目次
はじめに
会社ではWindows、家はMac、出先はChoromeOSというノンポリシーな管理人ですが、それぞれで開発環境を用意するのは面倒だなーと思っていました。
去年のブラックフライデーでCodeanywhereがセールをやっていたので思わず契約をしました。
Codeanywhereとは

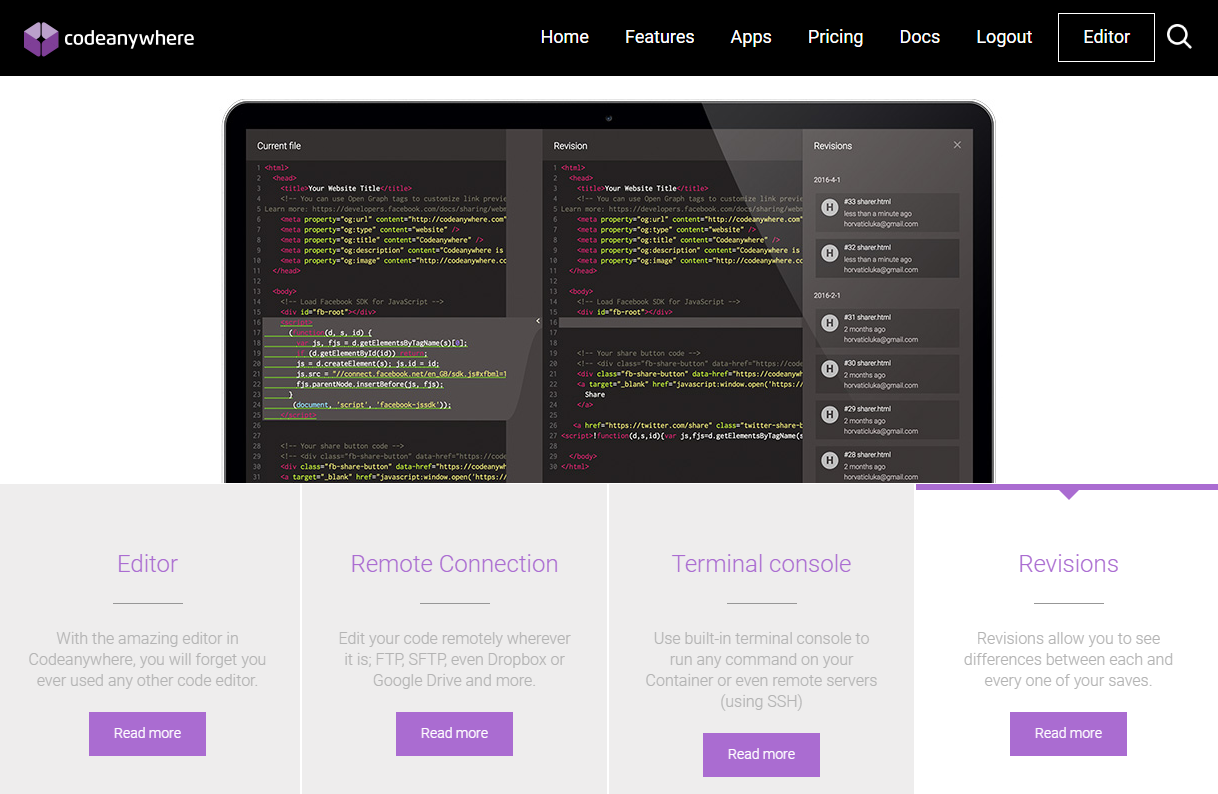
Codeanywhereは、ブラウザ及びiOSアプリ、アンドロイドアプリで利用できるクラウドエディタです。
コンテナを立ち上げるだけで、開発環境が用意されるすぐれものです。
例えばPHPの開発環境ならPHP、MySQL、Apacheがボタンをポチポチする位で用意されます。
あとはWordPressなどを設置すれば、開発が始められてしまいます。
しかも公開用のURLが用意されているので、開発をしつつクライアントチェックなんてことも可能です。
- Codeanywhere -
https://codeanywhere.com/
使ってみる
アカウント作成など諸々は省きます(めんd。
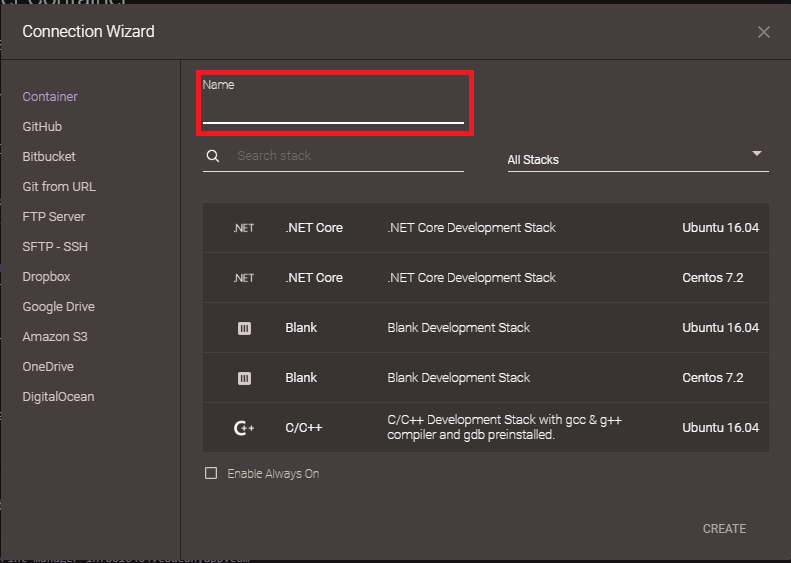
コンテナ名を入力
まずコンテナの名前を入力します。
今回は「php-container」にします。

