目次
はじめに
PHPでPOST送信した値をVue.jsのdataに直接設定しました。
textareaで改行したデータを使うと、エラーになることが判明しました。
環境
この記事は、以下の管理人の検証環境にて記事にしています。
| vue.js | 3.2.26 |
| PHP | 7.4 |
検証

step
1ソースコード
下記のソースコードで検証を行います。
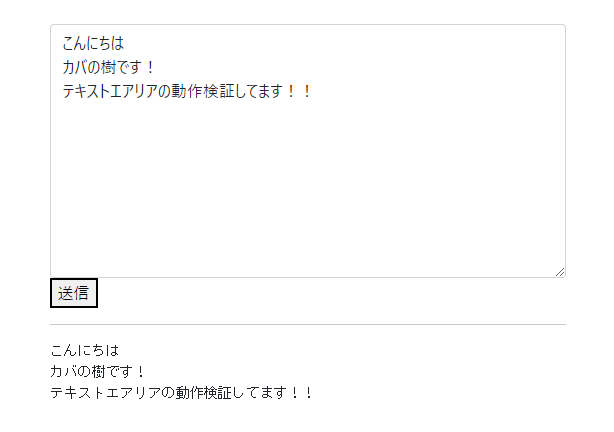
<form method="post" action>
<textarea class="form-control" rows="10" name="text" v-model="text"></textarea>
<button>送信</button>
</form>
<hr>
<pre>{{text}}</pre>
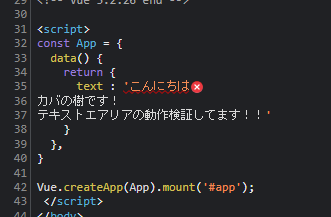
const text = '<?php echo $_POST['text'] ?? '' ?>';
const App = {
data() {
return {
text :text
}
}
}
Vue.createApp(App).mount('#app');
step
2POST送信した結果
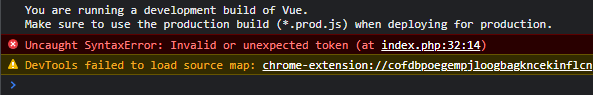
コンソールエラーが発生してしまいました。

原因は下記のように改行されるのが問題のようです。

解決方法
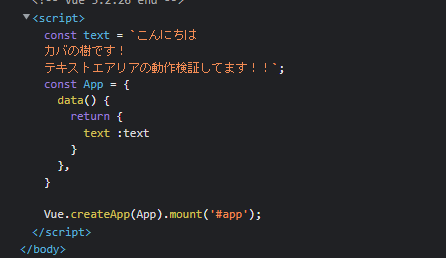
Vue.jsのdataの囲みを「`」(バッククォート)に変更することで解決します。
const text = `<?php echo $_POST['text'] ?? '' ?>`;
const App = {
data() {
return {
text :text
}
}
}
Vue.createApp(App).mount('#app');

今日はこの辺でー