目次
vue-chartjsとは

「vue-chartjs」はVue.js製のグラフやチャートを実装するライブラリです。
元々は「Chart.js」というGithubのスター 40,000 を超えるグラフやチャートを実装できるライブラリです。
棒グラフから円グラフ、線グラフなどなど様々なチャートに対応しています。
カラーバリエーションも豊富で、ほとんど何もしなくても美しいグラフを表示してくれます。
インストール
以下のnpm、yarn、CDNを使ってインストールします。
npm
npm install vue-chartjs chart.js --sa
yarn
yarn add vue-chartjs chart.js
CDN
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.1/Chart.min.js"></script> <script src="https://unpkg.com/vue-chartjs/dist/vue-chartjs.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/apertureless/vue-chartjs
導入手順
1. ライブラリの取り込み
webpack等の場合 ※モジュール版は未検証です。
import { Line } from 'vue-chartjs'
export default {
extends: Line,
mounted () {
this.renderChart({
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [
{
label: 'Data One',
backgroundColor: '#f87979',
data: [40, 39, 10, 40, 39, 80, 40]
}
]
})
}
WEBページの場合
Vue.component('line-chart', {
extends: VueChartJs.Line,
mounted () {
this.renderChart({
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [
{
label: 'Data One',
backgroundColor: '#f87979',
data: [40, 39, 10, 40, 39, 80, 40]
}
]
}, {responsive: true, maintainAspectRatio: false})
}
})
2. テンプレートを準備
<div id="app"> <line-chart></line-chart> </div>
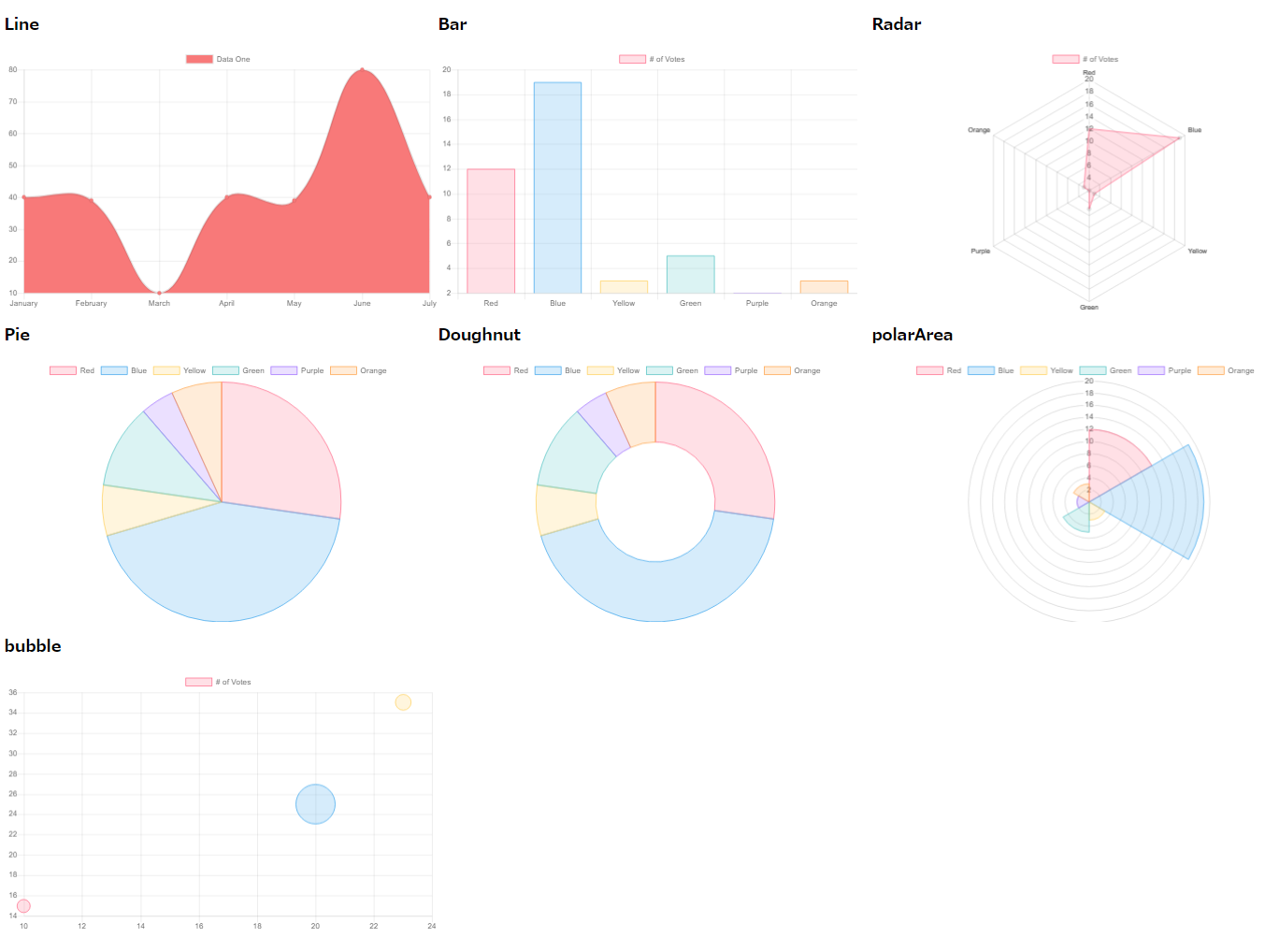
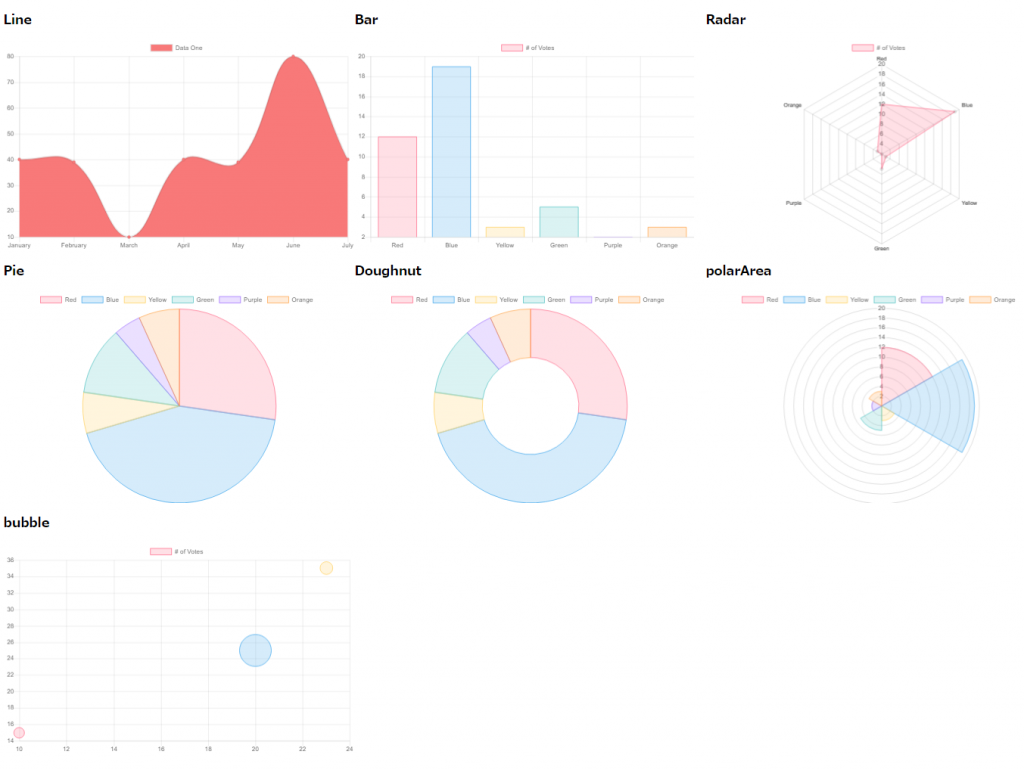
サンプル
チャートの種類
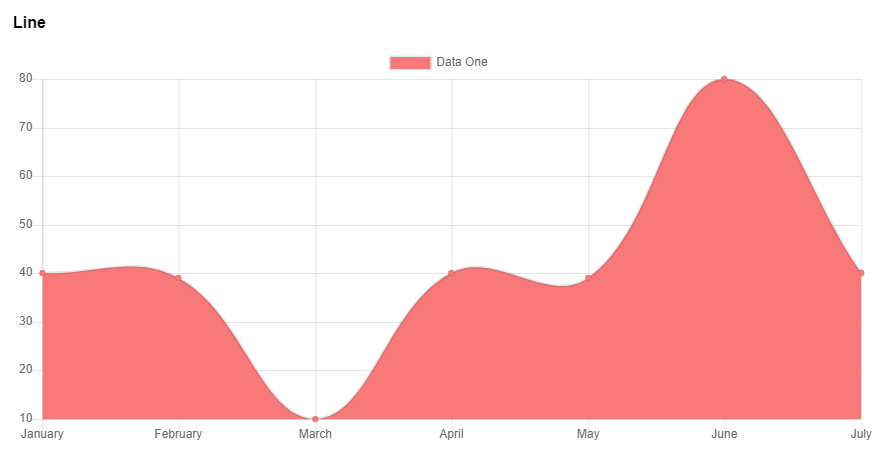
ライン

