目次
はじめに
先日から当ブログのサイト速度改善を進めています。
PageSpeed Insightsを利用して確認しています。
サイト速度はSEOに関係してる?
正直ここらへんの知識はありません。
でも多少は考慮してる旨のソースがあるので、信じて対応してます。
体感速度とPageSpeed Insightsの乖離

正直、今までもサイト速度が遅いとは思っていませんでしたが、PageSpeed Insightsの評価は芳しくありませんでした。
低評価の大半は埋め込みのCodePen

当ブログの方針として、ソースコード + サンプル で実際に触れるようにしています。
サンプルにはCodePenの埋め込みを使用しています。
この埋め込みがPageSpeed Insightsに大きく影響を与えています。
JSFiddleに替えてみた

試しにJSFiddleに変えてみました。
めちゃくちゃ評価が上がった。
上がり過ぎて鼻水がでました。
JSFiddleはビジュアルとスマホ対応が課題
速さは素晴らしいのですが、CodePenの埋め込みと比べるとJSFiddleのビジュアルは貧弱な気がします。
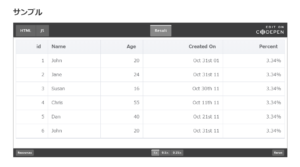
- CodePen
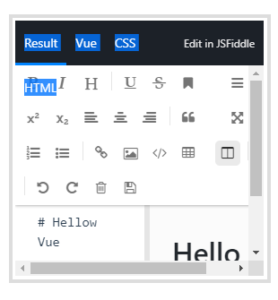
- JSFiddle
またスマホ対応でもCodePenに一歩遅れてる気がします。
- CodePenはきっちり収まる
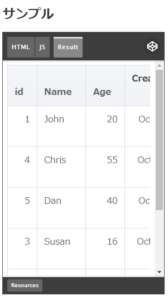
- JSFiddleのメニューが溢れてる
スマホで確認するサンプルはCodePenの方が良さそうですねー。
それでも魅力的なJSFiddleの速度
当ブログの性質上、一つの記事に埋め込みのサンプルが3個以上乗ります。(最近はサイト速度を気にして減らしていた
埋め込みが1つ増える毎にPageSpeed Insightsの評価が5~10減っています。
そう考えるとJSFiddleは当ブログと相性が良いです。
WordPressにJSFiddleを埋め込む方法
通常のWordPressだとJSFiddleを埋め込むことができません。
WordPressで使用するには以下の記事を参考にしてください。
まとめ
Vue.js等のブログを書くときに、サンプルを乗せるならJSFiddleを使う方がサイト速度的に有利になりそうです。
もっともスマホ等の対応を考えるならCodePenを使うのがベターかもしれません。