目次
vue-numeric-inputとは
vue-numeric-inputは、増減するボタンが搭載された数値入力フィールドを実装するコンポーネントライブラリです。
最低値・最大値はもちろん、入力幅の設定も行うことが可能です。
長押しによる連続入力機能もあります。
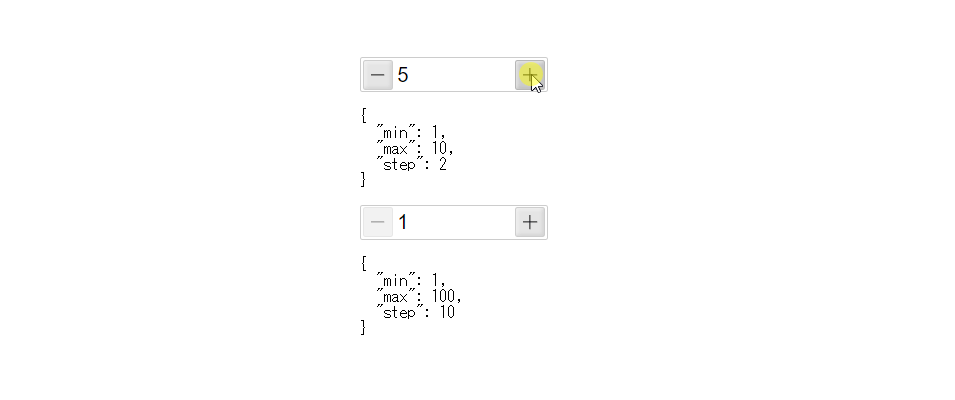
【動画サイズ:88KB】
環境
この記事は、以下の管理人の検証環境にて記事にしています。
| vue.js | 2.6.10 |
| vue-numeric-input | 1.0.6 |
ライブラリの取得
ライブラリを取得するには、npm, CDNのどれか一つを使用します。
npm
npm install vue-numeric-input --save
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-numeric-input.min.js"></script>
gitリポジトリは以下から取得できます。
導入手順
管理人が行った、動作確認サンプルを実装するために、以下の手順でソースコードを導入していきます。
このサンプルでは、増減するボタンが搭載された数値入力フィールドを実装します。
step
1ライブラリの呼び出し
まずライブラリを呼び出す為に、以下の2通りのケースで呼び出します。
ES6等で実装する場合
import VueNumericInput from 'vue-numeric-input';
UMDで実装する場合
const VueNumericInput = window['VueNumericInput'].default;
step
2メソッドを設定
上記で取得した VueNumericInputを
Vue.useに取り込みます。
Vue.use(VueNumericInput);
new Vue({
el: '#app',
data: {
value:1,
prop: {
min: 1,
max: 10,
step: 2
}
}
});
step
3テンプレートを準備
<vue-numeric-input>を配置します。
色々設定ができるので、こちらをご確認ください。
今回のサンプルでは、最低値 :min 最大値 :min 入力幅 :step を設定します。
サンプルはケバブケースで記載しています。
<div id="app"> <vue-numeric-input v-model="value" :min="prop.min" :max="prop.max" :step="prop.step"></vue-numeric-input> <pre v-html="prop"></pre> </div>
サンプル
今回のソースを実際に触って確認できるようにデモを用意しました。
See the Pen Vue.jsでコントローラ付き数値入力コンポーネントを実装する「vue-numeric-input」 by カバの樹 (@kabanoki) on CodePen.dark
さいごに
増減するボタンが搭載された数値入力フィールドを実装するコンポーネントライブラリでした。
今日はこの辺でー