目次
vue-waterfallとは

「vue-waterfall」はウォーターフォールレイアウトのコンポーネントを実装するライブラリです。
ウィンドウサイズの変更やwatchによる監視で、レイアウトのリフローを行う事ができます。
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install --save vue-waterfall
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/lib/vue-waterfall.min.js"></script>
gitリポジトリは以下から取得できます。
導入手順
ウォーターフォールレイアウトを実装します。
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
import Waterfall from 'vue-waterfall/lib/waterfall'
import WaterfallSlot from 'vue-waterfall/lib/waterfall-slot'
export default {
...
components: {
Waterfall,
WaterfallSlot
},
...
}
(2)WEBページの場合
なし
2.ウォーターフォールのメソッドを設定
new Vue({
el: "#app",
components: {
'waterfall': Waterfall.waterfall,
'waterfall-slot': Waterfall.waterfallSlot
},
data: {
items: [
{id:1, width: 120, height:120},
{id:2, width: 220, height:150},
{id:3, width: 150, height:220},
{id:4, width: 160, height:320},
{id:5, width: 180, height:180},
{id:6, width: 230, height:120},
{id:7, width: 120, height:100},
{id:8, width: 50, height:200},
{id:9, width: 120, height:300},
{id:10, width: 80, height:160},
{id:11, width: 120, height:240},
{id:12, width: 100, height:100},
]
}
})
3. テンプレートを準備
<div id="app">
<waterfall :line-gap="200" :watch="items">
