目次
vue-tournament-bracketとは
ココがポイント
- Vue.js用のライブラリ
- トーナメント表を実装
- 3位決定戦みたいなものも実装可能
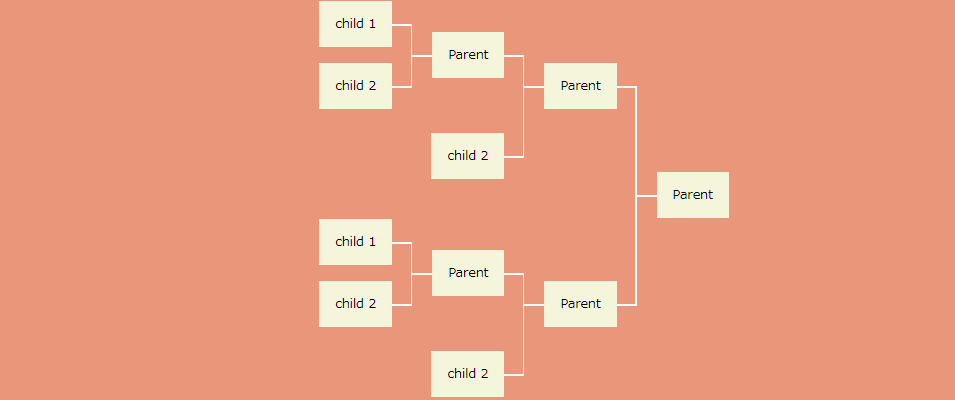
vue-tournament-bracketは、トーナメント表を実装することができるVue.js用コンポーネントライブラリです。
slotを使って、独自のタグを設定する事が可能です。
3位決定戦のような表記ができます。

環境
この記事は、以下の管理人の検証環境にて記事にしています。
| vue.js | 2.6.10 |
| vue-tournament-bracket | 2.1.2 |
検証ソースはこちら
ライブラリの取得
ライブラリを取得するには、npm, CDNのどれか一つを使用します。
npm
npm install vue-tournament-bracket
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-tournament-bracket.umd.min.js"></script>
gitリポジトリは以下から取得できます。
導入手順
管理人が行った、動作確認サンプルを実装するために、以下の手順でソースコードを導入していきます。
このサンプルでは、トーナメント表を実装します。
step
1ライブラリの呼び出し
まずライブラリを呼び出す為に、以下の2通りのケースで呼び出します。
ES6等で実装する場合
import Bracket from "vue-tournament-bracket";
UMDで実装する場合
const Bracket = window['vue-tournament-bracket'];
step
2JavaScriptを設定
pagesという変数に、画像のパスを配列形式で設定します。
const rounds = [
{
games: [
{
id: 1,
next: 3,
player1: { id: "1", name: "Competitor 1", winner: false },
player2: { id: "4", name: "Competitor 4", winner: true },
},
{
id: 2,
next: 3,
player1: { id: "5", name: "Competitor 5", winner: false },
player2: { id: "8", name: "Competitor 8", winner: true },
}
]
},
{
games: [
{
player1: { id: "4", name: "Competitor 4", winner: true },
player2: { id: "8", name: "Competitor 8", winner: false },
}
]
}
];
new Vue({
el: '#app',
components: {
bracket: Bracket
},
data: {
rounds: rounds
},
});
step
3テンプレートを準備
<bracket> コンポーネントを設置し、roundsに上記で設定したroundsを設定します。
サンプルはケバブケースで記載しています。
<div id="app">
<bracket :rounds="rounds">
<template #player="{ player }">
<span>{{ player.name }}</span>
</template>
</bracket>
</div>
サンプル
今回のソースを実際に触って確認できるようにデモを用意しました。
See the Pen Vue.jsでトーナメント表を実装する「vue-tournament-bracket」 by カバの樹 (@kabanoki) on CodePen.dark
さいごに
トーナメント表を実装することができるコンポーネントライブラリでした。
今日はこの辺でー