目次
はじめに
PHPを使って、Teamsへ通知するBotを作成する方法です。
メンションを付けて、対象を指定すること方法も記載します。

環境
この記事は、以下の管理人の検証環境にて記事にしています。
| PHP | 8.1 |
ソースコードを取得する場合は、以下のURLから取得できます。
Webhookの準備
Teamsへの通知Botを作るには、まず「チーム」の「コネクタ」で「Incoming Webhook」サービスを追加する必要があります。
では、早速やっていきましょう!
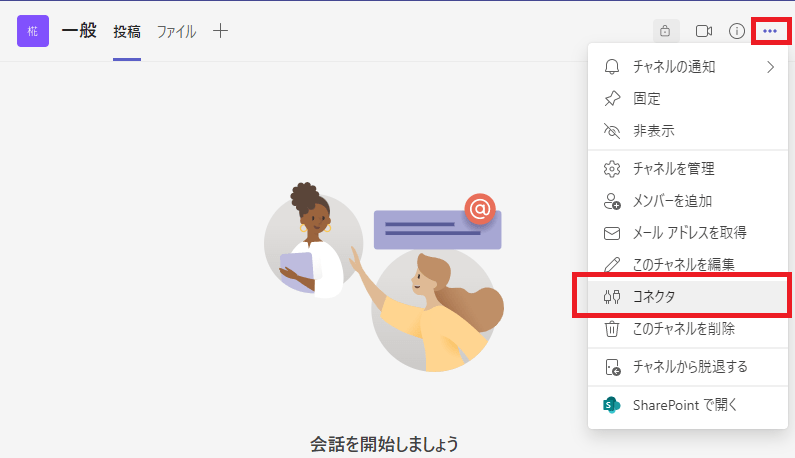
チーム選択後の右上にある「・・・」をクリックするとメニューが開きます。
「コネクト」を選択してください。

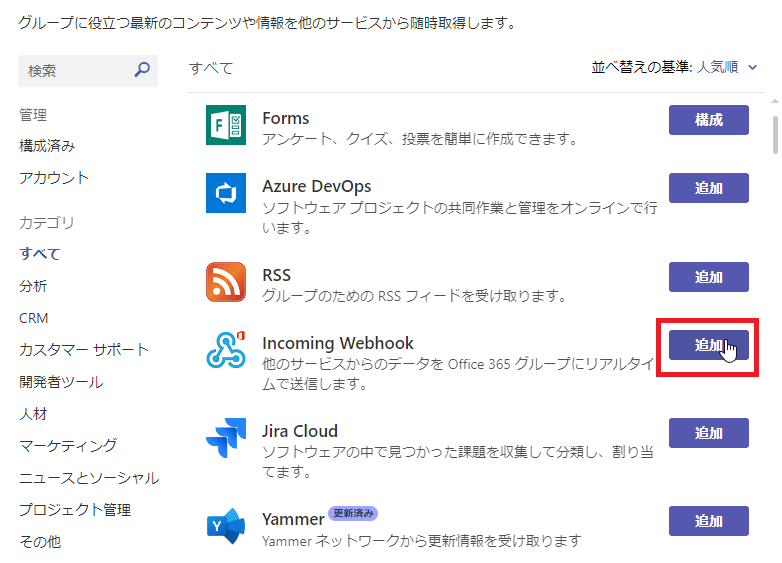
サービスの一覧から「Incoming Webhook」を探し、追加ボタンをクリックしてください。

