目次
はじめに
今回は、以下の記事を参考にして
-

-
参考「vuejs-paginate」を使ってページネーションを実装する
「vuejs-paginate」は、ページネーションを実装するライブラリです。シンプルなAPIで提供されており、容易に実装することができます。CSSによってページネーションコンポーネントのスタイルをカスタマイズすることができます。コピペで実装できるサンプルを公開してます。
続きを見る
別のページに移動した後に、ブラウザバックで戻ってきてもページネーションを維持する方法を記事にしたいと思います。
Vue Routerを使う
ページネーションを維持する方法には、いくつかアイデアがありますが(session Storageなど)今回はVue Routerを使って維持をしていきたいと思います。
Vue Routerを知らない方は一先ず以下のURLをチラ見してください。
https://router.vuejs.org/ja/guide/#html
環境
| Vue.js | 2.6.1 |
| vuejs-paginate | 2.1.0 |
| vue-router | 3.1.5 |
導入
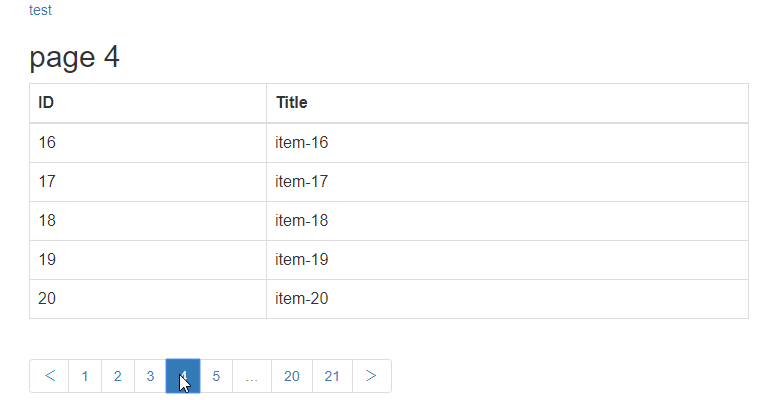
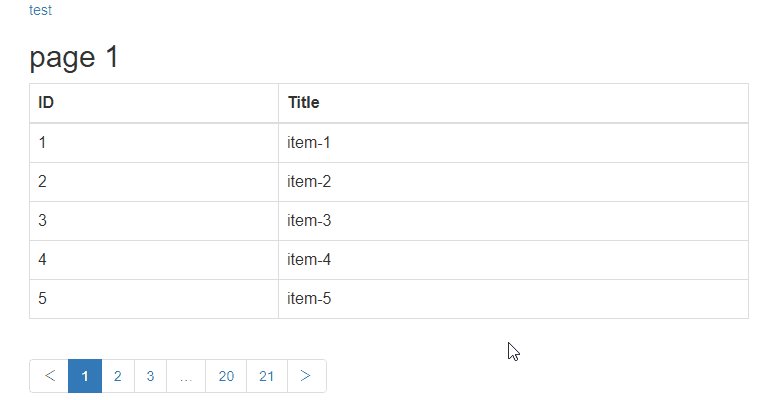
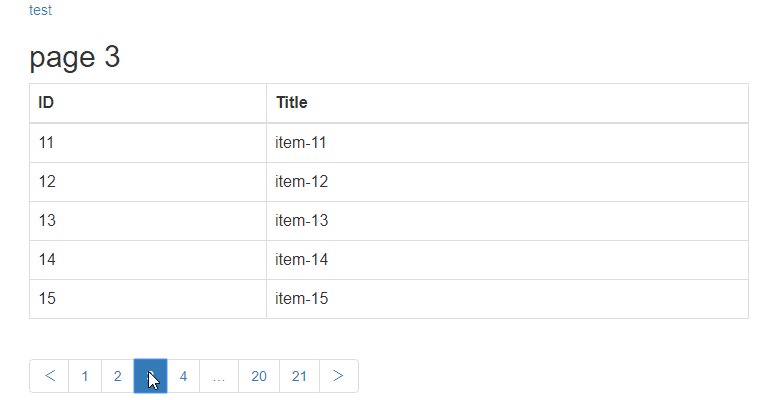
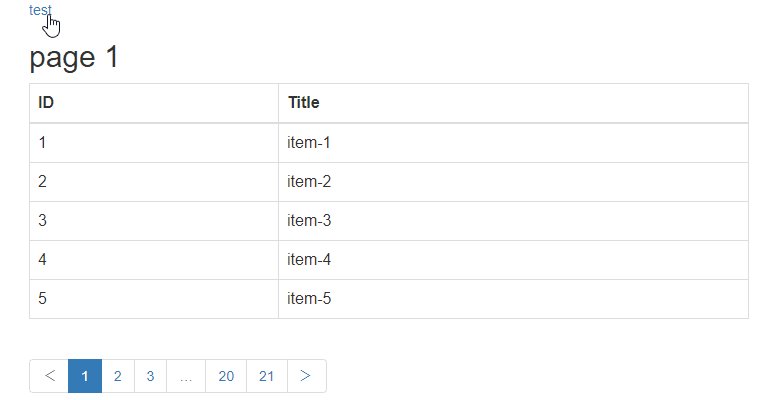
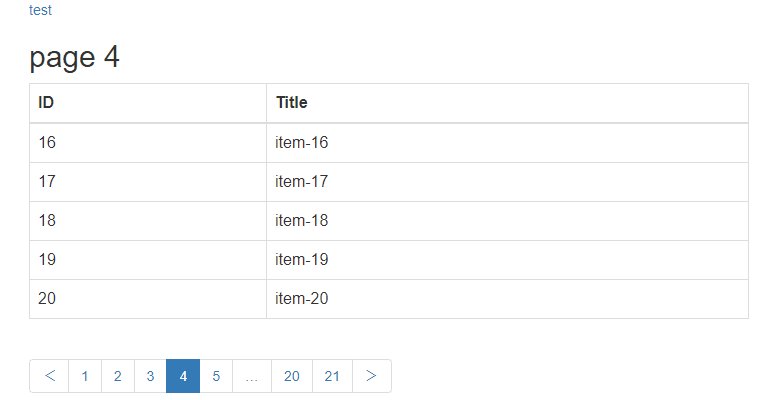
完成理想像

ライブラリの呼び出し
まず必要なライブラリを呼び出します。
Bootstrapは完全に管理人の好みです。(そのうちVuetifyも使いたいなあ
<script src="https://unpkg.com/[email protected]"></script> <script src="https://unpkg.com/[email protected]/dist/vue-router.js"></script> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.css">
スクリプト
forループでダミーデータを作成しています。
Vue Routerは、動的ルートマッチングを利用しています。
動的セグメントにpageを使用しています。
ページャーをクリックすると、clickCallbackメソッドでURLにパラメーターが付加されます。
ページにアクセス(ブラウザバックなど)した際に、URLにパラメーターが付加されていると this.$route.params.page を使ってcurrentPageにページ番号を設定します。
Vue Routerの設定についてはもうちょっといいやり方があるかもしれません。(スマートな方法募集
const items = [];
for(let i=1; i<=105; i++){
items.push({
id: i,
title: 'item-'+i
});
}
