目次
Vue JSON Tree Viewとは

Vue JSON Tree Viewは、Tree形式でJSONを表示するライブラリです。
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install --save vue-json-tree-view
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-json-tree-view.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/michaelfitzhavey/vue-json-tree-view
導入手順
Tree形式でJSONを表示します。
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
import TreeView from "vue-json-tree-view" Vue.use(TreeView)
(2)WEBページの場合
Vue.use(TreeView);
2.メソッドを設定
new Vue({
el: '#app',
data: {
jsonSource: [
{id:1, text:'text1'},
{id:2, text:'text2'},
{id:3, text:'text3'},
{id:4, text:'text4'},
{id:5, list:[
{id:1, text:'text1'},
{id:2, text:'text2'},
{id:3, text:'text3'},
{id:4, list:[
{id:1, text:'text1'},
{id:2, text:'text2'},
{id:3, text:'text3'},
]},
]}
]
}
})
3. <tree-view>テンプレートを準備
<div id="app">
<tree-view :data="jsonSource" :options="{maxDepth: 3}"></tree-view>
</div>
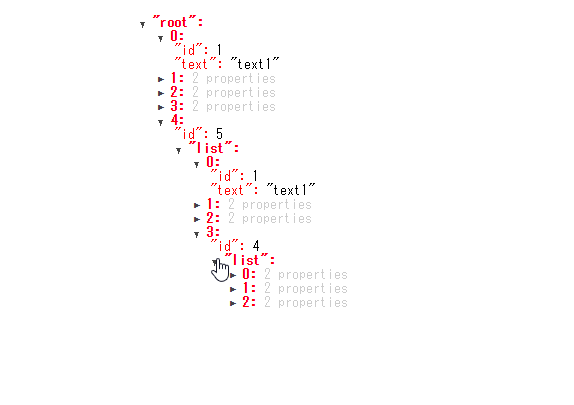
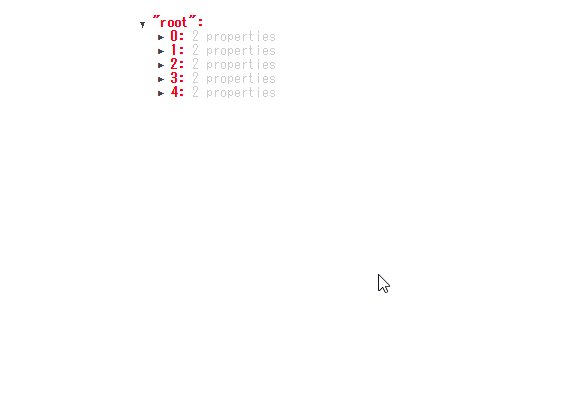
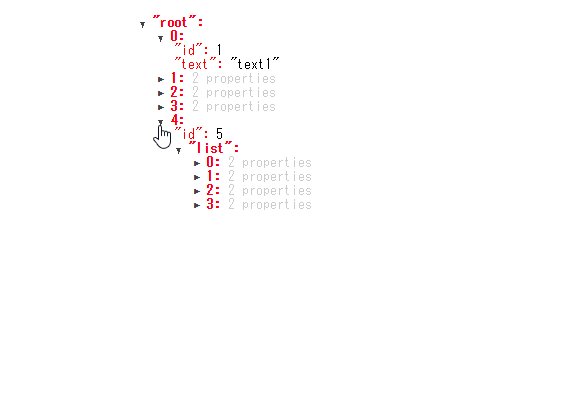
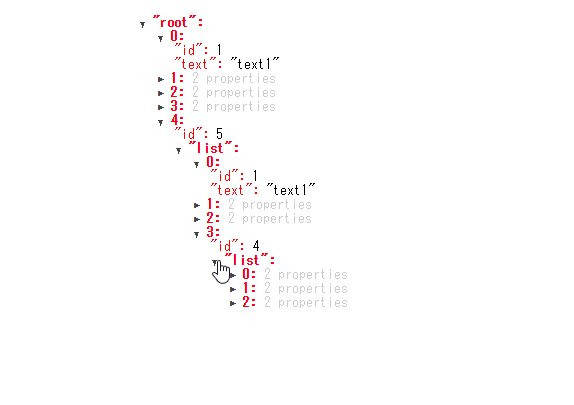
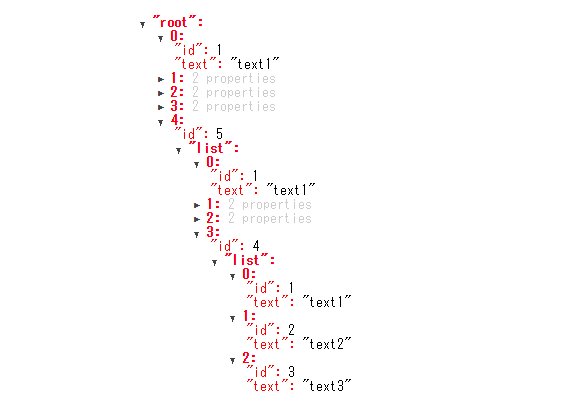
サンプル
さいごに
Tree形式でJSONを表示するライブラリでした。
WEBサイトとかに使う用途は無さそうですが、アプリなどのデバッグには使えそうな気がします。
今日はこの辺でー