目次
Vue-Tree-Chartとは
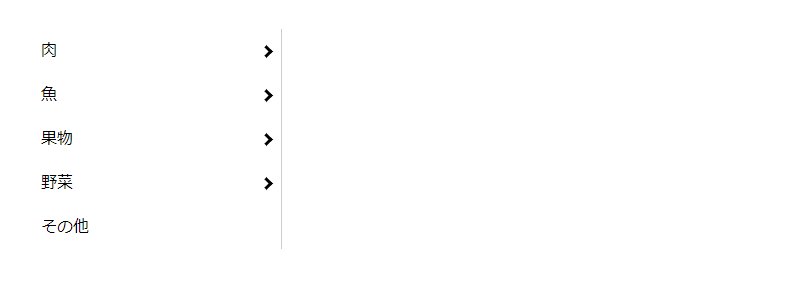
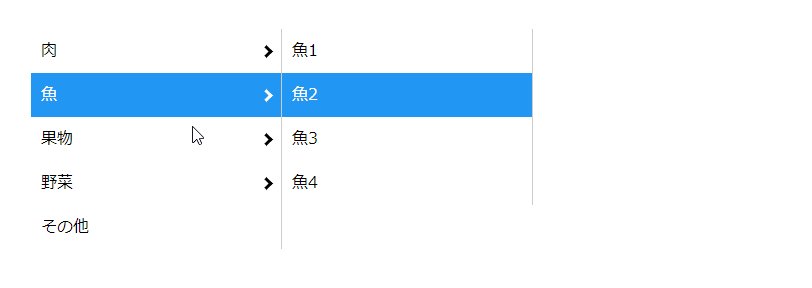
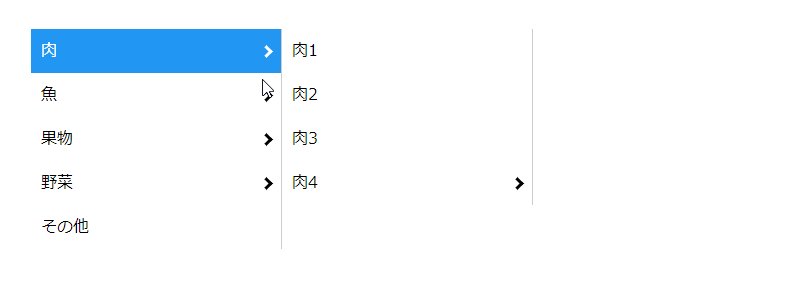
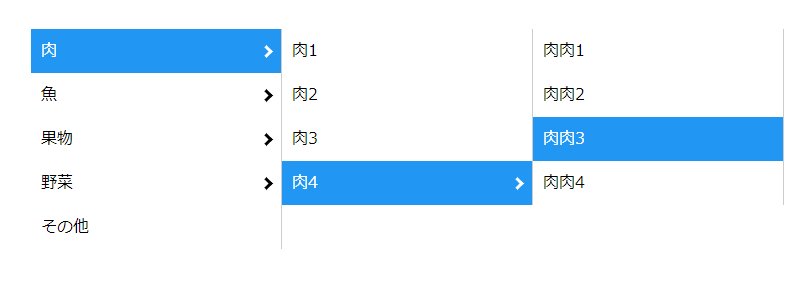
vue finderは、MacのFinderみたいなメニューを実装できるコンポーネントライブラリです。。

インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install --save @jledentu/vue-finder
CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@jledentu/[email protected]/dist/vue-finder.css"> <script src="https://cdn.jsdelivr.net/npm/@jledentu/[email protected]/dist/vue-finder.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/jledentu/vue-finder
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import { Finder } from "@jledentu/vue-finder";
import "@jledentu/vue-finder/dist/vue-finder.css";
(2)WEBページの場合
const {Finder} = window['vue-finder'].default;
2.メソッドを設定
Vue.component に 上記で取得した Finder を読み込ませます。
Vue.component('finder', Finder);
let app = new Vue({
el: '#app',
data: {
tree: {
id: "root",
children: [
{
id: "meet",
label: "肉",
children: [
{id: "meet-ch1", label: "肉1",},
{id: "meet-ch2", label: "肉2",},
{id: "meet-ch3", label: "肉3",},
{
id: "meet-ch4", label: "肉4",
children: [
{id: "meet-ch-ch1", label: "肉肉1",},
{id: "meet-ch-ch2", label: "肉肉2",},
{id: "meet-ch-ch3", label: "肉肉3",},
{id: "meet-ch-ch4", label: "肉肉4",},
]
},
]
},
{
id: "fish",
label: "魚",
children: [
{id: "fish-ch1", label: "魚1",},
{id: "fish-ch2", label: "魚2",},
{id: "fish-ch3", label: "魚3",},
{id: "fish-ch4", label: "魚4",},
]
},
{
id: "fruits",
label: "果物",
children: [
{id: "fruits-ch1", label: "果物1",},
{id: "fruits-ch2", label: "果物2",},
{id: "fruits-ch3", label: "果物3",},
{id: "fruits-ch4", label: "果物4",},
]
},
{
id: "vegetable",
label: "野菜",
children: [
{id: "vegetable-ch1", label: "野菜1",},
{id: "vegetable-ch2", label: "野菜2",},
{id: "vegetable-ch3", label: "野菜3",},
{id: "vegetable-ch4", label: "野菜4",},
]
},
{
id: "othder",
label: "その他",
}
]
}
}
});
3. テンプレートを準備
<finder> を設置します。
<div id="app"> <finder :tree="tree"></finder> </div>
サンプル
さいごに
MacのFinderみたいなメニューを実装できるコンポーネントライブラリでした。
今日はこの辺でー