目次
vue-organization-chartとは
vue-organization-chartは、Vue.jsでシンプルに組織図を描写することができるコンポーネントライブラリです。
【ファイル容量:550 KB】
環境
| Vue | 2.6.10 |
| vue-organization-chart | 1.1.6 |
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install vue-organization-chart -S
CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/orgchart.css"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/orgchart.umd.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/dabeng/vue-orgchart
導入手順
1. ライブラリの取り込み
(1)ES6等の場合 [注意]モジュール版は未検証です。
import OrganizationChart from 'vue-organization-chart' import 'vue-organization-chart/dist/orgchart.css'
(2)CDNの場合
const OrganizationChart = window['orgchart'].default;
2.メソッドを設定
上記で取得したOrganizationChartを components に取り込みます。
new Vue({
el: '#app',
components: {
'organization-chart':OrganizationChart
},
data: {
ds: {
'id': '1',
'name': 'Lao Lao',
'title': 'general manager',
'children': [
{ 'id': '2', 'name': 'Bo Miao', 'title': 'department manager' },
{ 'id': '3', 'name': 'Su Miao', 'title': 'department manager',
'children': [
{ 'id': '4', 'name': 'Tie Hua', 'title': 'senior engineer' },
{ 'id': '5', 'name': 'Hei Hei', 'title': 'senior engineer',
'children': [
{ 'id': '6', 'name': 'Pang Pang', 'title': 'engineer' },
{ 'id': '7', 'name': 'Xiang Xiang', 'title': 'UE engineer' }
]
}
]
},
{ 'id': '8', 'name': 'Hong Miao', 'title': 'department manager' },
{ 'id': '9', 'name': 'Chun Miao', 'title': 'department manager' }
]
}
}
});
3. テンプレートを準備
<organization-chart> を設置します。
[注意] サンプルはケバブケースで記載しています。
<div id="app"> <organization-chart :datasource="ds"></organization-chart> </div>
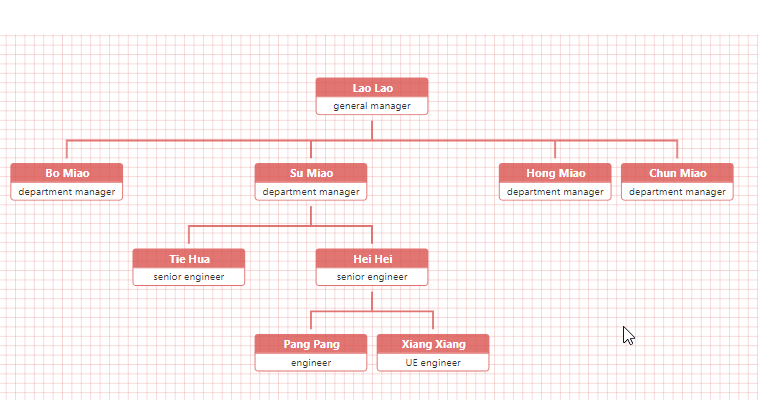
サンプル
さいごに
Vue.jsでシンプルに組織図を描写することができるコンポーネントライブラリでした。
今日はこの辺でー