目次
動作環境
Electron: 1.3.9
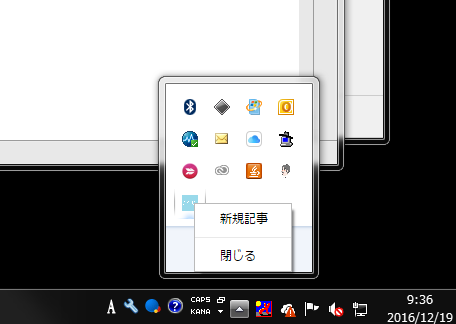
通知領域にアイコンを表示したい
Windowsだと何かアプリを起動した時に、右下にある通知領域にアイコンが表示されて、右クリックとかするとメニューが表示されるっていうのが結構ありますよね?
Electronでも同じことできないかなーと思っていたら、ありました。
公式ドキュメントだと以下のURL
実装
実際に導入したものが以下のソースです。
'use strict';
// Electronのモジュール
const electron = require("electron");
const Tray = electron.Tray;
const Menu = electron.Menu;
// アプリケーションをコントロールするモジュール
const app = electron.app;
// ウィンドウを作成するモジュール
const BrowserWindow = electron.BrowserWindow;
// メインウィンドウはGCされないようにグローバル宣言
let mainWindow;
let tray = null;
// 全てのウィンドウが閉じたら終了
app.on('window-all-closed', function() {
if (process.platform != 'darwin') {
app.quit();
}
});
// Electronの初期化完了後に実行
app.on('ready', function() {
createTray();
// メイン画面の表示。ウィンドウの幅、高さを指定できる
mainWindow = new BrowserWindow({width: 800, height: 600});
mainWindow.loadURL('file://' + __dirname + '/index.html');
// ウィンドウが閉じられたらアプリも終了
mainWindow.on('closed', function() {
mainWindow = null;
});
});
// 通知領域を実装する
function createTray()
{
// 通知領域に表示するアイコンを指定(必須)
tray = new Tray('./public/images/sample.png');
// 通知領域をクリックした際のメニュー
const contextMenu = Menu.buildFromTemplate([
{
label: '新規記事',
click (menuItem){
subWindow()
}
},
{
type: 'separator'
},
{
label: '閉じる',
click (menuItem){
app.quit();
}
}
])
// メニューを設定
tray.setContextMenu(contextMenu)
// 通知領域のアイコンにマウスを載せたときのタイトル
tray.setToolTip('通知領域テスト')
//クリック時の操作を設定
tray.on('click', () => {
// メニューを表示
tray.popUpContextMenu(contextMenu)
})
}
以上、いかがでしょうか?
今日はこの辺でー