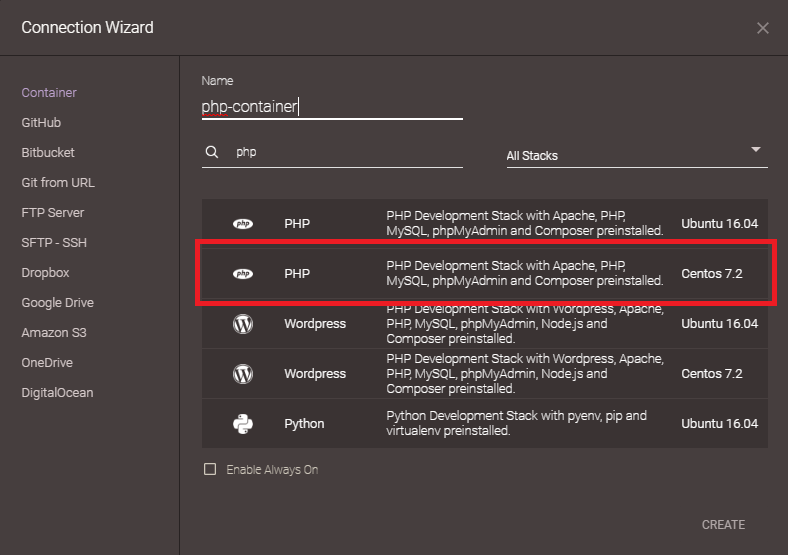
コンテナの種類を選択
次に使用するコンテナの種類を選択します。
今回はPHPの環境を作成したいので、「Seach stack」の箇所に「php」と入力します。
そうするとPHPのコンテナが2種類ヒットします。
これはサーバーのOSの違いです。
他にもWordPressのコンテナなどもヒットすると思います。
ひとまずPHPのCentosを選択します。
右下の「CREATE」をクリックして、コンテナが作成されます。