■設定例
Vue.component('line-chart', {
extends: VueChartJs.Line,
...
})
<line-chart></line-chart>
○ドキュメント
https://www.chartjs.org/docs/latest/charts/line.html
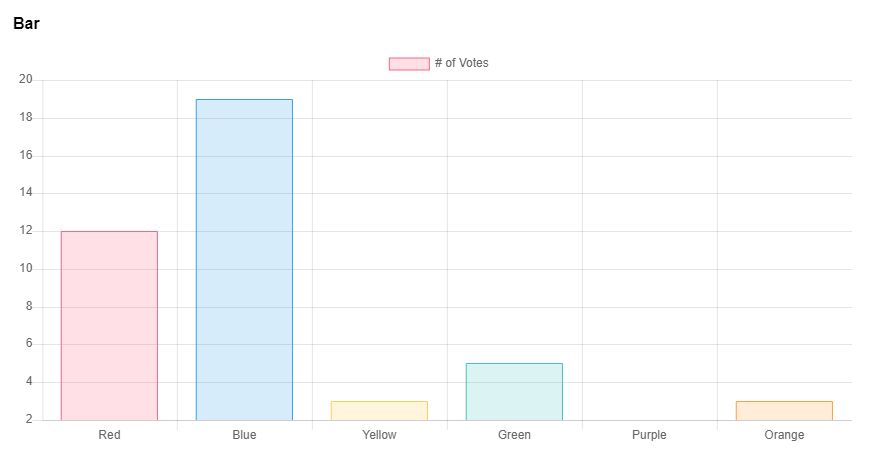
バー

■設定例
Vue.component('bar-chart', {
extends: VueChartJs.Bar,
...
})
<bar-chart></bar-chart>
○ドキュメント
https://www.chartjs.org/docs/latest/charts/bar.html
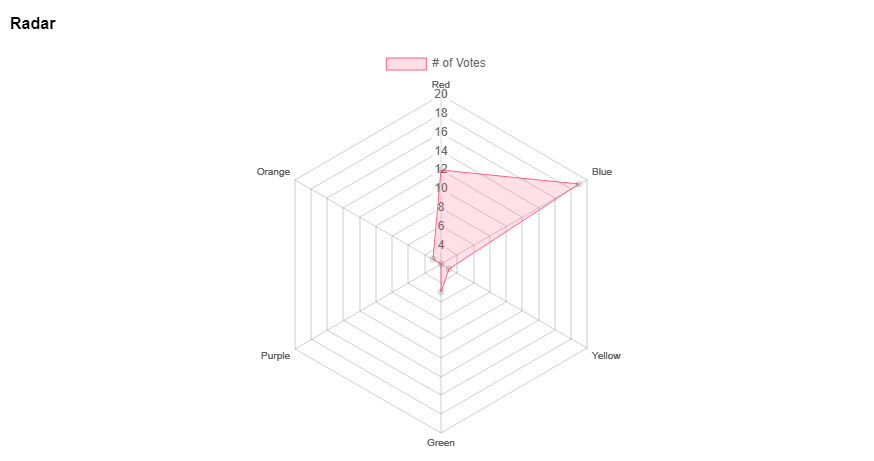
レーダー

■設定例
Vue.component('radar-chart', {
extends: VueChartJs.Radar,
...
})
<radar-chart></radar-chart>
○ドキュメント
https://www.chartjs.org/docs/latest/charts/radar.html
パイ