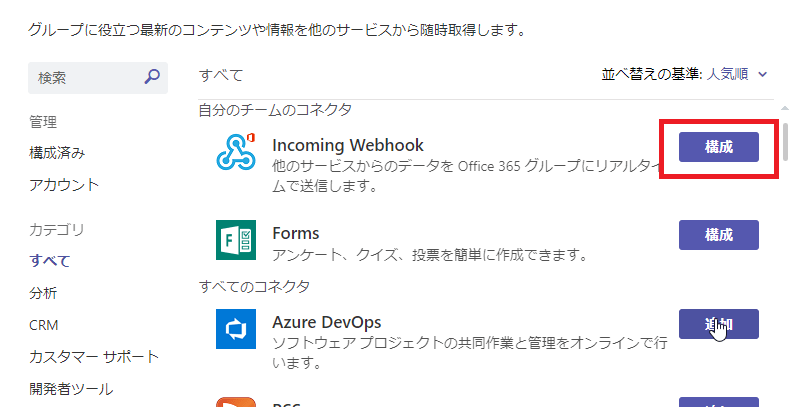
ちなみに追加後は、構成というボタンに変わります。

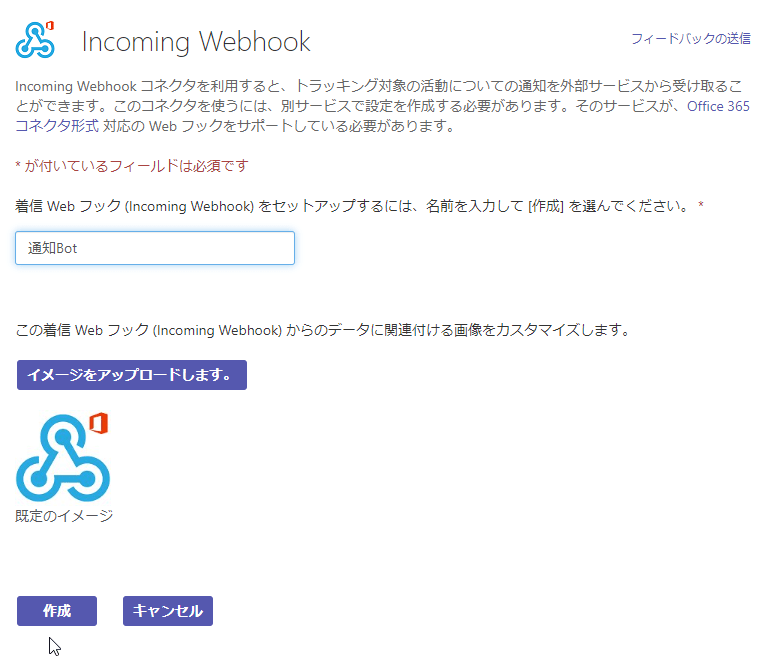
「Incoming Webhook」を開くと、通知するBotの名称とアイコンのアップロードが表示されます。名称は必須項目です。
設定が完了したら、作成を押してください。
ちなみに、この情報は後で変更が可能です。
というか、一つのチャンネルに一つしか作れないっぽいです。

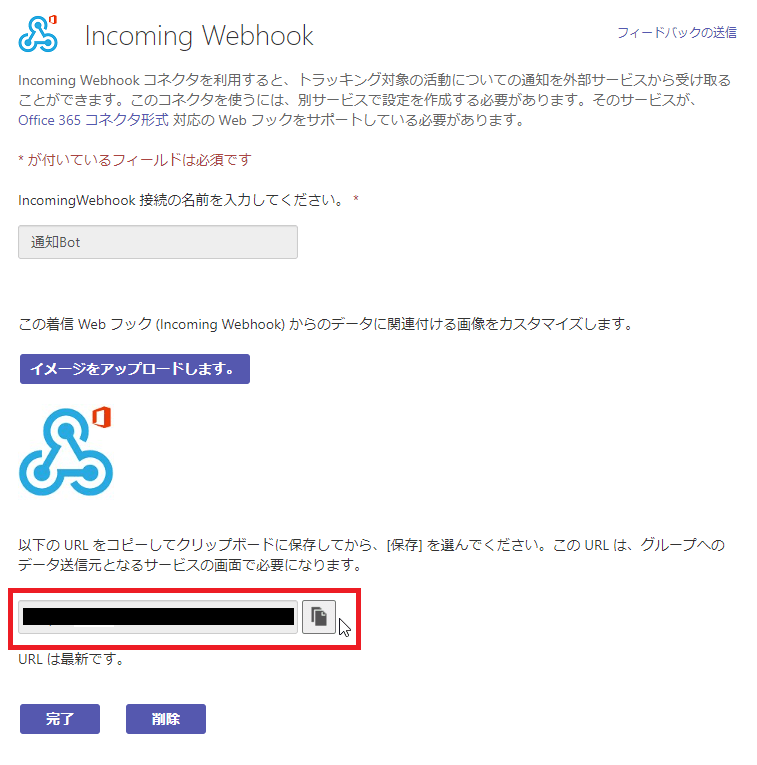
作成が完了すると、WebhookのURLが発行されます。
このURLは後で使うので、忘れずにメモしてください。

