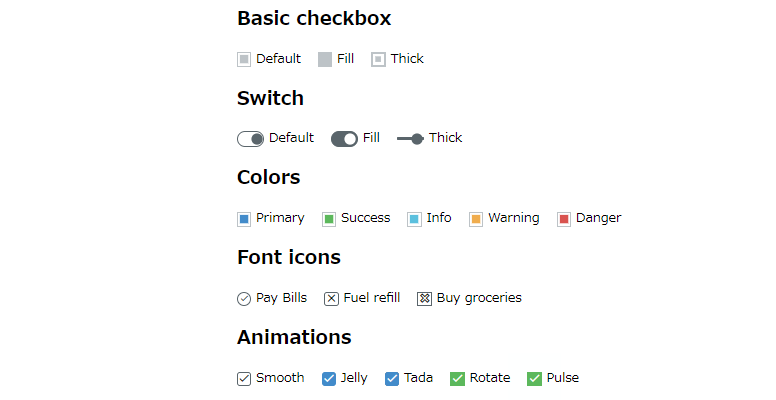
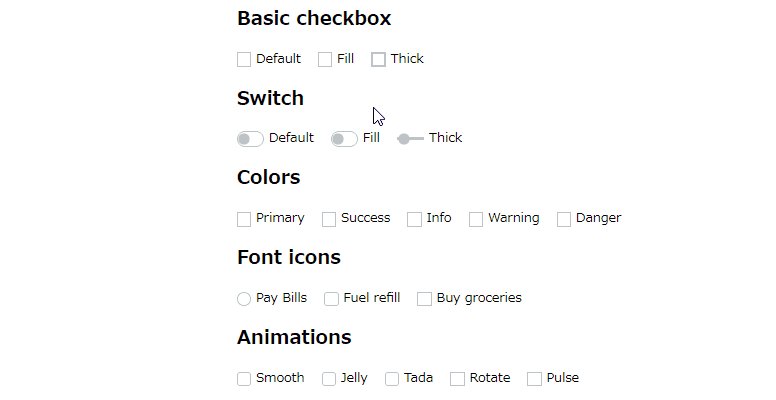
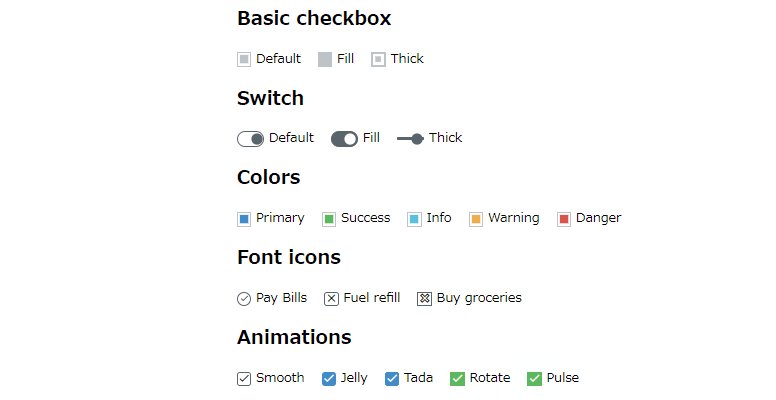
サンプル
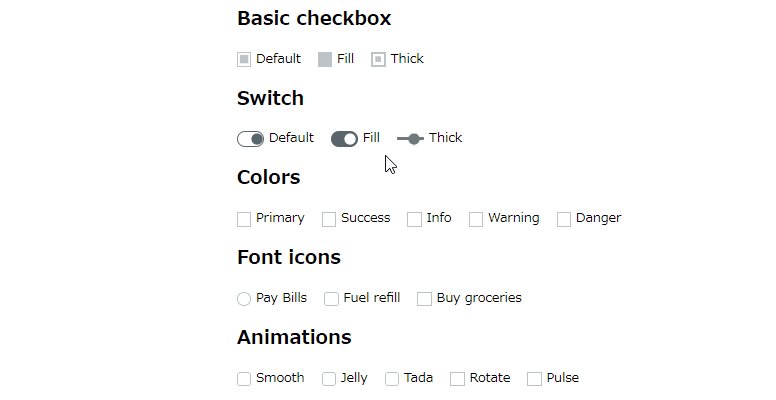
Switch
Classに p-switchを追加します。
p-outline、p-fill、またはp-slimを追加します
<p-check class="p-switch">Default</p-check> <p-check class="p-switch p-fill">Fill</p-check> <p-check class="p-switch p-slim">Thick</p-check>
Colors
5色あります。
colorプロパティにprimary、success、info、warning、danger を設定します。
<p-check class="p-default" color="primary">Primary</p-check> <p-check class="p-default" color="success">Success</p-check> <p-check class="p-default" color="info">Info</p-check> <p-check class="p-default" color="warning">Warning</p-check> <p-check class="p-default" color="danger">Danger</p-check>
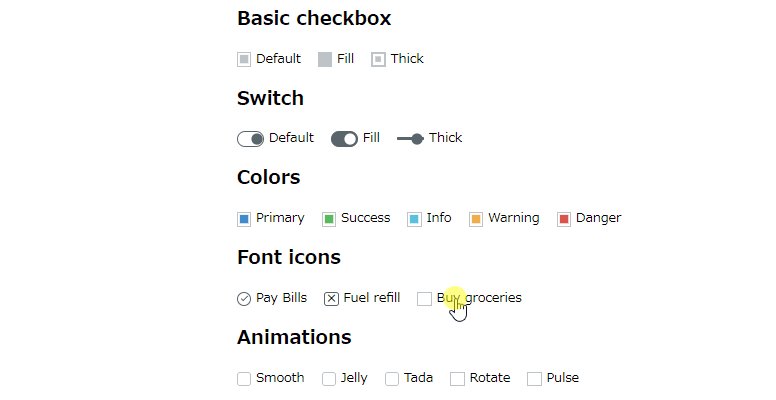
Font icons
フォントアイコンを追加して、基本的なチェックボックススタイルを置き換えることができます。
例えば以下のマテリアアイコンを使用します。
<link rel="stylesheet" href="https://cdn.materialdesignicons.com/4.9.95/css/materialdesignicons.min.css"> <p-check class="p-icon p-round"> <i class="icon mdi mdi-check" slot="extra"></i> Pay