■設定例
Vue.component('pie-chart', {
extends: VueChartJs.Pie,
...
})
<pie-chart></pie-chart>
○ドキュメント
https://www.chartjs.org/docs/latest/charts/doughnut.html
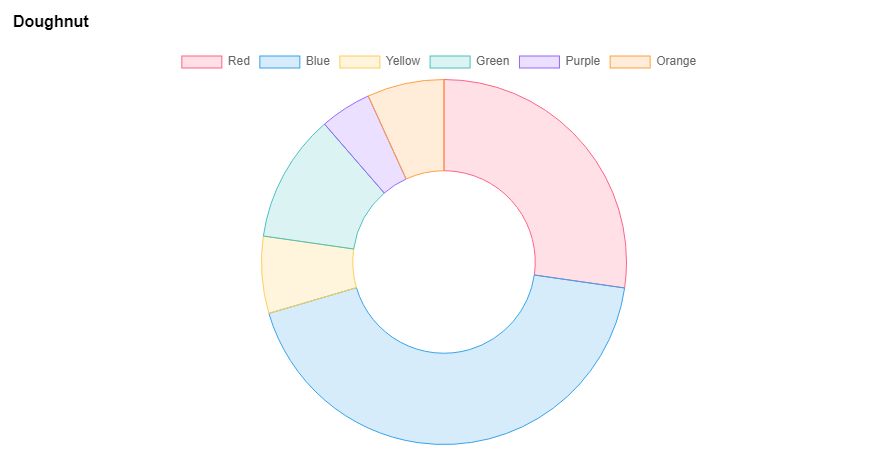
ドーナッツ

■設定例
Vue.component('doughnut-chart', {
extends: VueChartJs.Doughnut,
...
})
<doughnut-chart></doughnut-chart>
○ドキュメント
https://www.chartjs.org/docs/latest/charts/doughnut.html
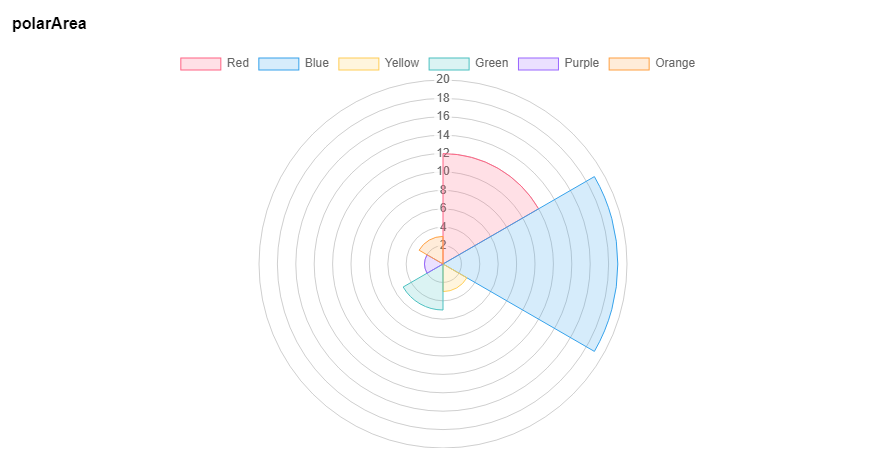
極域

■設定例
Vue.component('polar-area-chart', {
extends: VueChartJs.PolarArea,
...
})
<polar-area-chart></polar-area-chart>
○ドキュメント
https://www.chartjs.org/docs/latest/charts/polar.html
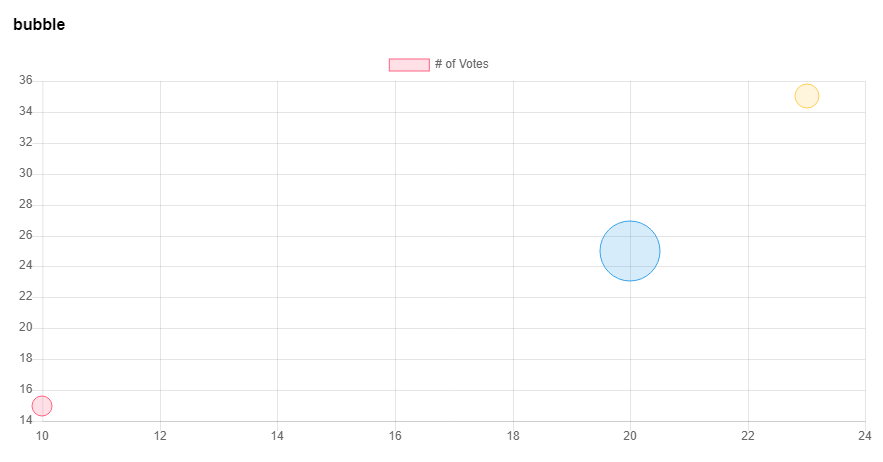
バブル

■設定例
Vue.component('bubble-chart', {
extends: VueChartJs.Bubble,
...
})
<bubble-chart></bubble-chart>
○ドキュメント
https://www.chartjs.org/docs/latest/charts/bubble.html
まとめ
「vue-chartjs」でグラフやチャートを実装するでした。
本当はチャート一個一個サンプルを載せたかったのですが、処理が余りにも重すぎて・・・
面白いライブラリなので是非試してみてください。
今日はこの辺でー