これで通知先の準備は完了です。
PHPで通知する
Webhookの準備ができましたら、PHPを使ってTeams宛に通知を行ってみます。
テキストをPOSTする
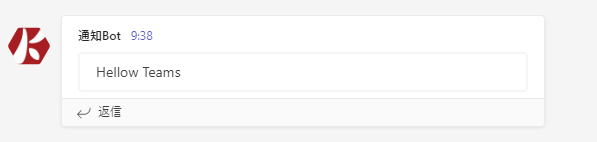
まずは「Hellow Team」というテキストを通知してみます。
curlを使って、POSTでwebhook宛に送信します。
これが基本の動作になります。
$url = 'https://....';// Incoming Webhook のURL $data = array( 'text' => 'Hellow Teams' ); $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_POST, true); curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($data)); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); $http_str = curl_exec($ch); curl_close($ch); echo '送信しました';
■結果

テキストに装飾をする
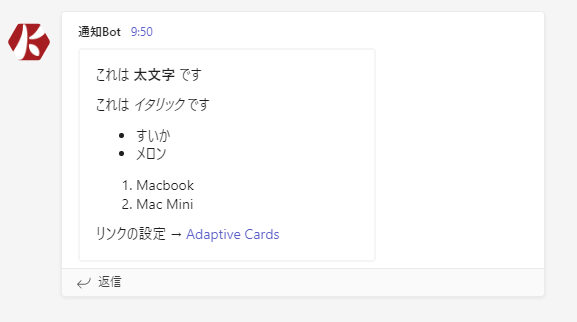
メッセージに装飾を付けて送信します。
「**太文字**」「_イタリック_」「- すいか」のようなMarkdownで設定することができます。
ベタなJSONを変数に突っ込んでるので、フォーマットのブレを整える為に、「json_decode」で配列に書き直してから、「json_encode」で再度JSONに戻す作業を行います。
ココがポイント
文字の「改行(\r)」や「$schema」を使う時には、「\(バックスラッシュ)」を使う必要があります。
$data = <<<TEAMSMESSAGE
{
"type": "message",
"attachments": [{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"\$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "これは **太文字** です"
},
{
"type": "TextBlock",
"text": "これは _イタリック_ です"
},
{
"type": "TextBlock",
"text": "- すいか \\r- メロン \\r",
"wrap": true
},
{
"type": "TextBlock",
"text": "1. Macbook\\r2. Mac Mini\\r",
"wrap": true
},
{
"type": "TextBlock",
"text": "リンクの設定 → [Adaptive Cards](https://adaptivecards.io)"
}
]
}
}]
}
TEAMSMESSAGE;
$data = json_decode($data);// 念のためフォーマットを揃えるためにデコードする
■結果

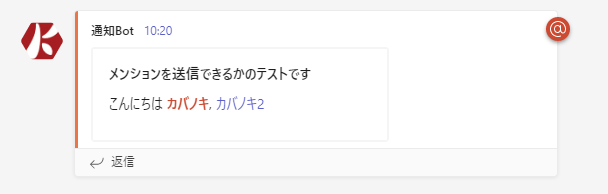
メンションを送る
メンションが送れなければ、通知Botの魅力が80%ダウンしてしまいます。
ようやくWebhookでも対応しました。
「<at>カバノキ</at>」対象を設定して、「entities」で対象と対象IDと表示名を設定します。
当然ですが、複数のメンションも設定が可能です。
メンションを送る為には、ユーザーのIDを必要になります。「@[*****].onmicrosoft.com」のアドレスがIDになります。
$data = &lt;&lt;&lt;TEAMSMESSAGE
{
"type": "message",
"attachments": [{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
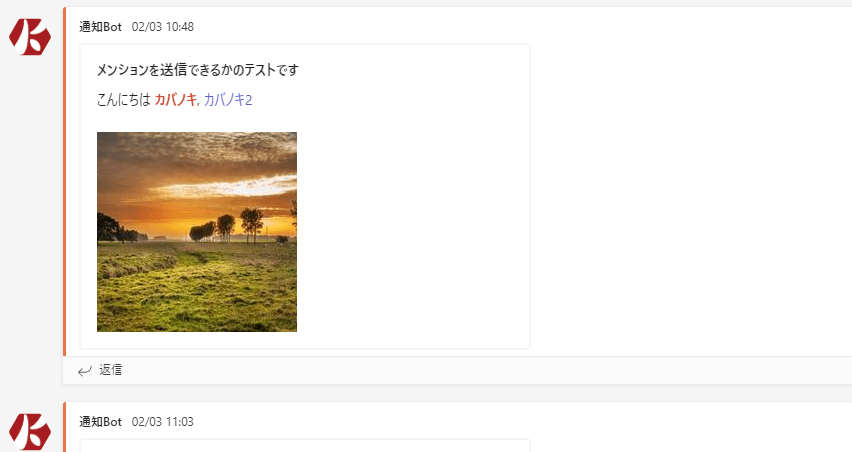
"text": "メンションを送信できるかのテストです"
},
{
"type": "TextBlock",
"text": "こんにちは &lt;at&gt;カバノキ&lt;/at&gt;, &lt;at&gt;カバノキ2&lt;/at&gt;"
}
],
"\$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2",
"msteams": {
"entities": [
{
"type": "mention",
"text": "&lt;at&gt;カバノキ&lt;/at&gt;",
"mentioned": {
"id": "[email protected]",
"name": "カバノキ"
}
},
{
"type": "mention",
"text": "&lt;at&gt;カバノキ2&lt;/at&gt;",
"mentioned": {
"id": "[email protected]",
"name": "カバノキ2"
}
}
]
}
}
}]
}
TEAMSMESSAGE;
$data = json_decode($data);// 念のためフォーマットを揃えるためにデコードする
■結果

