目次
はじめに
Vue.js 3系を使ってテーブルを色々カスタマイズして行こうと思います。
前回に引き続き、テーブルのデータを追加したり、削除したりしていきます。
-

-
関連Vue.js 3を使ってTableをカスタマイズしていく(基本)
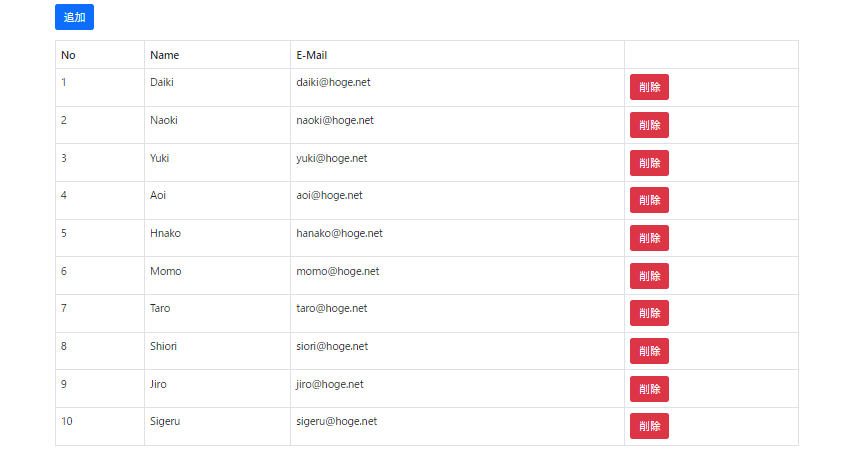
今回は、ベースとなるテーブルをVue.jで構築します。
単にHTMLを記述するのではなく、列と行をそれぞれデータとしてVueに持たせてDOMにレンダリングさせます。続きを見る
【動画サイズ:204KB】
環境
この記事は、以下の管理人の検証環境にて記事にしています。
| vue.js | 3.2.26 |
完成ソースコード
HTML
<div id="app" class="container">
<button @click="doAdd">追加</button>
<table class="table table-bordered">
<thead>
<tr>
<th v-for="(label, key) in header" :key="key">{{label}}</th>
<th></th>
</tr>
</thead>
<tbody>
<tr v-for="(item, index) in items" :key="item.no">
<td v-for="(label, key) in header" :key="'td'+key+item.no">{{item[key]}}</td>
<td><button @click="doRemove(index)">削除</button></td>
</tr>
</tbody>
</table>
</div>
Javascript
const App = {
data() {
return {
header: {no:'No', name:'Name', email:'E-Mail'},
items:[
{no:1, name:'Daiki', email:'[email protected]'},
{no:2, name:'Naoki', email:'[email protected]'},
{no:3, name:'Yuki', email:'[email protected]'},
{no:4, name:'Aoi', email:'[email protected]'},
{no:5, name:'Hnako', email:'[email protected]'},
{no:6, name:'Momo', email:'[email protected]'},
{no:7, name:'Taro', email:'[email protected]'},
{no:8, name:'Shiori', email:'[email protected]'},
{no:9, name:'Jiro', email:'[email protected]'},
{no:10, name:'Sigeru', email:'[email protected]'},
],
maxNo : 11
}
},
methods: {
doAdd: function(){
this.items.push({
no: this.maxNo,
name:'Add User '+this.maxNo,
email:'[email protected]'
});
this.maxNo = this.maxNo + 1;
},
doRemove: function(index){
this.items.splice(index, 1);
}
}
}
Vue.createApp(App).mount('#app');
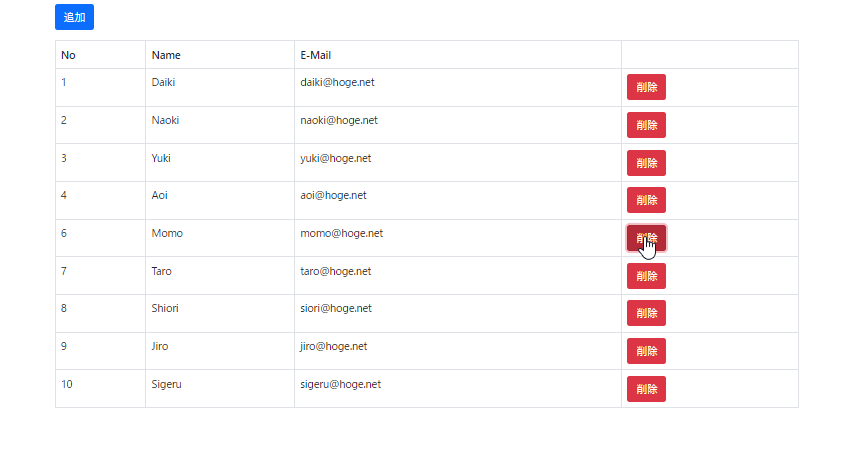
サンプル
今回のソースを実際に触って確認できるようにデモを用意しました。
サンプルはBootstrapを使用しています。
See the Pen
Vue.jsを使ってTableをカスタマイズしていく(データの追加・削除) by カバの樹 (@kabanoki)
on CodePen.0
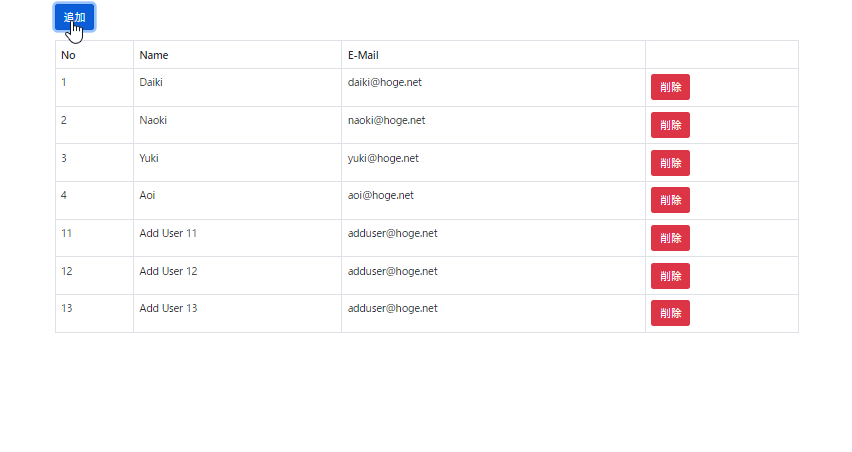
データの追加

