目次
vue-flow-formとは
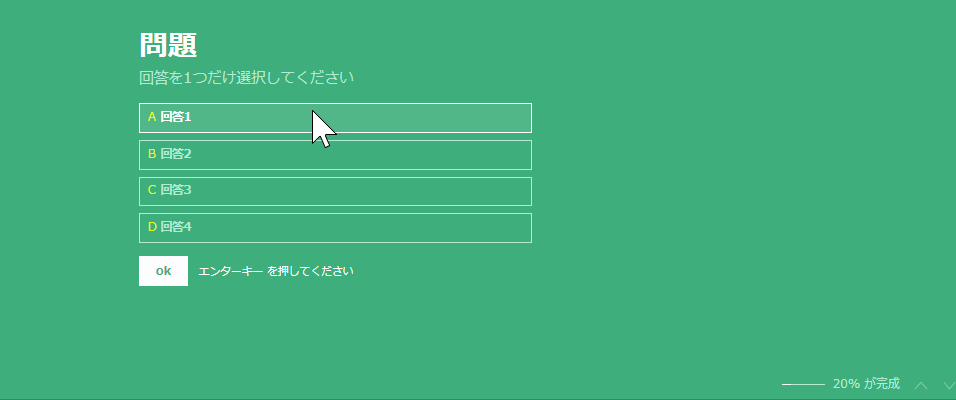
vue-flow-formは、分岐のあるフォームを簡単に実装できるコンポーネントライブラリです。
テキスト入力はもちろん、セレクト形式、日付、選択式などのバリエーションの入力項目が実装されています。
更に選択した内容によって、質問分岐させることも可能です。
予め用意されたテーマCSSを呼びだけせば、特にレイアウト調整をする必要もなくすぐにフォームを使用することができます。
【動画サイズ:300KB】
環境
この記事は、以下の管理人の検証環境にて記事にしています。
| vue.js | 2.6.10 |
| vue-flow-form | 1.1.6 |
ライブラリの取得
ライブラリを取得するには、npm, CDNのどれか一つを使用します。
npm
npm install @ditdot-dev/vue-flow-form --save
CDN
<script src="https://cdn.jsdelivr.net/npm/@ditdot-dev/[email protected]/dist/vue-flow-form.umd.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@ditdot-dev/[email protected]/dist/vue-flow-form.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@ditdot-dev/[email protected]/dist/vue-flow-form.theme-green.css">
gitリポジトリは以下から取得できます。
導入手順
管理人が行った、動作確認サンプルを実装するために、以下の手順でソースコードを導入していきます。
このサンプルでは、フォームを実装します。
step
1ライブラリの呼び出し
まずライブラリを呼び出す為に、以下の2通りのケースで呼び出します。
ES6等で実装する場合
import FlowForm, { QuestionModel, QuestionType, ChoiceOption, LanguageModel } from '@ditdot-dev/vue-flow-form'
@import '~@ditdot-dev/vue-flow-form/dist/vue-flow-form.css';
@import '~@ditdot-dev/vue-flow-form/dist/vue-flow-form.theme-minimal.css';
/* @import '~@ditdot-dev/vue-flow-form/dist/vue-flow-form.theme-green.css'; */
/* @import '~@ditdot-dev/vue-flow-form/dist/vue-flow-form.theme-purple.css'; */
UMDで実装する場合
なし
step
2Vueインスタンスを設定
LanguageModelにコンポーネントの要所の言語を設定します。
サンプルに掲載された設定が全ての設定になります(2021.02.26時点)。
フォームの質問内容は、QuestionModelを配列形式で設定します。
質問に使用できる形式はこちらを参考にしてください。
new Vue({
el: '#app',
data: function() {
return {
language: new FlowForm.LanguageModel({
enterKey:'エンターキー',
shiftKey:'シフトキー',
ok:'OK',
continue:'続ける',
skip:'スキップ',
pressEnter:':enterKey を押してください',
multipleChoiceHelpText:'好きなだけ選択してください',
multipleChoiceHelpTextSingle:'回答を1つだけ選択してください',
otherPrompt:'その他',
placeholder:'ここに答えを入力してください...',
submitText:'送信する',
longTextHelpText:':shiftKey + :enterKey で改行します。',
prev:'前へ',
next:'次へ',
percentCompleted:':percent% が完成',
invalidPrompt:'フィールドに正しく入力してください',
thankYouText:'回答終了です。ありがとうございます!',
successText:'送信が送信されました。',
ariaOk:'押して続行',
ariaRequired:'このステップは必須です',
ariaPrev:'前のステップ',
ariaNext:'次のステップ',
ariaSubmitText:'押して送信',
ariaMultipleChoice:':letter を押して選択します',
ariaTypeAnswer:'ここに答えを入力してください',
}),
questions: [
new FlowForm.QuestionModel({
title: '問題',
type: FlowForm.QuestionType.MultipleChoice,
required: true,
options: [
new FlowForm.ChoiceOption({
label: '回答1'
}),
new FlowForm.ChoiceOption({
label: '回答2'
}),
new FlowForm.ChoiceOption({
label: '回答3'
}),
new FlowForm.ChoiceOption({
label: '回答4'
})
]
}),
new FlowForm.QuestionModel({
title: '今日の日付は?',
type: FlowForm.QuestionType.Date,
required: true,
}),
new FlowForm.QuestionModel({
title: 'お名前を入力してください。',
type: FlowForm.QuestionType.Text,
required: true,
}),
new FlowForm.QuestionModel({
title: 'パスワードを入力してください',
type: FlowForm.QuestionType.Password,
required: true,
}),
]
}
}
});
step
3テンプレートを準備
<flow-form>を設置します。
質問内容はquestionsプロパティに設定し、
要所に言葉はlanguageプロパティに設定します。
あとはテーマのCSSを呼び出せば勝手にレイアウト調整してくれます。
サンプルはケバブケースで記載しています。
<div id="app" > <flow-form v-bind:questions="questions" v-bind:language="language" /> </div>
サンプル
今回のソースを実際に触って確認できるようにデモを用意しました。
See the Pen [Vue.js]超簡単に分岐フォームが作れるライブラリ「vue-flow-form」 by カバの樹 (@kabanoki) on CodePen.dark
さいごに
分岐のあるフォームを簡単に実装できるコンポーネントライブラリでした。
最近は仕事が忙しくて、サンプル作成の手が重かったのですが、このライブラリは久しぶりにヒットでした。
触っててめちゃめちゃ楽しかったです。
今日はこの辺でー