画像を送る
画像も送ることができます。
外部サーバーの画像も設定可能です。
$data = &lt;&lt;&lt;TEAMSMESSAGE
{
"type": "message",
"attachments": [{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"body": [
{
"type": "Image",
"url": "https://picsum.photos/200/200?image=110",
"msTeams": {
"allowExpand": true
}
}
],
"\$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
}]
}
TEAMSMESSAGE;
$data = json_decode($data);// 念のためフォーマットを揃えるためにデコードする
■結果

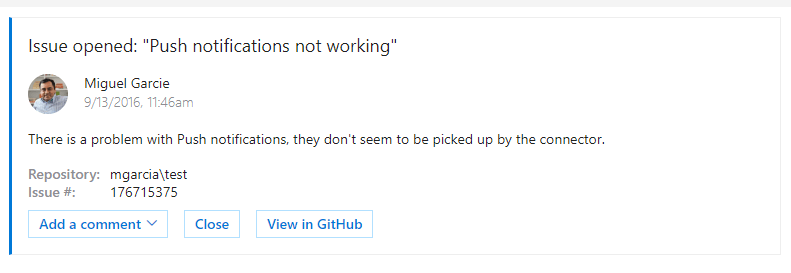
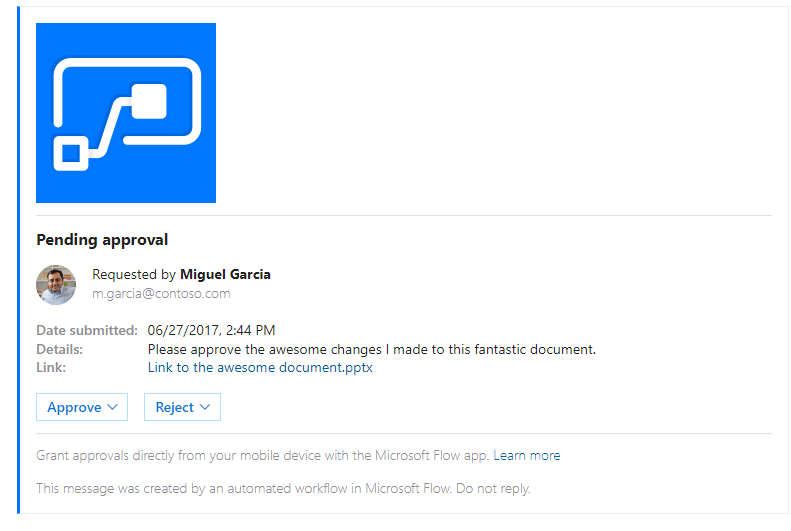
メッセージのテンプレート
今回は解説しませんが、様々なメッセージのテンプレートも用意されています。
気になる方は下記の参考URLをご覧ください。
メッセージカードのテンプレート
https://messagecardplayground.azurewebsites.net/
現状はレガシーにしか対応していないようです。
Github

Microsoft Frow

Trello

さいごに
PHPを使って、SlackみたいにTeamsにも通知を送れないかなぁと調べる事一年前。
その時点で通知を送る事ができると判明したものの、まだMicrosoftも手探りなのか、メンションの送信することができませんでした。
久々に調べてみたら、メンションも使えるようになってる!というわけで、記事にしてみました。
はたして、この通知機能は何使えるのでしょうか?
今日はこの辺で~
