目次
vue-clazy-loadとは
vue-clazy-loadは、コンポーネントベースで実装する画像のLazy Loadライブラリです。
読み込む際に、画像と別のコンポーネントを入れ替える事で、スピナーやプログレスバーのローダーを使用できるようにしているそうです。
<transition>を使ってアニメーションも設定可能です。
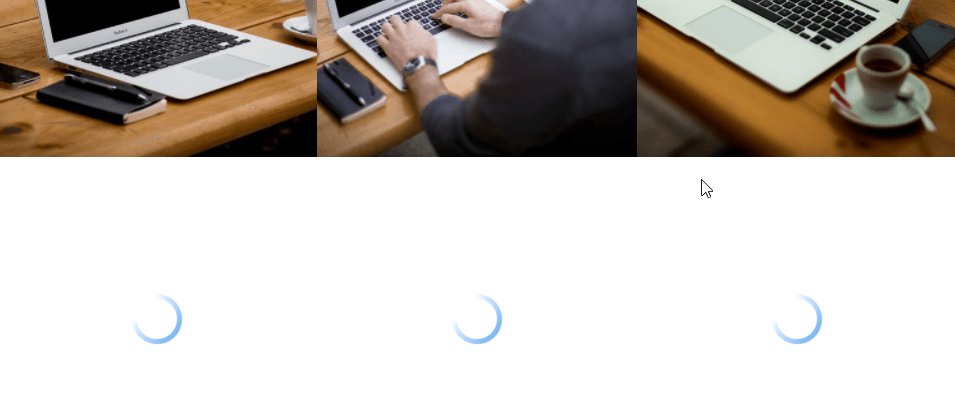
【動画サイズ:985KB】
環境
この記事は、以下の管理人の検証環境にて記事にしています。
| vue.js | 2.6.10 |
| vue-clazy-load | 0.4.2 |
ライブラリの取得
ライブラリを取得するには、npm, yarn, CDNのどれか一つを使用します。
npm
npm install vue-clazy-load
yarn
yarn add vue-clazy-load
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-clazy-load.min.js"></script>
gitリポジトリは以下から取得できます。
導入手順
管理人が行った、動作確認サンプルを実装するために、以下の手順でソースコードを導入していきます。
このサンプルでは、コンポーネントベースで実装する画像のLazy Loadを実装します。
step
1ライブラリの呼び出し
まずライブラリを呼び出す為に、以下の2通りのケースで呼び出します。
ES6等で実装する場合
// ES6
import VueClazyLoad from 'vue-clazy-load'
// Common/Require
var VueClazyLoad = require('vue-clazy-load')
UMDで実装する場合
const VueClazyLoad = window['VueClazyLoad'].default;
step
2メソッドを設定
上記で取得した VueClazyLoad を
Vue.useに取り込みます。
Vue.use(VueClazyLoad);
new Vue({
el: '#app'
});
step
3テンプレートを準備
<clazy-load>を画像の数だけ配置します。
今回のサンプルでは、ループを回してコンポーネントを配置します。
LazyLoadしたい画像やプログレスを<transition> で囲んでやることで、イン・アウトの際にアニメーションを設定することが可能です。
サンプルはケバブケースで記載しています。
<div id="app">
<clazy-load class="wrapper" :src="'https://unsplash.it/500/500/?t='+n" v-for="(index, n) in 32" :key="index">
<transition name="fade">
<img :src="'https://unsplash.it/500/500/?t='+n">
</transition>
<transition name="fade" slot="placeholder">
<div class="preloader">Loading message</div>
</transition>
</clazy-load>
</div>
サンプル
今回のソースを実際に触って確認できるようにデモを用意しました。
See the Pen Vue.jsでコンポーネントベースのLazy Loadを実装する「vue-clazy-load」 by カバの樹 (@kabanoki) on CodePen.dark
さいごに
コンポーネントベースで実装する画像のLazy Loadライブラリでした。
今日はこの辺でー