目次
vue-recaptchaとは

vue-recaptchaは、Google reCAPTCHA V2用のコンポーネントライブラリです。
Google reCAPTCHA の初期設定は以下の記事を参考にしてください。
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install --save vue-recaptcha
CDN
<script src="https://unpkg.com/vue-recaptcha@latest/dist/vue-recaptcha.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/DanSnow/vue-recaptcha
導入手順
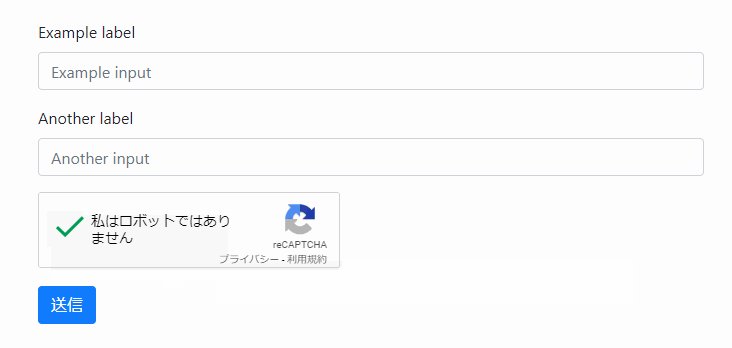
Google reCAPTCHAを実装します。
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
import VueRecaptcha from 'vue-recaptcha';
(2)WEBページの場合
const VueRecaptcha = window.VueRecaptcha;
2.メソッドを設定
new Vue({
el: "#app",
components: {
'vue-recaptcha': VueRecaptcha
}
});
3. <vue-recaptcha>テンプレートを準備
<script src="https://www.google.com/recaptcha/api.js?onload=vueRecaptchaApiLoaded&render=explicit" async defer></script>
<div id="app">
<vue-recaptcha
sitekey="[YOUR KEY]"
ref="invisibleRecaptcha"
></vue-recaptcha>
</div>
さいごに
Google reCAPTCHA V2 用のコンポーネントライブラリでした。
V3は未対応らしいので、V3を使うなら別のライブラリや直接の実装が必要になります。
今日はこの辺でー