Bills </p-check> <p-check class="p-icon p-curve"> <i class="icon mdi mdi-close" slot="extra"></i> Fuel refill </p-check> <p-check class="p-icon"> <i class="icon mdi mdi-close-outline" slot="extra"></i> Buy groceries </p-check>
Animations
アニメーション化するには、classにp-smoothまたはp-jellyまたはp-tadaまたはp-rotateまたはp-pulseを追加します。
[注意]
p-smooth 以外のアニメーションは、p-default では動作しません。
<p-check class="p-icon p-curve p-smooth"> <i slot="extra" class="icon mdi mdi-check"></i> Smooth </p-check> <p-check class="p-icon p-curve p-jelly" color="primary"> <i slot="extra" class="icon mdi mdi-check"></i> Jelly </p-check> <p-check class="p-icon p-curve p-tada" color="primary"> <i slot="extra" class="icon mdi mdi-check"></i> Tada </p-check> <p-check class="p-icon p-rotate" color="success"> <i slot="extra" class="icon mdi mdi-check"></i> Rotate </p-check> <p-check class="p-icon p-pulse" color="success"> <i slot="extra" class="icon mdi mdi-check"></i> Pulse </p-check>
さいごに
キレイな装飾をしたチェックボックスコンポーネントライブラリでした。
記事を書いてて気がついたのですが、このライブラリはラジオの機能もあるんですねー。
スイッチが付いて時点で気がつけよと。
あとで追記します。
今日はこの辺でー