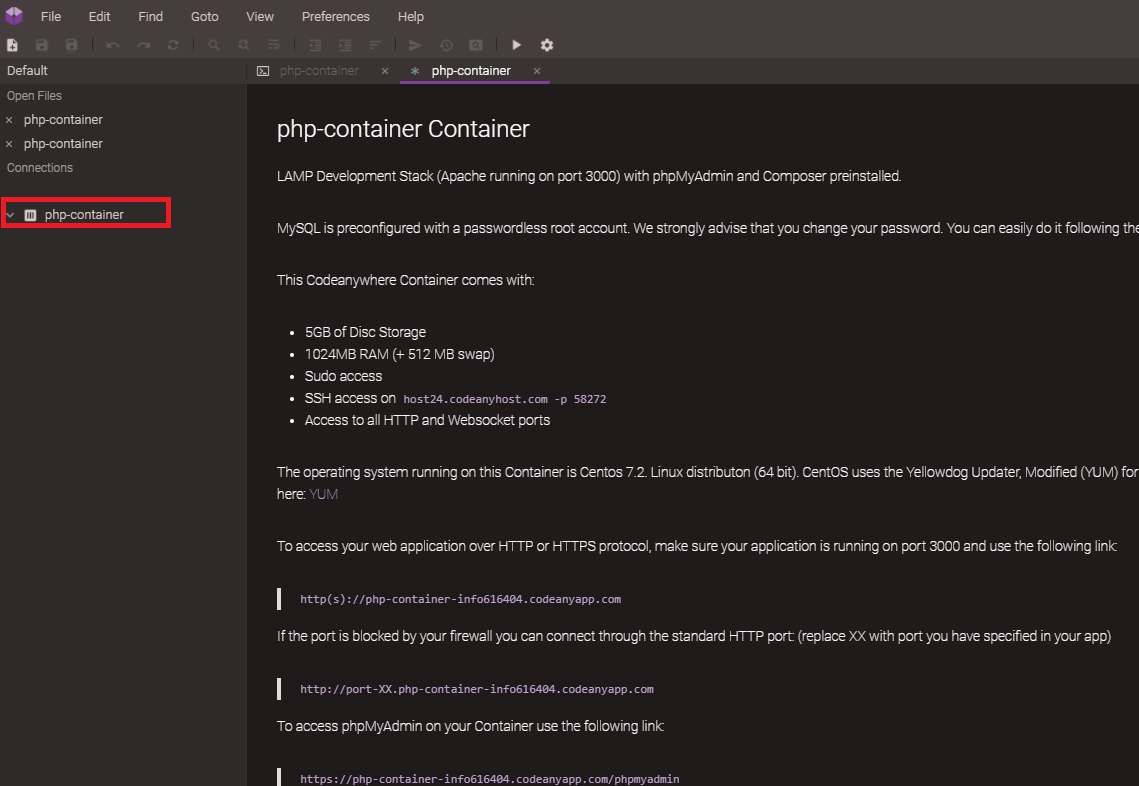
コンテナ情報を確認
コンテナを作成してからしばらく待つと、デプロイが完了してconsoleタブとinfoタブが開きます。
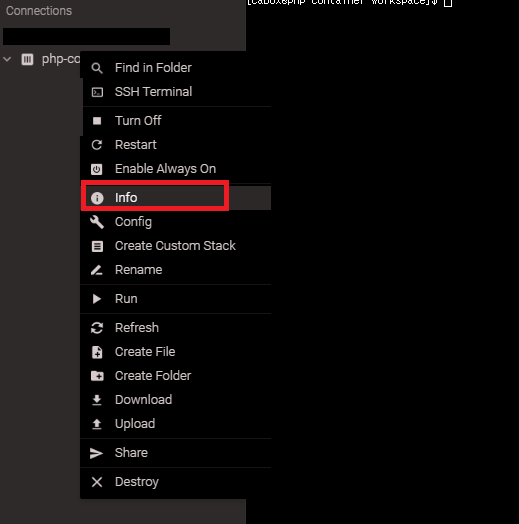
コンテナ情報を確認するために、infoタブを開きます。

