目次
vue-light-timelineとは
vue-light-timelineは、Vue.jsを使って非常に軽量なタイムラインを実装できるコンポーネントライブラリです。

環境
| Vue | 2.6.10 |
| vue-light-timeline | 1.0.1 |
インストール
以下のnpm、yarn、UDNを使ってインストールします。
npm
npm i vue-light-timeline
yarn
yarn add vue-light-timeline
UMD
<script src="https://cdn.jsdelivr.net/npm/[email protected]/index.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/SME-FE/vue-light-timeline
導入手順
1. ライブラリの取り込み
(1)ES6等の場合 [注意]モジュール版は未検証です。
import LightTimeline from 'vue-light-timeline';
(2)CDNの場合
const LightTimeline = window['vueLightTimeline'].default;
2.メソッドを設定
上記で取得したLightTimelineを Vue.use に取り込みます。
Vue.use(LightTimeline);
new Vue({
el: '#app',
data: {
items: [
{
tag: '2018-01-12',
content: 'hallo'
},
{
tag: '2018-01-13',
color: '#dcdcdc',
type: 'circle',
content: 'world'
},
{
type: 'star',
tag: '2018-01-14',
htmlMode: true,
content: `<div style="color: red;"> =v = </div>`
}
]
}
});
3. テンプレートを準備
<light-timeline> を設置します。
[注意] サンプルはケバブケースで記載しています。
<div id="app"> <light-timeline :items='items'></light-timeline> </div>
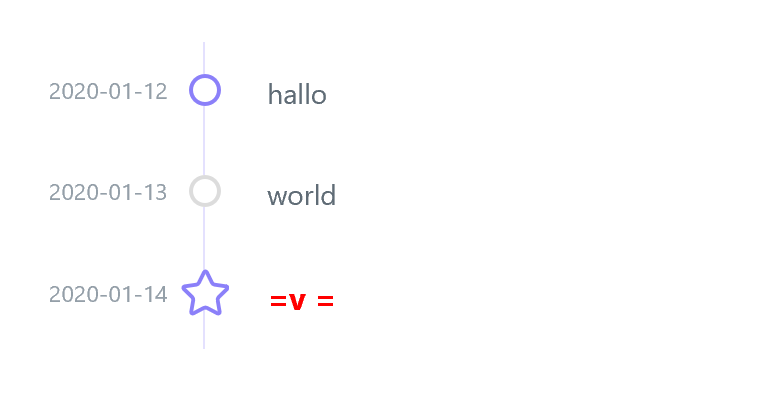
サンプル
さいごに
Vue.jsを使って非常に軽量なタイムラインを実装できるコンポーネントライブラリでした。
今日はこの辺でー