目次
vue-aplayerとは
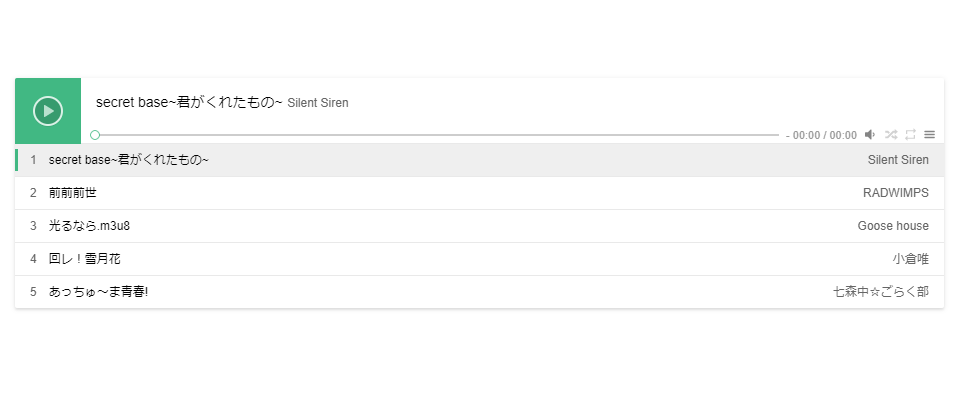
vue-aplayerは、Vue.jsを使って音楽プレイヤーを実装することができるコンポーネントライブラリです。
歌詞のスクロール機能やリピート、シャッフルコントロールなどがデフォルトで準備されています。
【動画サイズ:56KB】
環境
| Vue | 2.6.10 |
| vue-aplayer | 1.6.1 |
インストール
以下のnpm、yarn、CDNを使ってインストールします。
npm
npm i vue-aplayer
yarn
yarn add vue-aplayer
UMD
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-aplayer.min.js"></script>
gitリポジトリは以下から取得できます。
導入手順
step
1ライブラリの取り込み
-
ES6等の場合
import Aplayer from 'vue-aplayer';
- UMDの場合
const VueAPlayer = window['VueAPlayer'];
step
2メソッドを設定
上記で取得したVueAPlayerを
Vue.componentに取り込みます。
Vue.component('aplayer', VueAPlayer);
new Vue({
el: '#app',
data: {
music: {
title: 'secret base~君がくれたもの~',
artist: 'Silent Siren',
src: 'https://moeplayer.b0.upaiyun.com/aplayer/secretbase.mp3',
pic: 'https://moeplayer.b0.upaiyun.com/aplayer/secretbase.jpg'
},
list: [
{
title: 'secret base~君がくれたもの~',
artist: 'Silent Siren',
src: 'https://moeplayer.b0.upaiyun.com/aplayer/secretbase.mp3',
pic: 'https://moeplayer.b0.upaiyun.com/aplayer/secretbase.jpg'
},
{title:"前前前世",artist:"RADWIMPS",src:"https://cn-east-17-aplayer-35525609.oss.dogecdn.com/yourname.mp3",pic:"https://cn-east-17-aplayer-35525609.oss.dogecdn.com/yourname.jpg",lrc:"https://cn-east-17-aplayer-35525609.oss.dogecdn.com/yourname.lrc"},
{title:"光るなら.m3u8",artist:"Goose house",src:"https://cn-east-17-aplayer-35525609.oss.dogecdn.com/hls/hikarunara.m3u8",pic:"https://cn-east-17-aplayer-35525609.oss.dogecdn.com/hikarunara.jpg",lrc:"https://cn-east-17-aplayer-35525609.oss.dogecdn.com/hikarunara.lrc"},
{title:"回レ!雪月花",artist:"小倉唯",src:"https://cn-east-17-aplayer-35525609.oss.dogecdn.com/snowmoonflowers.mp3",pic:"https://cn-east-17-aplayer-35525609.oss.dogecdn.com/snowmoonflowers.jpg",lrc:"https://cn-east-17-aplayer-35525609.oss.dogecdn.com/snowmoonflowers.lrc"},
{title:"あっちゅ~ま青春!",artist:"七森中☆ごらく部",src:"https://cn-east-17-aplayer-35525609.oss.dogecdn.com/yuruyuri.mp3",pic:"https://cn-east-17-aplayer-35525609.oss.dogecdn.com/yuruyuri.jpg",lrc:"https://cn-east-17-aplayer-35525609.oss.dogecdn.com/yuruyuri.lrc"}
]
}
});
step
3テンプレートを準備
<aplayer> を設置して、music プロパティに選択中の音楽を設定し、list プロパティにプレイヤーリストを設定します。
サンプルはケバブケースで記載しています。
<div id="app"> <aplayer :music="music" :list="list"></aplayer> </div>
サンプル
See the Pen Vue.jsで音楽プレイヤーを実装する「vue-aplayer」 by カバの樹 (@kabanoki) on CodePen.dark
さいごに
Vue.jsを使って音楽プレイヤーを実装することができるコンポーネントライブラリでした。
今日はこの辺でー