目次
Vue-Tree-Chartとは
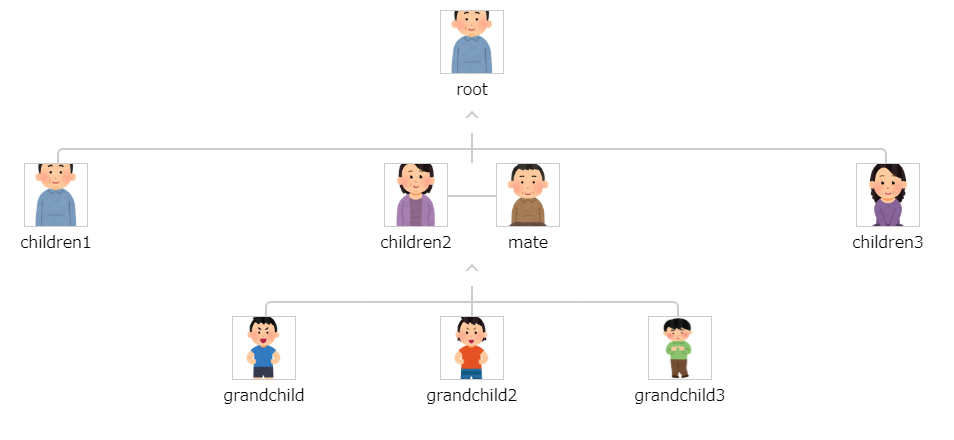
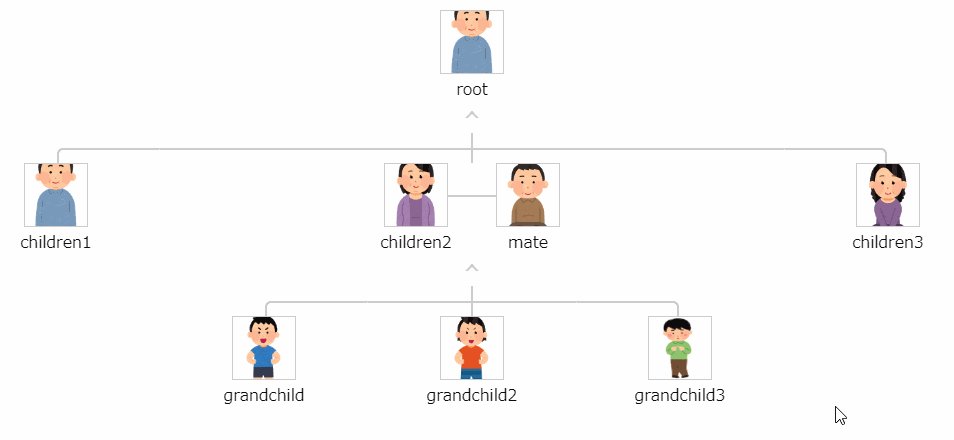
Vue-Tree-Chartは、ツリーチャートを簡単に実装できるコンポーネントライブラリです。
JSON形式のデータを取り込む事で、ツリー構造の図を作成することができます。
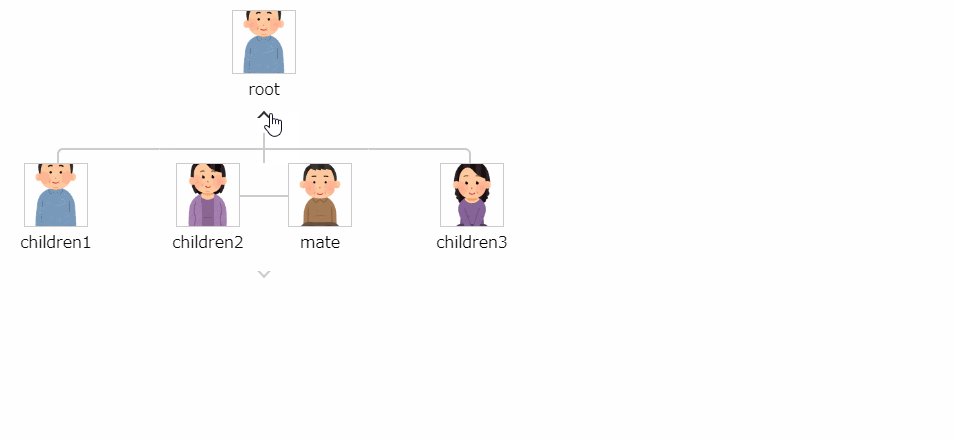
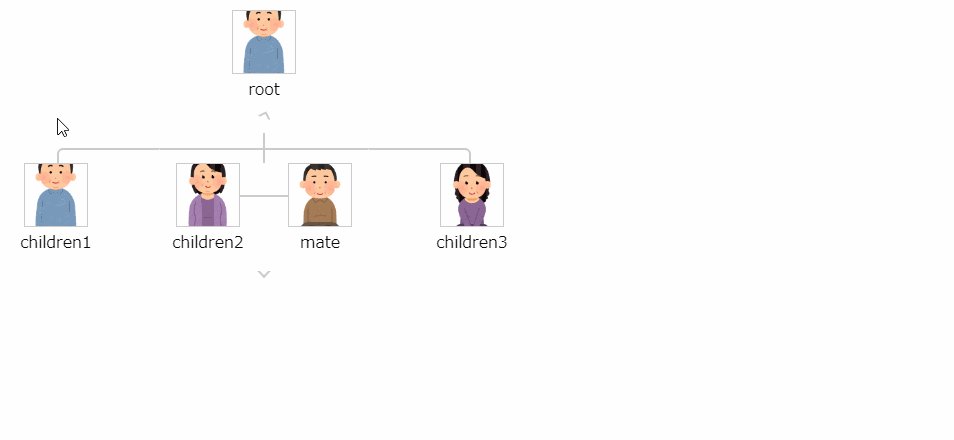
折りたたみの開閉なども行うことが可能です。

インストール
以下のnpm、CDNを使ってインストールします。
npm
npm i vue-tree-chart --save
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/TreeChart.umd.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/tower1229/Vue-Tree-Chart
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import TreeChart from "vue-tree-chart";
(2)WEBページの場合
なし
2.メソッドを設定
Vue.component に 上記で取得した TreeChart を読み込ませます。
Vue.component('tree-chart',TreeChart);
let app = new Vue({
el: '#app',
data: {
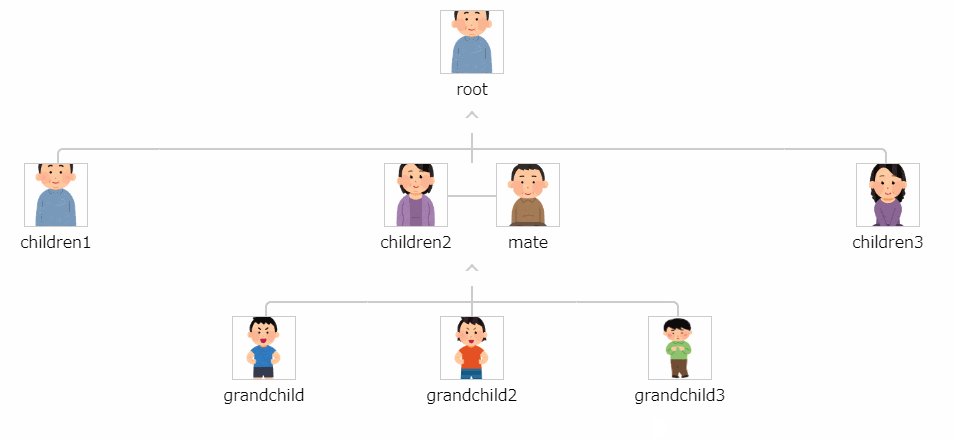
treeData: {
name: 'root',
image_url: "https://dummyimage.com/150x150/ccc/999.png&text=root",
children: [
{
name: 'children1',
image_url: "https://dummyimage.com/150x150/ccc/999.png&text=children1"
},
{
name: 'children2',
image_url: "https://dummyimage.com/150x150/ccc/999.png&text=children2",
mate: {
name: 'mate',
image_url: "https://dummyimage.com/150x150/ccc/999.png&text=mate"
},
children: [
{
name: 'grandchild',
image_url: "https://dummyimage.com/150x150/ccc/999.png&text=grandchild"
},
{
name: 'grandchild2',
image_url: "https://dummyimage.com/150x150/ccc/999.png&text=grandchild2"
},
{
name: 'grandchild3',
image_url: "https://dummyimage.com/150x150/ccc/999.png&text=grandchild3"
}
]
},
{
name: 'children3',
image_url: "https://dummyimage.com/150x150/ccc/999.png&text=children3"
}
]
}
}
});
3. テンプレートを準備
<TreeChart /> を設置します。
[注意]サンプルはケバブケースで表記
<div id="app"> <tree-chart :json="treeData"></tree-chart> </div>
サンプル
さいごに
ツリーチャートを簡単に実装できるコンポーネントライブラリでした。
今日はこの辺でー