目次
vue-easy-toastとは
vue-easy-toastは、トーストウィジェットを実装できるコンポーネントライブラリです。
特に目立ったクセも無く、苦労せずに実装することが可能です。

環境
| Vue | 2.6.10 |
| vue-easy-toast | 1.0.5 |
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install vue-easy-toast --save
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-easy-toast.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/noru/vue-easy-toast
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import Toast from 'vue-easy-toast'
(2)WEBページの場合
const Toast = window['vue-easy-toast'].default;
2.メソッドを設定
上記で取得したToastを Vue.use に取り込みます。
Vue.toastでトーストウィジェットが起動します。
ボタンクリック時に起動してほしいので、doToaste メソッドを準備します。
new Vue({
el: '#app',
data: {
text: 'テキストはこんな感じで表示されます。',
horizontalPosition: 'left',
verticalPosition: 'top',
transition: 'fade',
duration: 1000,
mode: 'queue'
},
methods: {
doToaste: function(){
Vue.toast(this.text, {
id: 'my-toast',
className: ['my-toast', 'toast-warning'],
horizontalPosition: this.horizontalPosition,
verticalPosition: this.verticalPosition,
duration: this.duration,
mode: this.mode,
transition: this.transition
});
}
}
});
3. テンプレートを準備
トースト起動用のボタンを準備します。
上記で作成したdoToaste メソッドをボタンのクリックイベントに設定します。
<div id="app"> <button class="start" @click="doToaste()">起動</button> </div>
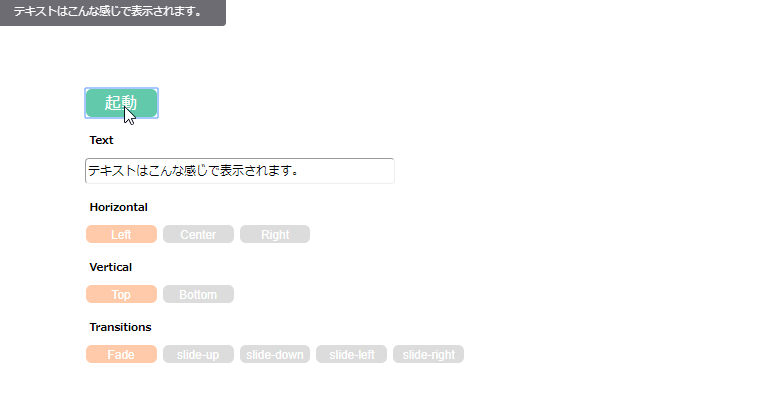
