目次
Google Search ConsoleにAMPエラーが表示された

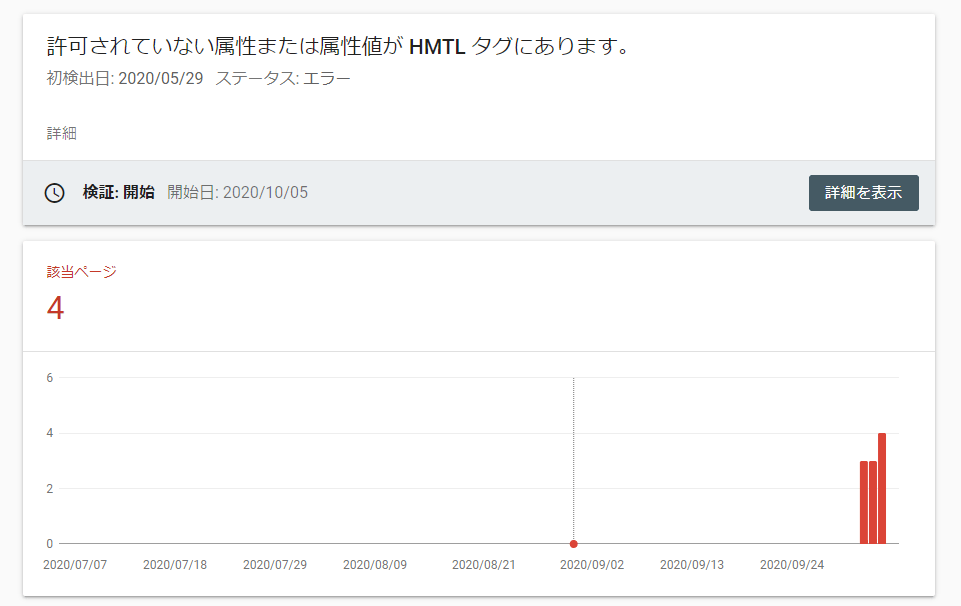
定期的にGoogle Search Consoleを確認するのですが、偶に画像のようなエラーが報告されます。
属性「loading」はタグ「amp-img」で使用できません。
今回のエラーは、AMPで使用できない属性を使用しているために発生しているようです。
もちろん意図していれているわけでは無く、WordPress 5.5になったことで画像にloading属性が付与されるようになった事が起因しています。
AFFINGERのAMPが対応していない
当ブログはAFFINGERを魔改造しているので、最新のバージョンアップができていません。
これが原因なのか?今準備中なのかは知りませんが、AFFINGERのAMP変換に対応しないと駄目なようです。
テーマファイルを修正する
AFFINGERのAMPの時だけWordpressのLazy-Loadingを停止させます。
functions.php に以下の設定を記述します。
function apm_no_lazy_loading(){
if(amp_is_amp())
add_filter( 'wp_lazy_loading_enabled', '__return_false' );
}
add_filter( 'amp_initialized_filters', 'apm_no_lazy_loading' );
これでAMPモードの時だけ、WordpressのLazy-Loadingを停止させることができます。
もちろん通常のPCやスマホ画面の場合は、Lazy-Loadを生かしたままになります。