目次
2022年4月の改正個人情報保護法にむけて
ついに日本にもEUが制定したGDPRに準拠した法の整備が行われるようです。
GDPRといえばCookieの取り扱いです。
ユーザーからの同意得なければ、Cookieの使用が制限されます。
GoogleアナリティクスクなどもCookieを取得しているので、ほぼ全てのWEBサイトが影響を受けるのでは?と思っています。
ユーザーに同意を求めるコンポーネントを用意して、同意と拒否のレスポンスでアクションを変えて・・等を作るのは、地味ながら面倒です。
そんな面倒なところを埋めてくれるライブラリをご紹介します。
Vue Cookie Lawとは
Vue Cookie Law は、EUのGDPRに対処するために作られたCookeの使用確認コンポーネントです。
あらかじめ用意されたコンポーネントを使用することで、HTMLやCSSを使った作成を行う必要がありません。
またユーザーからの承認や拒否の分岐処理も搭載されています。
デベロッパーは、承認や拒否された時の反応を記述するだけで、GDPRを迎える事が可能です。
例えば許可された時だけ、Googleアナリティクスのスクリプトを呼び出すという事も可能です。
【動画サイズ:21KB】
環境
この記事は、以下の管理人の検証環境にて記事にしています。
| vue.js | 2.6.10 |
| vue-cookie-law | 1.13.3 |
ライブラリの取得
ライブラリを取得するには、yarn, CDNのどれか一つを使用します。
yarn
yarn add vue-cookie-law
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-cookie-law.min.js"></script>
gitリポジトリは以下から取得できます。
導入手順
管理人が行った、動作確認サンプルを実装するために、以下の手順でソースコードを導入していきます。
このサンプルでは、Cookieの使用同意コンポーネントを実装します。
step
1ライブラリの呼び出し
まずライブラリを呼び出す為に、以下の2通りのケースで呼び出します。
ES6等で実装する場合
import CookieLaw from 'vue-cookie-law'
UMDで実装する場合
const CookieLaw = window['CookieLaw'].default;
step
2Vueインスタンスを設定
new Vue({
el: '#app',
components: {
CookieLaw
},
methods:{
doAgree:function(){
alert('許可しました');
}
}
})
step
3テンプレートを準備
<cookie-law>を設置します。
サンプルコードには、各種プロパティや許可イベントを設定しています。
内容は詳しく知りたい場合は、記事に後述しています。
サンプルはケバブケースで記載しています。
<div id="app">
<cookie-law
theme="royal"
button-decline="true"
button-text="同意する"
message="このサイトでCookieの使用を許可します。"
button-decline-text="無視する"
v-on:accept="doAgree()"></cookie-law>
</div>
サンプル
今回のソースを実際に触って確認できるようにデモを用意しました。
See the Pen
「Vue Cookie Law」で2022年4月の改正個人情報保護法にむけて準備しよう by カバの樹 (@kabanoki)
on CodePen.0
イベント
ユーザーがCookieを許可した場合にacceptイベントが起動します。
このイベントは新しく許可した場合か、既に許可されている場合に動作します。
<cookie-law v-on:accept="ThankYouMethod()"/>
プロパティ
| prop | default | type | description |
| buttonText | 'Got It!' | String | 許可ボタンのラベルテキスト |
| buttonLink | String|Object | 詳細情報へのリンク。 単純な href または vue-routerLocationオブジェクト |
|
| buttonLinkText | 'More info' | String | 詳細情報ボタンのラベル |
| buttonLinkNewTab | false | Boolean | trueの場合、新しいタブ/ウィンドウ(href)でリンクを開きます |
| buttonClass | 'Cookie__button' | String | ボタンのカスタムクラス名 |
| message | 'This website uses cookies to ensure you get the best experience on our website.' | String | コンテンツエリアのメッセージテキスト |
| theme | 'base' | String | 選択したテーマ。 ※テーマの種類は記事内に記載してます。 カスタムのものを作成することもできます |
| position | 'bottom' | String | 可能な位置はbottomまたはtop |
| transitionName | 'slideFromBottom' | String | トランジションを開始および終了します。 サポートしているのは slideFromBottom, slideFromTop, fade |
| storageName | 'cookie:accepted' | String | localStorage / cookie名の名前。 デフォルトは cookie:accepted |
| storageType | 'localStorage' | String | Cookieの取り扱い結果を保存している場所localStorage(default)| cookiesLocalStorageがサポートされていない場合は、Cookieを使用します。 |
| cookieOptions | {} | Object | cookieのOptionsパラメーターを設定します。 設定はオブジェクト形式で設定し、 path, domain, expires / max-age, samesite or securを設定できます。詳しくはtiny-cookie docsをご確認ください。 |
| buttonDecline | false | Boolean | 拒否ボタンの表示判定 |
| buttonDeclineText | 'Decline' | String | 拒否ボタンのラベルテキスト |
| buttonDeclineClass | 'Cookie__button--decline' | String | 拒否ボタンのカスタムクラス名 |
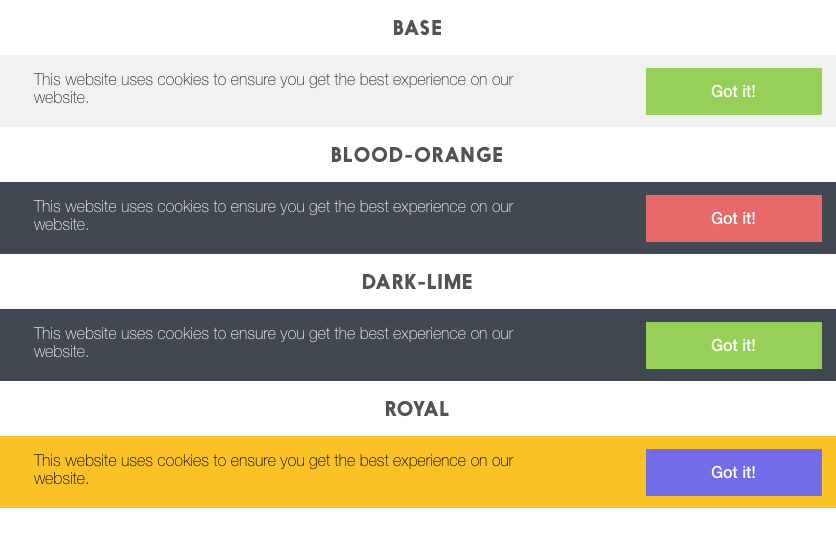
テーマ
テーマの設定は、themeを設定することでライブラリが用意したテーマカラーを設定することができます。
<cookie-law theme="royal"></cookie-law>
設定できるステータスは下記の4種類あります。
- base
- blood-orange
- dark-lime
- royal

さいごに
Cookieの使用同意コンポーネントをライブラリでした。
ネット界隈で4月の改正個人情報保護法が、あまり騒がれていないのが少し気になります。
私が気にしすぎなのでしょうか?
今日はこの辺でー
