目次
はじめに
商品の一覧ページへブラウザバックで戻って来た時に、ページネーションやフィルターを維持したいと思い、Vue Routerを使うことにしました。
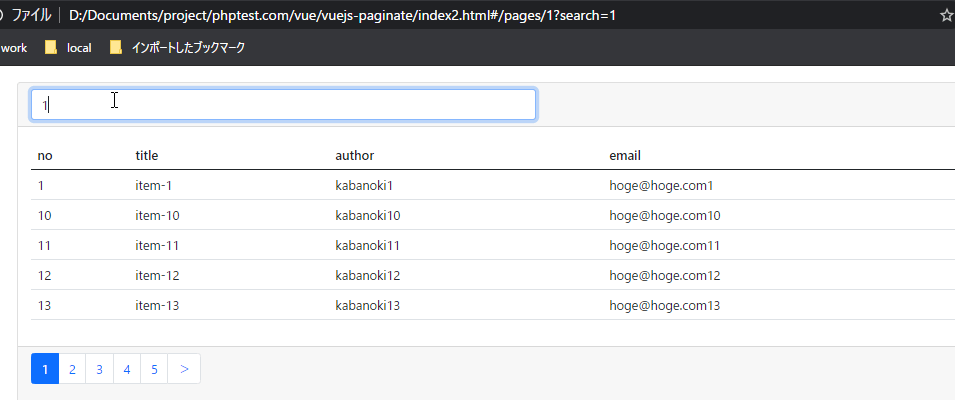
下記のURLのように、ページネーションをparamsに設定し、フィルターをqueryに持たせています。
index.html#/pages/1?search=12
イメージ通りなら動的にURIが変更されるはずなのですが、queryの更新が行われない現象が起きました。
今回の記事では、この現象の応急処置的な対応を記事にしたいと思います。
正規の対応方法はたぶんコチラ↓↓↓
-

-
参考Vue RouterでURLのqueryの更新が行われない時の対処法
queryをpushする時に、Vue RouterのisSameでqueryやparamsの変更がチェックされています。
以下のような使い方をしてしまうと、比較元と比較対象が完全に一致してしまう為、エラーが発生してしまいます。続きを見る
それでも駄目な場合は、下記を参考にしてください。
応急処置
Vue RouterがURIを更新するのは、ルートが変更された時のようです。
いくらquery更新しても「Navigating to current location ("/pages/1?search=") is not allowed」とか表示されてURIに反映されません。
そこで一時的にルートを変更して、戻すという無駄な挙動を行わせます。
これによりルートの変更を検知して、queryも巻き込まれて反映されます。
//現在のURI
//index.html#/pages/1?search=
this.$route.query.search = 'update';
// index.html#/pages/0?search=update
this.$router.push({
name: 'page',
params: {
page: 0// 一時的に設定
},
query: Object.assign({}, this.$route.query)
}).catch(function(err){console.log(err)});
// index.html#/pages/1?search=update
this.$router.push({
name: 'page',
params: {
page: 1// 元に戻す
},
query: Object.assign({}, this.$route.query)
}).catch(function(err){console.log(err)});
router.push を無駄に2回動作させることでURIの更新が可能です。
サンプル
See the Pen Vue RouterでURLのqueryの更新が行われない時の応急処置 by カバの樹 (@kabanoki) on CodePen.dark
さいごに
今回の使用例は、あくまで応急処置的な使い方として認識してください。
ベストなやり方が他にありましたら、コメントお願いします(ふかぶか