目次
vue-orgchartとは
vue-orgchartは、編集可能な組織図を作成できるコンポーネントライブラリです。
JSONのインポートとエクスポートをサポートしています。
またチャートを画像としてエクスポートすることも可能です。

環境
| Vue | 2.6.10 |
|
vue-orgchart
|
1.1.7 |
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install vue-orgchart -S
CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/style.css"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-orgchart.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/spiritree/vue-orgchart
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import { VoBasic } from 'vue-orgchart'
import 'vue-orgchart/dist/style.min.css'
(2)WEBページの場合
なし
2.メソッドを設定
組織図のJSONデータを設定します。
new Vue({
el: '#app',
data: {
ds: {
'name': 'HOME',
'title': 'HOME',
'children': [
{ 'name': 'ABOUT', 'title': 'ABOUT' },
{ 'name': 'BLOG', 'title': 'BLOG',
'children': [
{ 'name': 'POST1', 'title': 'POST1' },
{ 'name': 'CATEGORY', 'title': 'CATEGORY',
'children': [
{ 'name': 'Vue.js', 'title': 'Vue.js' },
{ 'name': 'Wordpress', 'title': 'Wordpress' }
]
}
]
},
{ 'name': 'CONTACT', 'title': 'CONTACT' },
{ 'name': 'WORK', 'title': 'WORK' }
]
}
}
});
3. テンプレートを準備
<div id="app"> <vo-basic :data="ds" :pan="true" :zoom="true"></vo-basic> </div>
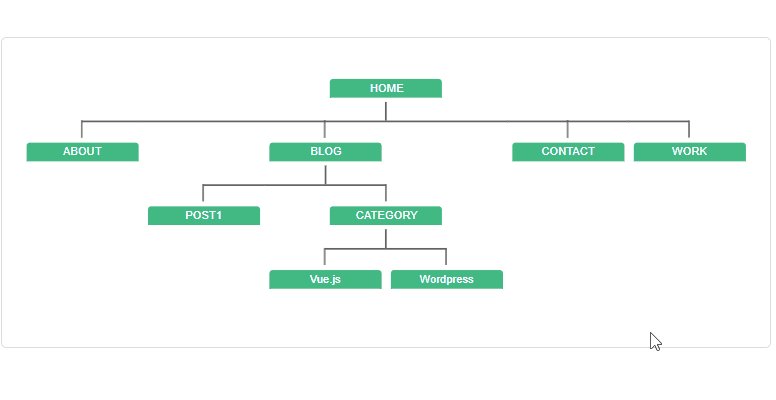
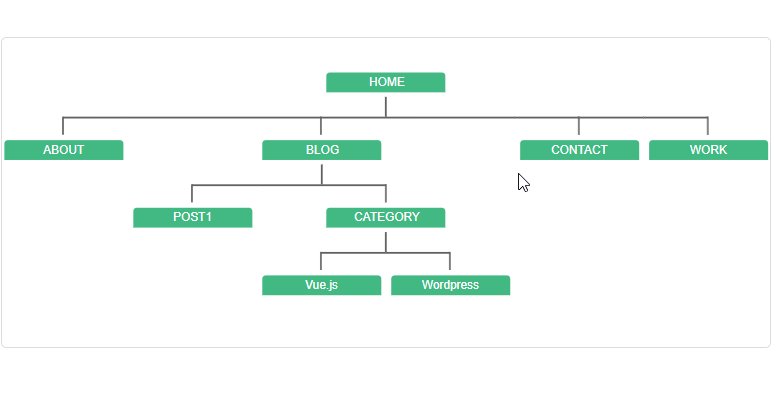
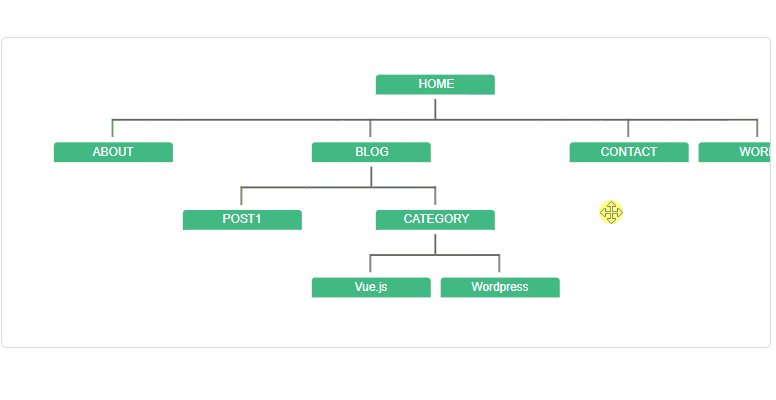
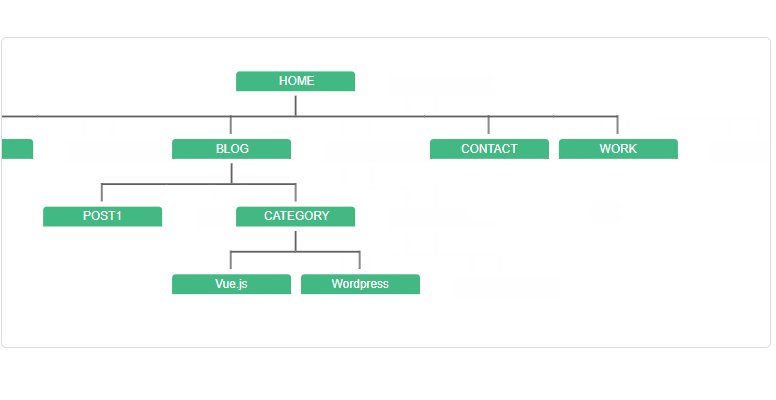
サンプル
さいごに
編集可能な組織図を構成できるコンポーネントライブラリでした。
タイトルだとサイトマップが作れそうとか言ってますが、もともとは組織図を作る目的のライブラリらしいです。
今日はこの辺でー