<waterfall-slot
v-for="(item, index) in items"
:width="item.width"
:height="item.height"
:order="index"
:key="item.id"
>
<span>({{item.id}})</span>
</waterfall-slot>
</waterfall>
</div>
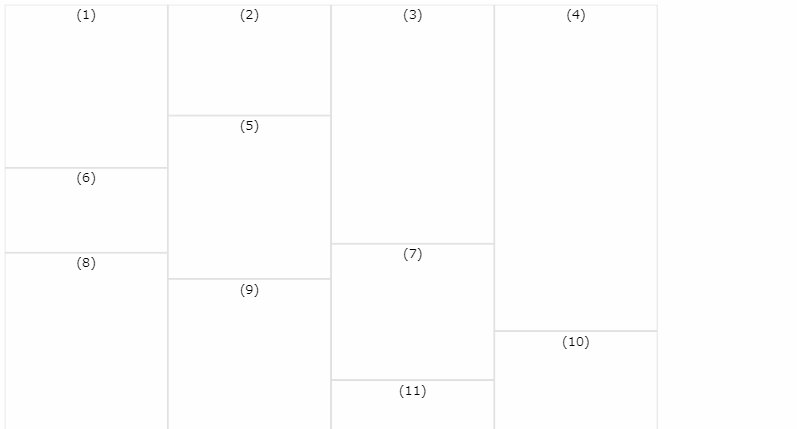
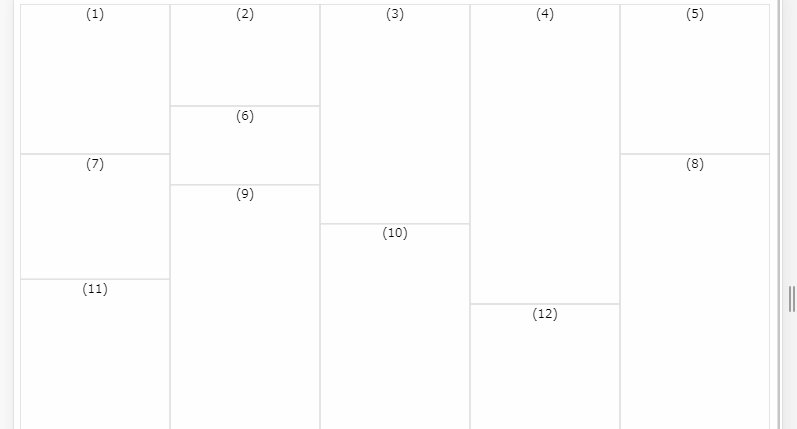
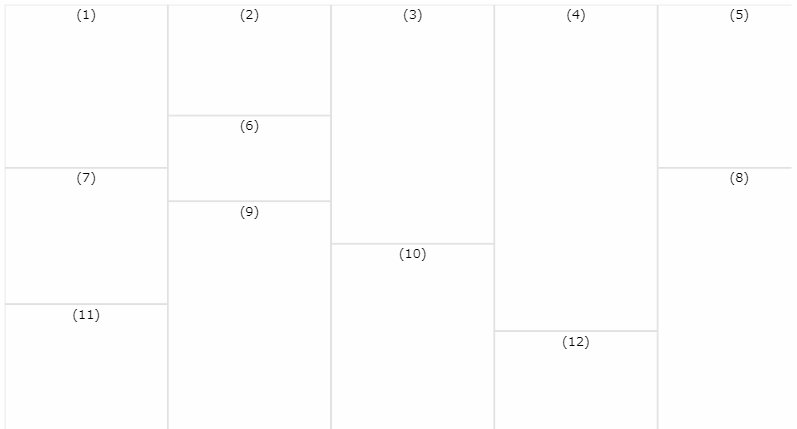
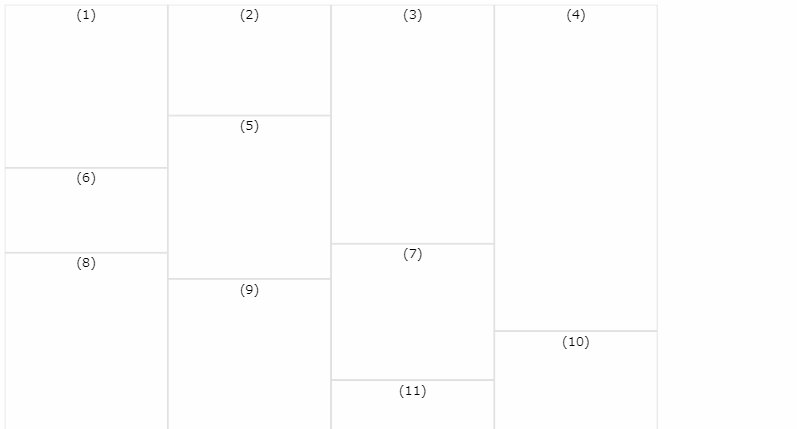
サンプル
サンプルが固定幅になっているので、JSFiddleの画面にてご確認ください。
プロパティ
waterfall
| 名 | Default | 説明 |
|---|---|---|
| line | v |
vまたはh。ライン方向 |
| line-gap | - | 必須。行間の標準スペース(px) |
| min-line-gap | = line-gap | 行間の最小スペース |
| max-line-gap | = line-gap | 行間の最大スペース |
| single-max-width | = max-line-gap | 水平方向に単一のスロットの最大幅。 |
| fixed-height | false |
line = vのときはスロットの高さを固定します。 |
| grow | - | line = vの場合、スロットフレックスは水平方向に係数を大きくしvます。 |
left |
leftまたはrightまたはcenter。アライメント |
|
| auto-resize | true |
ウィンドウサイズが変更されたときにリフローします。 |
| interval | 200 |
リフローアクション間の最小時間間隔(ミリ秒)。 |
| watch | {} |
何かを見て、変わったらリフローしてください。 |
waterfall-slot
| 名 | Default | 説明 |
|---|---|---|
| width | - | 必須。スロットの幅 |
| height | - | 必須。スロットの高さ |
| order | 0 |
スロットの順番。 index in v-for . |
| key | '' |
遷移に必要なスロットの一意のID。 |
| move-class | - | 遷移用のクラス。vue-animated-listを見てください。 |
まとめ
ウォーターフォールレイアウトのコンポーネントを実装するライブラリでした。
今日はこの辺でー