Vue.component('paginate', VuejsPaginate);
const router = new VueRouter({
routes: [{
path: '/pages/:page',
name: 'page'
}]
});
new Vue({
router,
data: function(){
return {
items: items,
parPage: 10,
currentPage: this.currentPage = this.$route.params.page || 1
}
},
methods: {
clickCallback: function () {
this.$router.push({
name: 'page',
params: {
page: this.currentPage
}
});
}
},
computed: {
getItems: function() {
return this.items;
},
getLists: function(){
let current = this.currentPage * this.parPage;
let start = current - this.parPage;
return this.getItems.slice(start, current);
},
getPageCount: function() {
return Math.ceil(this.getItems.length / this.parPage);
}
}
}).$mount('#app');
HTML
リストの出力は<table>で行っています。
<div id="app" class="container">
<a href="">test</a>
<h2>page {{currentPage}}</h2>
<table class="table table-bordered">
<thead>
<tr>
<th>ID</th>
<th>Title</th>
</tr>
</thead>
<tbody>
<tr v-for="item in getLists">
<td>{{item.id}}</td>
<td>{{item.title}}</td>
</tr>
</tbody>
</table>
<paginate
v-model="currentPage"
:page-count="getPageCount"
:initial-page="4"
:page-range="3"
:margin-pages="2"
:click-handler="clickCallback"
:prev-text="'<'"
:next-text="'>'"
:container-class="'pagination'"
:page-class="'page-item'">
</paginate>
</div>
サンプル
さいごに
ブラウザバックで戻ってきてもページネーションを維持する方法でした。
Vue Routerを使い慣れて無さすぎて、スマートな方法が分かりません・・・。
気になるところがあったらコメントください。
今日はこの辺でー