infoタブが開かない場合
コンテナを右クリックして開いたメニューの「info」をクリックしてください。

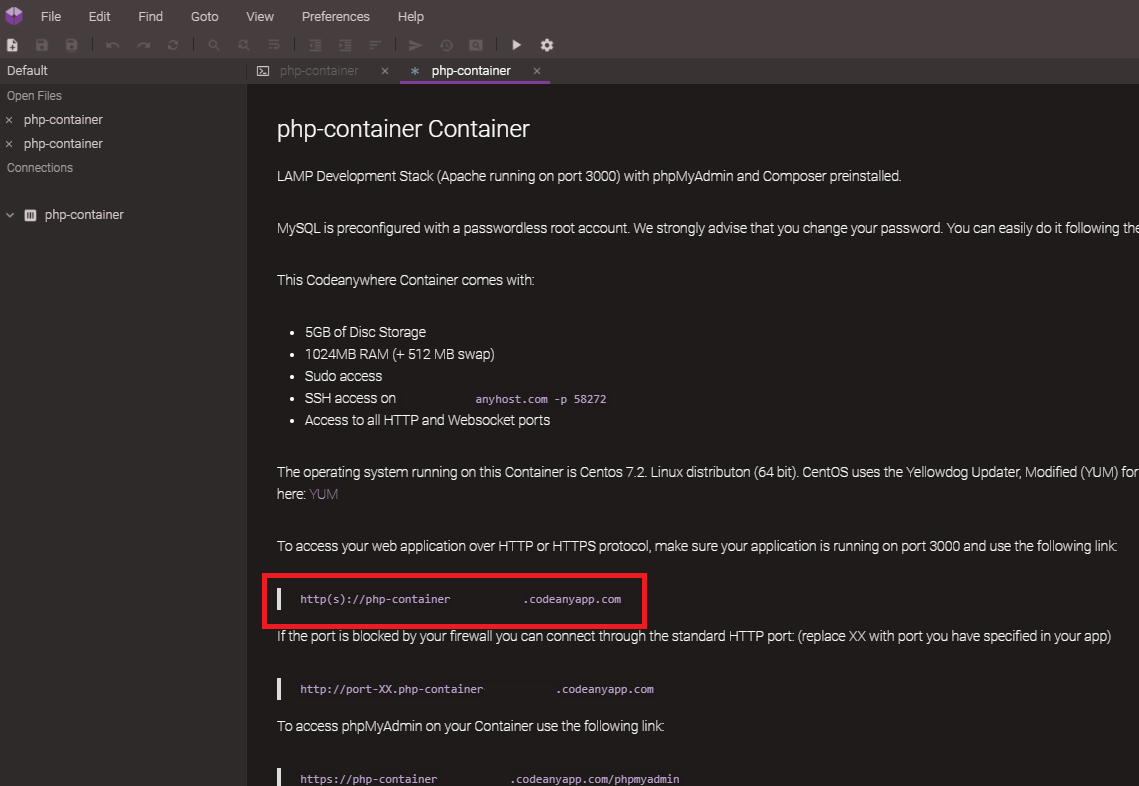
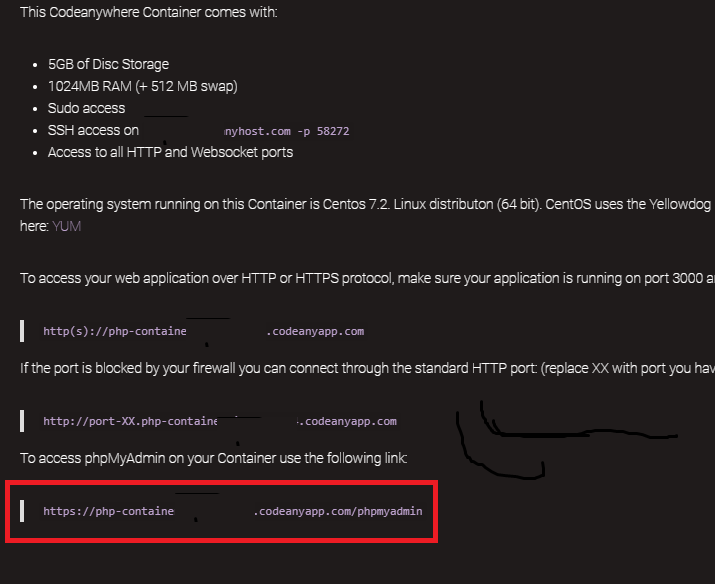
infoタブには、コンテナの仮想URLやPhpMyAdminのURLなどが記載されています。
仮想URL

