目次
はじめに
vuejs-datepickerでv-modelの値が指定のフォーマット通りに表示されてくれない時の対応方法です。

vuejs-datepickerの基本的な使い方は以下を参考にしてください。↓↓
環境
- vue.js: 2.5.17
- vuejs-datepicker: 1.5.4
導入手順
[手順1] - Moment.jsを呼び出す
JSで時間を扱うならMoment.jsを使うとすごく楽です。
今回はCDNから呼び出します。
<script src="https://momentjs.com/downloads/moment.js"></script>
[手順2] - 変換用のfiltersを用意する
今回は filters で書いていますが、 methods にするのも一つの手かもしれませ。
new Vue({
el: '#app',
...
data: {
defaultValue: '2018-10-04',
},
filters:{
customformat: function(value){
return moment(value).format('YYYY-MM-DD');
}
}
});
[手順3] - 出力時にmethodsを経由する
{{defaultValue|customformat}}
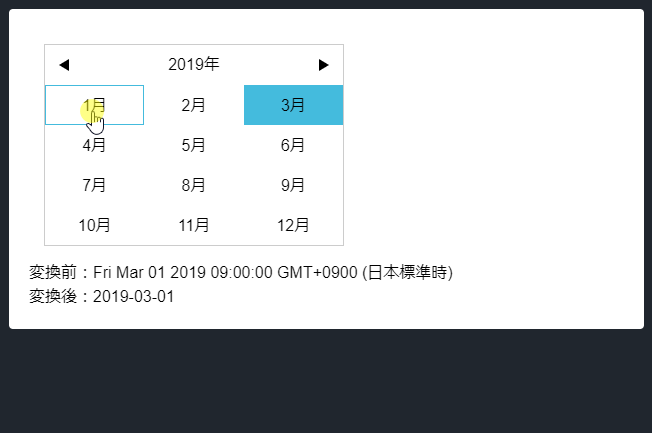
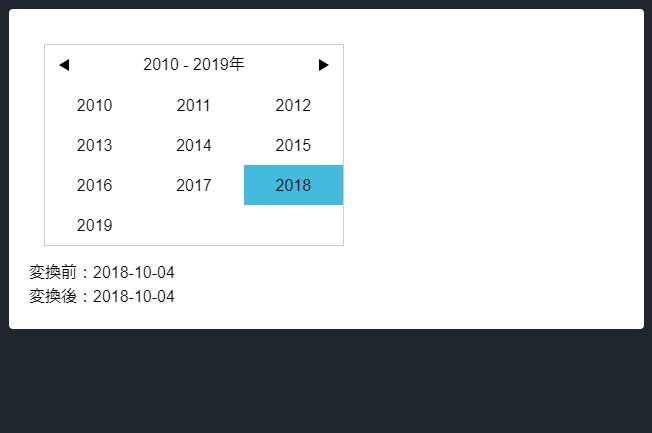
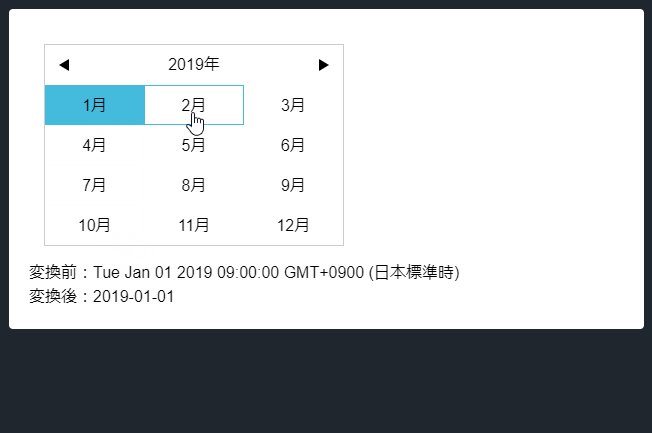
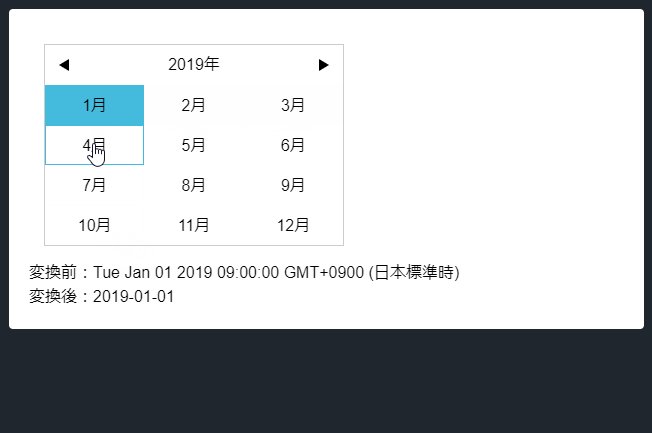
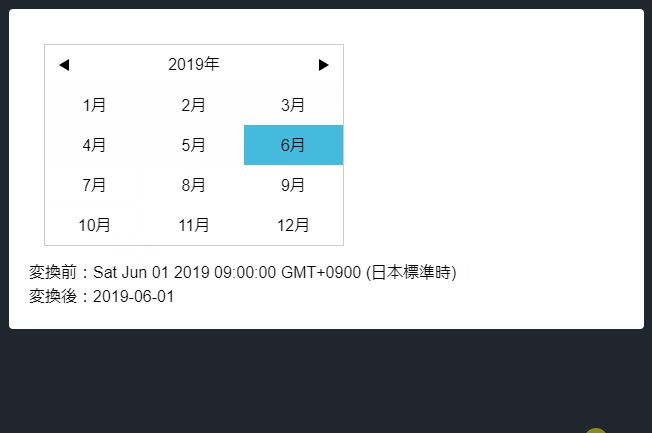
サンプル
まとめ
vuejs-datepickerの記事ですが、熱いMoment.js押しです。
Vue.jsのMoment.jsもあります。
以下の記事をご確認ください。
今日はこの辺でー