目次
Hooperとは

「Hooper」はVue用に最適化され、カスタマイズ可能なカルーセルスライダーです。
タッチ、キーボード、マウスホイール、およびナビゲーションのサポートを行っています。
またレスポンシブ対応、垂直方向のスライドにも対応しています。
環境
この記事は、以下の管理人の検証環境にて記事にしています。
ライブラリの取得
ライブラリを取得するには、npm, yarn, CDNのどれか一つを使用します。
npm
npm install hooper
yarn
yarn add hooper
CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/hooper.css">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/hooper.min.js"></script>
gitリポジトリは以下から取得できます。
導入手順
1. ライブラリの取り込み
webpack等の場合
import { Hooper, Slide } from 'hooper';
import 'hooper/dist/hooper.css';
export default {
name: 'App',
components: {
Hooper,
Slide
}
}
WEBページの場合
new Vue({
el: "#app",
components: {
Hooper: window.Hooper.Hooper,
Slide: window.Hooper.Slide
}
})
2. テンプレートを準備
スライド全体を<hooper>で囲みます。
スライドするの要素を<slide>で囲みます。
<div id="app">
<hooper>
<slide>
slide 1
</slide>
<slide>
slide 2
</slide>
<slide>
slide 3
</slide>
<slide>
slide 4
</slide>
</hooper>
</div>
3. CSSを設定
デフォルトですと、スライドにCSSが存在しないので、サンプルで下記のスタイルを適用します。
.hooper-slide {
background-color: #62caaa;
padding: 20px;
display: flex;
justify-content: center;
align-items: center;
color: #fff;
border: 2px solid #fff;
font-size: 30px;
border-radius: 10px;
}
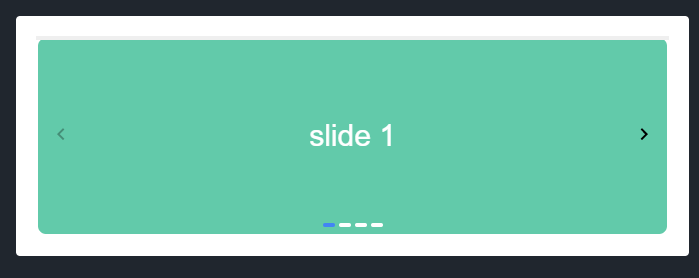
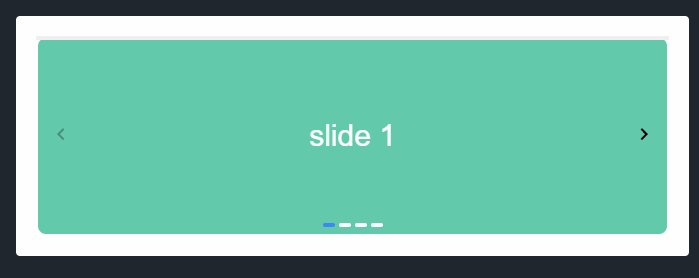
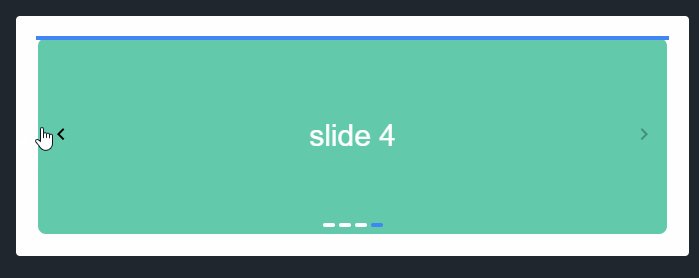
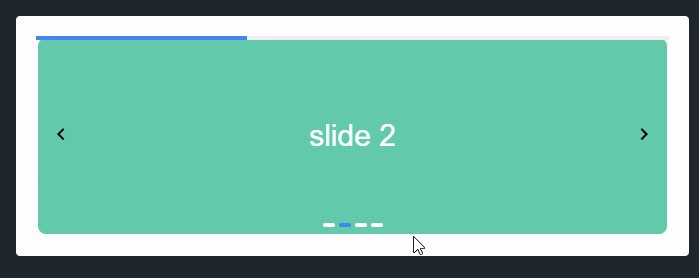
デモ
プロパティ
設定例
webpack等の場合
<hooper :autoPlay="true" :playSpeed="3000">
WEBページの場合
<hooper :auto-play="true" :play-speed="3000">
一覧
WEBページで利用する場合は、ケバブケースにする必要があります。
※webpackの場合を非検証
| 値 | Default | 説明 |
|---|---|---|
itemsToShow |
1 | ビューごとに表示されるアイテムの数(端数にすることもできます) |
itemsToSlide |
1 | ナビゲーションボタンを使用するときにスライドするアイテムの数。 |
initialSlide |
0 | 最初のスライドのインデックス番号。 |
infiniteScroll |
false | 無限スクロールモードを有効にします。 |
centerMode |
false | センターモードを有効にします。 |
vertical |
false | 垂直スライドモードを有効にします。 |
rtl |
null | RTLモードを有効にします。 |
mouseDrag |
true | マウスのドラッグを切り替えます。 |
touchDrag |
true | タッチドラッグを切り替えます。 |
wheelControl |
true | マウスホイールのスライドを切り替えます。 |
keysControl |
true | キーボードコントロールを切り替えます。 |
shortDrag |
true | スライドを確定するための移動を有効にします。 |
autoPlay |
false | カルーセルへの自動スライドを有効にします。 |
playSpeed |
2000 | スライドをトリガーする自動再生の速度(ミリ秒)。 |
transition |
300 | スライディング遷移時間(ミリ秒)。 |
sync |
'' | 2つのカルーセルを同期させて一緒にスライドさせます。 |
hoverPause |
true | マウスがスライドに入ったら自動再生を一時停止します。 |
trimWhiteSpace |
false | 完全に空のスライドスペースがなくなる場合にのみ、カルーセルのスライドを制限します。 |
settings |
{ } | すべての設定を渡すためのオブジェクト |
プロパティのドキュメントはこちら
まとめ
Vue.jsでSliderを実装する「hooper」でした。
簡単に実装できる割には、機能が豊富で使いやすいです。
今日はこの辺でー