目次
vue-highlightsとは
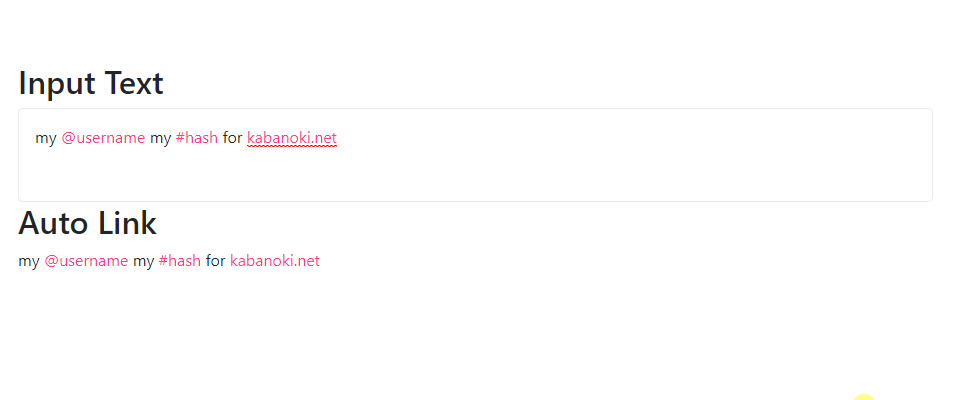
vue-highlightsは、入力したテキストの@メンション、#ハッシュ、URLにハイライトさせるライブラリです。
内蔵された関数を使用すると、ハイライトした箇所にBlankされたリンクが設定されたHTMLを取得することが可能です。
【動画サイズ:31KB】
環境
この記事は、以下の管理人の検証環境にて記事にしています。
| vue.js | 2.6.10 |
| vue-highlights | 0.1.0 |
ライブラリの取得
ライブラリを取得するには、npm, yarn, CDNのどれか一つを使用します。
npm
npm install --save vue-highlights
yarn
yarn add vue-highlights
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-highlights.umd.min.js"></script>
gitリポジトリは以下から取得できます。
導入手順
管理人が行った、動作確認サンプルを実装するために、以下の手順でソースコードを導入していきます。
このサンプルでは、入力した@メンションや#ハッシュやURLにハイライトを実装します。
step
1ライブラリの呼び出し
まずライブラリを呼び出す為に、以下の2通りのケースで呼び出します。
ES6等で実装する場合
import VueHighlights, { autoLink, autoHighlight } from 'vue-highlights'
UMDで実装する場合
const VueHighlights = window['vue-highlights'].default; const autoLink = window['vue-highlights'].autoLink;
step
2メソッドを設定
上記で取得したVueHighlightsを
Vue.componentに取り込みます。またautoLink関数にテキストを渡することで、@メンション、#ハッシュ、URLにblankなリンクを設定したHTMLを取得することができます。
Vue.component(VueHighlights.name, VueHighlights);
new Vue({
el: '#app',
data: {
text: ''
},
methods: {
autoLinked: function(){
return autoLink(this.text);
}
}
});
step
3テンプレートを準備
<vue-highlights>タグを配置します。
サンプルはケバブケースで記載しています。
<div id="app">
<h2>Input Text</h2>
<vue-highlights
v-model="text"
:extractUrlsWithoutProtocol="true"
caretColor="#ccc"
placeholder="My custom placeholder..."
usernameClass="my-username-class"
hashtagClass="my-hash-class"
urlClass="my-url-class"
></vue-highlights>
<h2>Auto Link</h2>
<div v-html="autoLinked()"></div>
</div>
step
4CSSを適用する
ハイライトされたテキストにスタイルを適用するために、以下のCSSを使用します。
.highlights__content {
position: relative;
}
.highlights__placeholder {
color: #ccc;
position: absolute;
top: 16px;
left: 16px;
z-index: -1;
}
.highlights__body-container {
border-radius: 5px;
border: 1px solid #eaeaea;
padding: 16px;
}
.highlights__body {
min-height: 60px;
}
.highlights {
color: #ff3b8e;
}
サンプル
今回のソースを実際に触って確認できるようにデモを用意しました。
See the Pen Vue.jsで@メンション、#ハッシュ、URLにハイライト表示をする「vue-highlights」 by カバの樹 (@kabanoki) on CodePen.dark
さいごに
入力したテキストの@メンション、#ハッシュ、URLにハイライトさせるライブラリでした。
今日はこの辺でー