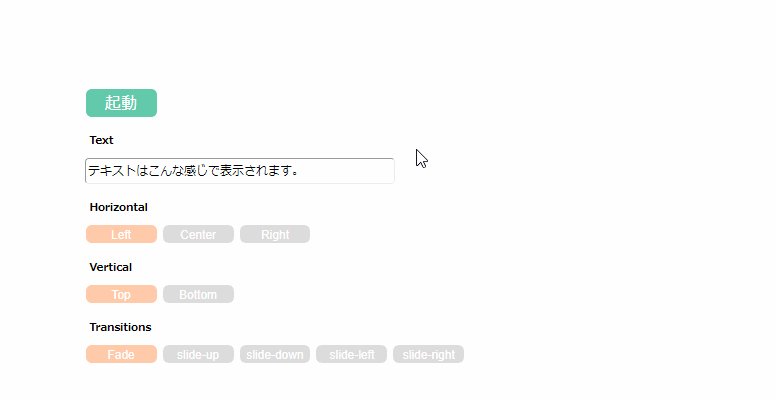
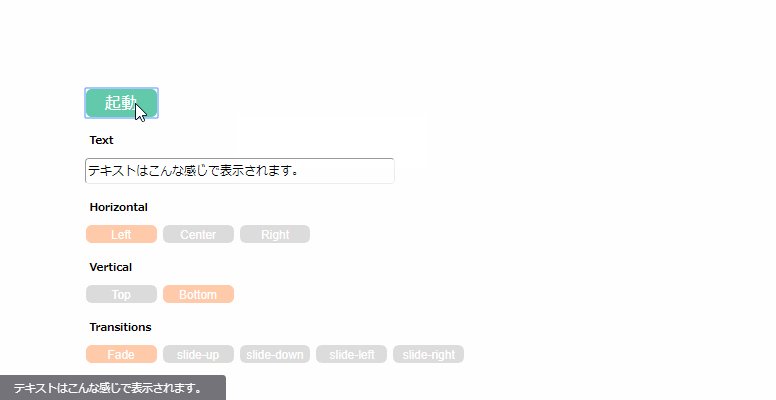
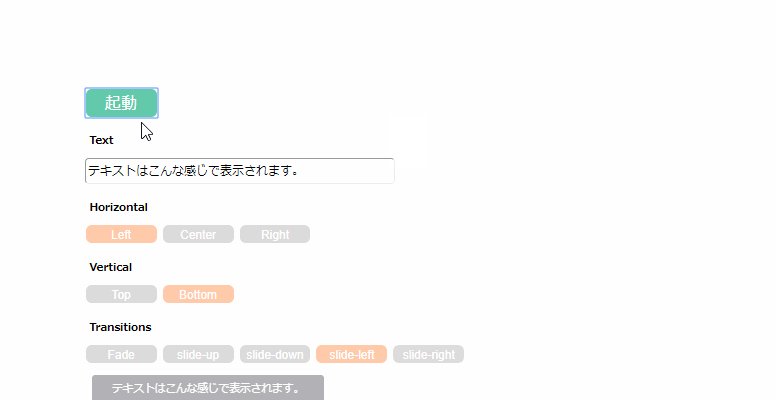
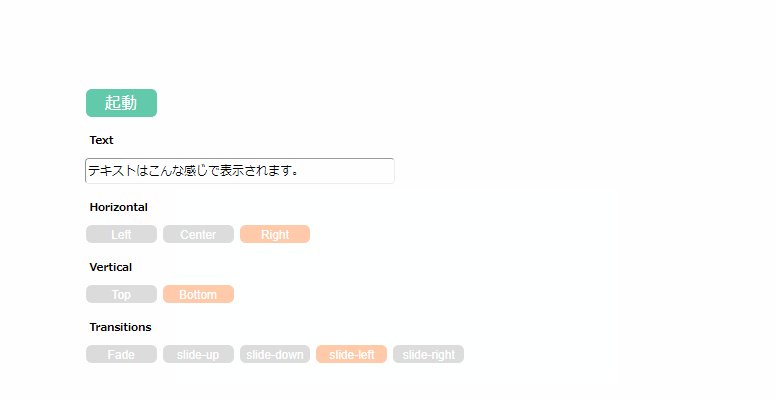
サンプル
オプション
オプションの設定で、トーストのアニメーションや表示時間を設定することが可能です。
設定例
Vue.toast('Hi, there!', {
id: 'my-toast',
parent: '#toast-container',
className: ['my-toast', 'toast-warning'],
horizontalPosition: 'right',
verticalPosition: 'top',
duration: 3000,
mode: 'queue',
transition: 'my-transition'
})
オプション一覧
| Parameter | Type | Default | Description |
|---|---|---|---|
| id | string |
easy-toast-default |
グローバルに一意の識別子。これを使用して、異なるセットアップで複数のトーストを作成します。 |
| parent | string |
body |
コンテナーのセレクター(TODO、まだ準備ができていない、位置がウィンドウに固定されている) |
| className | string, array |
パススルーする自己定義のクラス名。3つの定義されたクラスがあります:et-info、et-warn、et-alert、異なる背景色で表示します。 |
|
| horizontalPosition | string |
right |
トーストの水平位置。3つの定義済みの位置があります:left、rightおよびcenter |
| verticalPosition | string |
top |
トーストの垂直位置。2つの定義された位置があります。top、bottom |
| duration | number |
5000 | 1トーストの持続時間(ミリ秒) |
| mode | string |
override |
overrideまたはqueue。overrideの場合、最後のトーストは、前のトーストを強制的にフラッシュします。 |
| closeable | boolean |
false |
trueまたはfalse。の場合true、トーストを手動で閉じることができます。 |
| transition | string |
fade |
組み込みの遷移:fade、slide-[up/down/left/right]。 |
さいごに
トーストウィジェットを実装できるコンポーネントライブラリでした。
今日はこの辺でー