目次
vuejs-paginateとは
「vuejs-paginate」は、ページネーションを実装するライブラリです。
シンプルなAPIで提供されており、容易に実装することができます。
CSSによってページネーションコンポーネントのスタイルをカスタマイズすることができます。
【動画サイズ:139KB】
検証環境
この記事は、以下の管理人の検証環境にて記事にしています。
| vue.js | 2.6.10 |
| vuejs-paginate | 2.1.0 |
ライブラリの取得
ライブラリを取得するには、npm, CDNのどれか一つを使用します。
npm
npm install vuejs-paginate --save
CDN
<script src="https://unpkg.com/[email protected]"></script>
直接「vuejs-paginate」のリポジトリを取得する場合は、以下のURLから取得できます。
導入手順
管理人が行った、動作確認サンプルを実装するために、以下の手順でソースコードを導入していきます。
今回のサンプルはBootstrapベースのページネーションを実装します。
ライブラリの呼び出し
まずライブラリを呼び出す為に、以下の2通りの呼び出しを選択します。
コンパイラを使用しない場合は、UMDを使ってください。
ES6等で実装する場合
import Paginate from 'vuejs-paginate'
Vue.component('paginate', Paginate)
UMDで実装する場合
Vue.component('paginate', VuejsPaginate)
ページネーションメソッドを設定
サンプル用にforを使って、リスト用の配列itemsを設定します。
dateのperPageに1ページに表示するアイテム数を設定します。
またitemsにリストを設定します。
computedの、getItemsで1ページに表示する数を計算します。
またgetPageCountで全体のページ数を計算します。
var items = [];
for(var i=1; i<=105; i++){
items.push('item-'+i);
}
new Vue({
el: '#app',
data: {
items: items,
<strong>perPage</strong>: 10,
currentPage: 1
},
methods: {
clickCallback: function (pageNum) {
this.currentPage = Number(pageNum);
}
},
computed: {
getItems: function() {
let current = this.currentPage * this.perPage;
let start = current - this.perPage;
return this.items.slice(start, current);
},
getPageCount: function() {
return Math.ceil(this.items.length / this.perPage);
}
}
})
テンプレートを準備
<paginate> を設置します。
page-countは、全てのページの総数を設定します。
今回は、上記で作成したgetPageCountを設定します。
注意
page-countは必須のプロパティなので忘れずに設定しましょう。
その他のプロパティについては、こちらをご確認ください
<div id="app">
<ul>
<li v-for="item in getItems">{{item}}</li>
</ul>
<paginate
:page-count="getPageCount"
:page-range="3"
:margin-pages="2"
:click-handler="clickCallback"
:prev-text="'<'"
:next-text="'>'"
:container-class="'pagination'"
:page-class="'page-item'">
</paginate>
</div>
Bootstrapのスタイルを適用
vuejs-paginateには、デフォルトのスタイルがありません。
今回はサンプルでBootstrapのスタイルを適用します。
以下のCDNを呼び出します。
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.css">
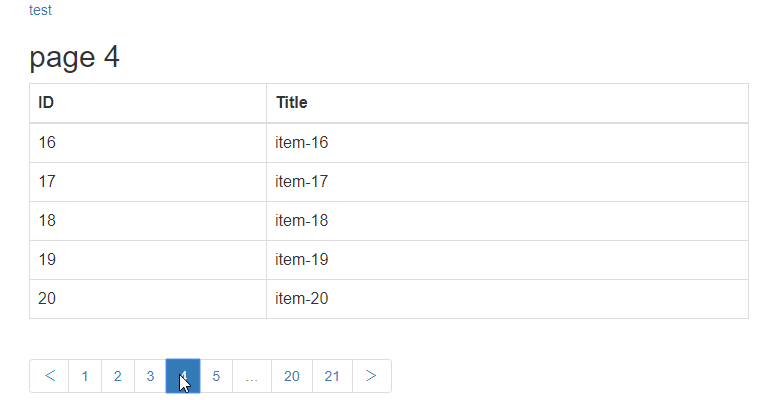
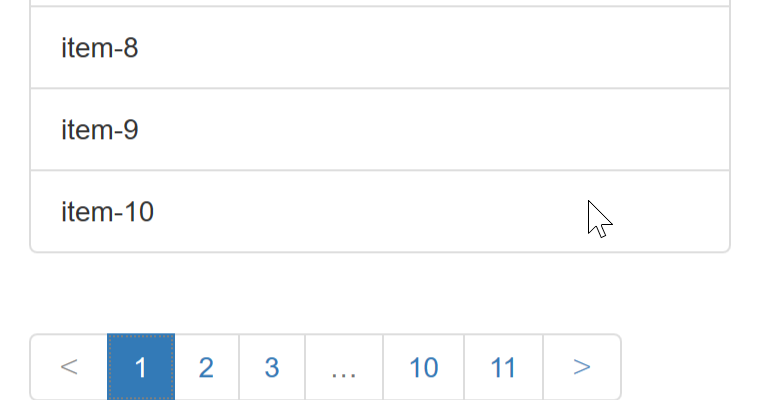
サンプル
プロパティ
| 名 | Type | 説明 |
|---|---|---|
page-count |
Number |
総ページ数。 必須 |
page-range |
Number |
表示されたページの範囲 デフォルト:3 (注:アクティブページの前後に同じ数のページが表示されるように、奇数を使用することをお勧めします。偶数を使用すると、現在のページの後よりもアクティブページの前に1つ多いページ番号があります。 ) |
margin-pages |
Number |
余白の表示ページ数。default: 1 |
prev-text |
String |
前のボタンのテキスト。 ここでHTMLを使うことができます。default: Prev |
next-text |
String |
次のボタンのテキスト。 ここでHTMLを使うことができます。 default: Next |
break-view-text |
String |
ブレークビューインジケーターのテキスト。default: ... |
initial-pageDeprecated after v2.0.0 |
Number |
選択した最初のページのインデックス。default: 0 |
force-page |
Number |
上書きされた選択ページのページ番号。 |
click-handler |
Function |
ページがクリックされたときに呼び出すメソッド。 クリックしたページ番号をパラメータとして使用してください。 |
container-class |
String |
レイアウトのCSSクラス名。 |
page-class |
String |
各ページ要素のタグliのCSSクラス名。 |
page-link-class |
String |
各ページ要素のタグaのCSSクラス名。 |
prev-class |
String |
前の要素のタグliのCSSクラス名。 |
prev-link-class |
String |
前の要素のタグaのCSSクラス名。 |
next-class |
String |
次の要素のタグliのCSSクラス名。 |
next-link-class |
String |
次の要素のタグaのCSSクラス名。 |
break-view-class |
String |
breakビュー要素のタグliのCSSクラス名。 |
break-view-link-class |
String |
タグa of breakビュー要素のCSSクラス名。 |
active-class |
String |
アクティブページ要素のCSSクラス名。 default: active |
disabled-class |
String |
無効なページ要素のCSSクラス名。default: disabled |
no-li-surround |
Boolean |
タグを囲むliタグをサポートしない。default: false |
first-last-button |
Boolean |
最初と最後のページをめくるためのサポートボタン。 default: false |
first-button-text |
String |
最初のボタンのテキスト (first-last-buttonがfalseの場合は表示されません。ここでHTMLを使用できます。)default: 'First' |
last-button-text |
String |
最後のボタンのテキスト (first-last-buttonがfalseの場合は表示されません。ここでHTMLを使用できます。)default: 'Last' |
hide-prev-next |
Boolean |
前のページまたは次のページがない場合は、前/次ボタンを隠します。 default: false |
フィルター付きのリストを作る
フィルター付きリストにページネーションを付けるにはどうしたら良いだろう?
そう思ったら下記の記事を参考にしてください。
-