PhpMyAdmin

PHPファイルを作成
PHPが動作するのかを確認します。
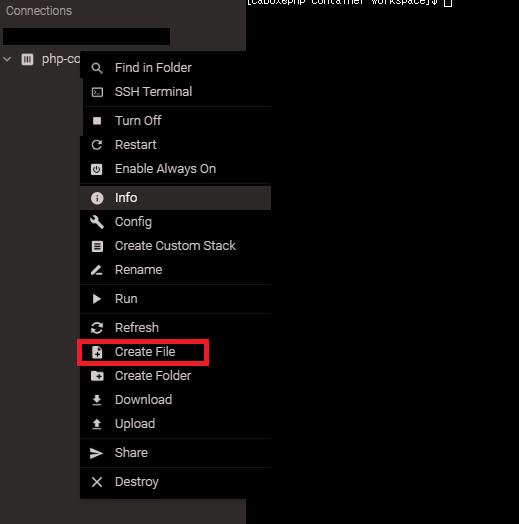
コンテナ名を右クリックでメニューを開き、「Create File」をクリックします。

ファイル名を要求されるので、「info.php」と入力します。

info.phpが作成されたら以下を記載します。
<?php phpinfo();
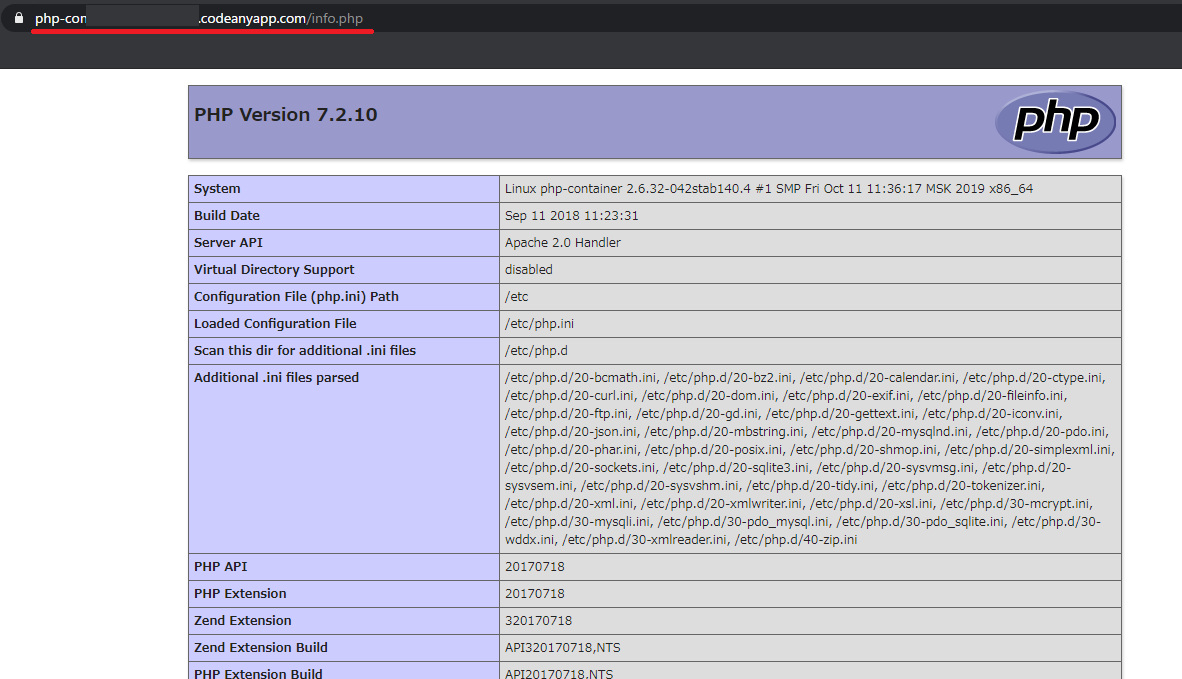
infoタブで確認した仮想URLを開き、info.phpを展開します。
以下のページが表示されたら、無事にPHPが使用できることが確認できます。

今回はここまで
今回は、PHPが動作するところまでを確認しました。
次回は、MySQLを使うところまでを確認していきます。