目次
vue-instantとは

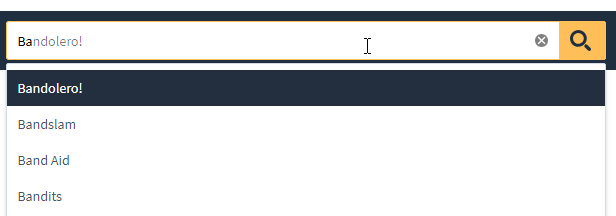
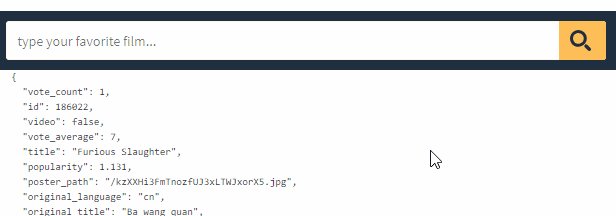
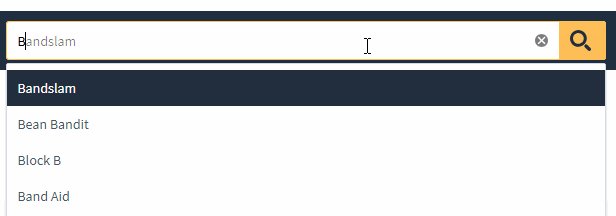
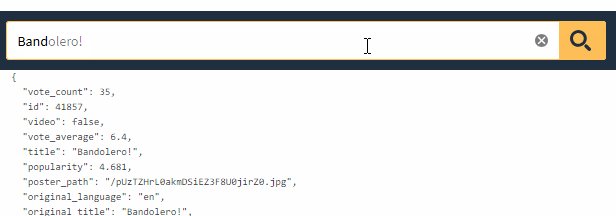
自動候補を含むオートコンプリートを簡単に実装できるライブラリです。
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install --save vue-instant
CDN
<script src="vue-instant/dist/vue-instant.browser.js">
gitリポジトリは以下から取得できます。
https://github.com/santiblanko/vue-instant
導入手順
1. ライブラリの取り込み
webpack等の場合 ※モジュール版は未検証です。
import 'vue-instant/dist/vue-instant.css' import VueInstant from 'vue-instant/dist/vue-instant.common' Vue.use(VueInstant)
WEBページの場合
Vue.component('vue-instant', VueInstant.VueInstant);
2.サジェストを設定
new Vue({
el: '#app',
data: {
inputValue:'',
suggestionAttribute: 'title',
suggestions: [
{title: 'りんご'},
{title: 'りんごの木'},
{title: 'みかん'},
{title: 'みかんの木'},
{title: 'りんごあめ'},
{title: 'みかんジュース'},
{title: 'りんごジュース'},
{title: 'みかんりんご'},
{title: 'りんごみかん'},
]
}
})
3. テンプレートを準備
v-modal suggestion-attribute suggestionsは必須項目です。
v-modalに入力した値を設定。
suggestion-attributeにサジェスト候補のkeyを設定
suggestionsにサジェスト候補の配列を設定
<div id="app">
<vue-instant
v-model="inputValue"
:suggestion-attribute="suggestionAttribute"
:suggestions="suggestions"
placeholder="検索文字を入力"
type="google"></vue-instant>
</div>
サンプル
まとめ
自動候補を含むオートコンプリートを簡単に実装できるライブラリでした。
今日は時間が無くて簡単になってしまいました。
また後ほど更新したと思います。
今日はこの辺でー