目次
vue-text-maskとは
vue-text-maskは、フォームの入力補助をするテキストマスク設定ライブラリです。
text-maskというGithub Star 7000を超えるライブラリのVue.js用コンポーネントです。
電話、日付、通貨、郵便番号、割合、電子メールなど入力マスクを設定することが可能です。

インストール
以下のnpm、CDNを使ってインストールします。
npm
npm i vue-text-mask --save npm i text-mask-addons --save
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vueTextMask.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/emailMask.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/text-mask/text-mask/tree/master/vue#readme
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
import MaskedInput from 'vue-text-mask' import emailMask from 'text-mask-addons/dist/emailMask'
(2)WEBページの場合
const MaskedInput = window.vueTextMask.default; const emailMask = window.emailMask.default;
2.メソッドを設定
let app = new Vue({
el: '#app',
components: {
MaskedInput,
emailMask
},
data: {
phone: '',
phoneMask: ['(', /[0-9]/, /\d/, /\d/, ')', ' ', /\d/, /\d/, /\d/, /\d/, '-', /\d/, /\d/, /\d/, /\d/],
day: '',
dayMask: [/\d/, /\d/, /\d/, /\d/, '年', /[0-1]/, /\d/, '月', /[0-3]/, /\d/, '日'],
email:'',
emailMask: emailMask
}
});
3. テンプレートを準備
<div id="app">
<div>
<label>携帯番号</label>
<masked-input
type="text"
name="phone"
class="form-control"
v-model="phone"
:mask="phoneMask"
:guide="false"
placeholderChar="#">
</masked-input>
</div>
<div>
<label>日付</label>
<masked-input
type="text"
name="day"
class="form-control"
v-model="day"
:mask="dayMask"
:guide="false"
placeholderChar="#">
</masked-input>
</div>
<div>
<label>email</label>
<masked-input
type="text"
name="email"
class="form-control"
v-model="email"
:mask="emailMask"
:guide="false"
placeholderChar="#">
</masked-input>
</div>
</div>
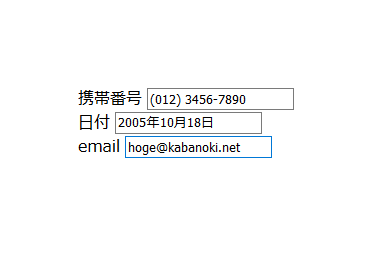
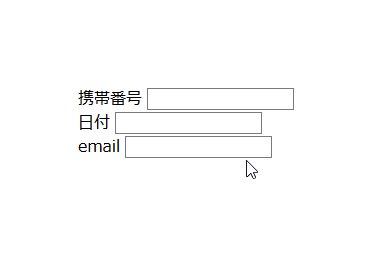
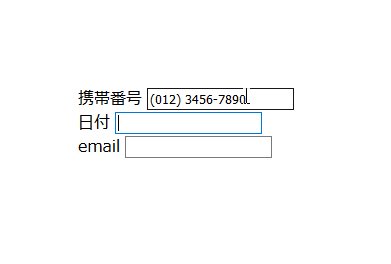
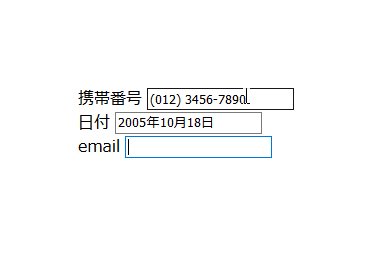
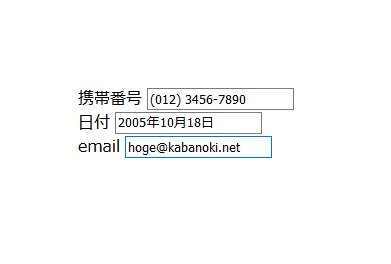
サンプル
さいごに
フォームの入力補助をするテキストマスク設定ライブラリでした。
今日はこの辺でー