-
参考Vue.jsでフィルター機能付きのテーブルにページネーションを付ける方法
Vue.jsでフィルター付きリストページを作りました。データ量が増大するごとにだんだん遅くなっていきました。解決するためにページネーションを実装しました。
続きを見る
ブラウザバックしてもページネーションを維持させる
管理画面を作っていると良くあるのですが、記事の更新してブラウザバックで一覧ページに戻った時に、ページネーションが解除されてしまう現象。これを解決するために以下の記事を書きました。
-

-
参考ブラウザバックしてもページネーションを維持させる方法
別のページに移動した後に、ブラウザバックで戻ってきてもページネーションを維持する方法を記事にしたいと思います。コピペで実装できるサンプルを公開してます。
続きを見る
ページネーションをクリックしてトップへスムースクロールする
長いリストの下部にあるページネーションでページを移動した時に、リストの中身が変わるものの、上までスクロールする必要があったのが面倒だったので、自動的にトップへスムースクロールするように変更しました。
-

-
参考Vue.jsでページネーションをクリックしたらリストのトップへスムースクロールさせる
はじめに スマホでページネーション付きのリストを実装した時に、最後のページをクリックするとリストの高さが変わって、リスト ...
続きを見る
まとめ
ページネーションを実装するライブラリでした。
非常に直感的でシンプルにAPIがまとめられていたので、サンプルを作るのも苦労無く行えました。
テーブル系のライブラリを使う時以外のページネーションは、これを使えば良さそうですね。
今日はこの辺でー