目次
vuejs-toggle-switchとは
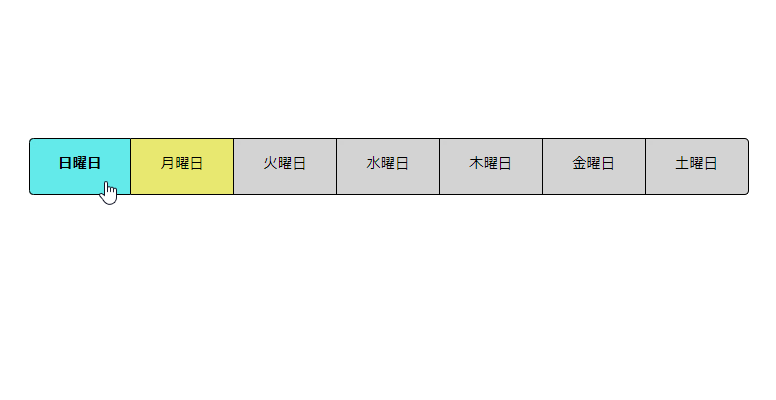
vuejs-toggle-switchは、Toggleスイッチを手軽に実装できるコンポーネントライブラリです。
スタイルやグループなどの少し面倒な箇所を請け負ってくれます。
【動画サイズ:72KB】
環境
| Vue | 2.6.10 |
| vuejs-toggle-switch | 1.3.1 |
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install vuejs-toggle-switch --save
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/ToggleSwitch.umd.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/larsmars/vuejs-toggle-switch/tree/master
導入手順
1. ライブラリの取り込み
(1)ES6等の場合 [注意]モジュール版は未検証です。
import ToggleSwitch from 'vuejs-toggle-switch'
(2)CDNの場合
const ToggleSwitch = window['ToggleSwitch'].default;
2.メソッドを設定
上記で取得したToggleSwitchを Vue.use に取り込みます。
Vue.use(ToggleSwitch);
new Vue({
el: '#app',
data: {
selectedMapOption: '月曜日',
myOptions: {
layout: {
color: 'black',
backgroundColor: 'lightgray',
selectedColor: 'white',
selectedBackgroundColor: 'green',
borderColor: 'black',
fontFamily: 'Arial',
fontWeight: 'normal',
fontWeightSelected: 'bold',
squareCorners: false,
noBorder: false
},
size: {
fontSize: 1,
height: 4,
padding: 1,
width: 50
},
items: {
delay: .4,
preSelected: 'unknown',
disabled: false,
labels: [
{name: '日曜日', color: 'black', backgroundColor: 'rgb(0, 255, 255)'},
{name: '月曜日', color: 'black', backgroundColor: 'yellow'},
{name: '火曜日', color: 'white', backgroundColor: 'red'},
{name: '水曜日', color: 'white', backgroundColor: 'rgb(0, 64, 255)'},
{name: '木曜日', color: 'white', backgroundColor: 'rgb(4, 180, 4)'},
{name: '金曜日', color: 'black', backgroundColor: 'yellow'},
{name: '土曜日', color: 'white', backgroundColor: 'rgb(255, 0, 255)'}
]
}
}
}
});
3. テンプレートを準備
<toggle-switch> を設置する。
[注意] サンプルはケバブケースで記載しています。
<div id="app"> <toggle-switch :options="myOptions" :disabled="false" v-model="selectedMapOption" :value="selectedMapOption" ></toggle-switch> </div>
サンプル
さいごに
Toggleスイッチを手軽に実装できるコンポーネントライブラリでした。
今日はこの辺でー
管理人のつぶやき
先週からコロナの影響でリモートワークが始まりました。
色々不慣れな部分が露呈しており、慣れるまではブログの更新が不定期になるかもしれません。
なるべく早く環境を整えようと思います。
それでは、またー