step
1追加するボタンを設置する
まず追加するために、ユーザーが使用するボタンを設置します。
クリックイベントで doAdd というイベントを設定します。
<button @click="doAdd">追加</button>
step
2イベントの設定
Step1で作ったボタンをクリックした時に起動するイベントを設定します。
const App = {
...
methods: {
doAdd: function(){}
}
}
次にイベントの処理で, items の配列にデータを追加します。
今回はnoのカウントアップを、maxNo を利用することで行います。
const App = {
data() {
return {
...
items:[
{no:1, name:'Daiki', email:'[email protected]'},
{no:2, name:'Naoki', email:'[email protected]'},
{no:3, name:'Yuki', email:'[email protected]'},
...
],
maxNo : 11
},
methods: {
doAdd: function(){
this.items.push({
no: this.maxNo,
name:'Add User '+this.maxNo,
email:'[email protected]'
});
this.maxNo = this.maxNo + 1;
}
}
}
データを削除

step
1削除するボタンを設置する
まず削除するために、ユーザーが使用するボタンを設置します。
クリックイベントで doRemoveというイベントを設定し、行の index 数を渡します。
<button @click="doRemove(index)">削除</button>
step
2イベントの設定
Step1で作ったボタンをクリックした時に起動するイベントを設定します。
const App = {
...
methods: {
doRemove: function(index){}
}
}
次にイベントの処理で, items の配列からデータを削除します。
splice で配列のindex番目を削除します。
const App = {
...
methods: {
doRemove: function(index){
this.items.splice(index, 1);
}
}
}
さいごに
次回は transition-group を使って、データの追加や削除をする時にアニメーションを設定していきます。
-

-
関連Vue.js 3を使ってTableをカスタマイズしていく(transition-groupを設定する)
Vue.js 3系を使ってテーブルを色々カスタマイズして行こうと思います。
前回に引き続き、テーブルのデータを追加したり、削除した時に、 を使って、アニメーション追加していきます。続きを見る
その他のまとめは下記よりご覧ください。
-

-
まとめVue.js 3を使ってTableをカスタマイズしていく(まとめ)
Vue.js 3系を使ってテーブルを色々カスタマイズして行こうと思います。
続きを見る