目次
vue-credit-cardとは
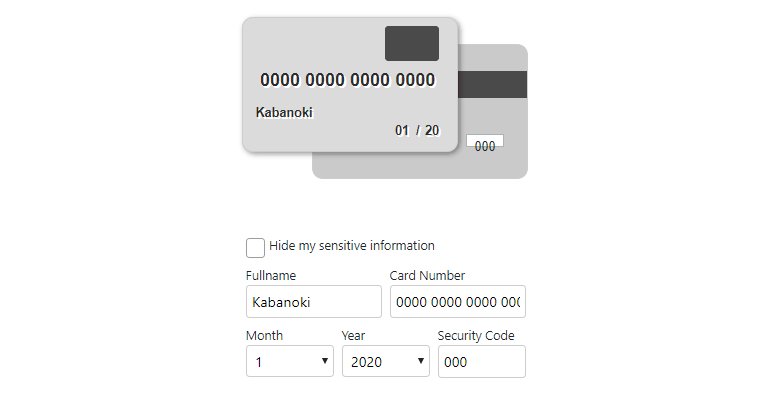
vue-credit-cardは、クレジットカードの入力フォームとプレビュー機能が合体したコンポーネントライブラリです。
入力内容をマスクする機能も搭載されています。

環境
| Vue | 2.6.10 |
| vue-credit-card | 0.4.4 |
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm i @fracto/vue-credit-card
CDN
<link rel="stylesheet" href="https://unpkg.com/@fracto/vue-credit-card/dist/VueCreditCard.css"> <script src="https://unpkg.com/@fracto/vue-credit-card/dist/VueCreditCard.umd.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/fracto-team/vue-credit-card
導入手順
1. ライブラリの取り込み
(1)ES6等の場合 [注意]モジュール版は未検証です。
import VueCreditCard from '@fracto/vue-credit-card';
(2)CDNの場合
なし
2.メソッドを設定
上記で取得したVueCreditCardを Vue.component に取り込みます。
Vue.component('vue-credit-card', VueCreditCard);
new Vue({
el: '#app'
});
3. テンプレートを準備
<vue-credit-card> を設置します。
[注意] サンプルはケバブケースで記載しています。
<div id="app"> <vue-credit-card></vue-credit-card> </div>
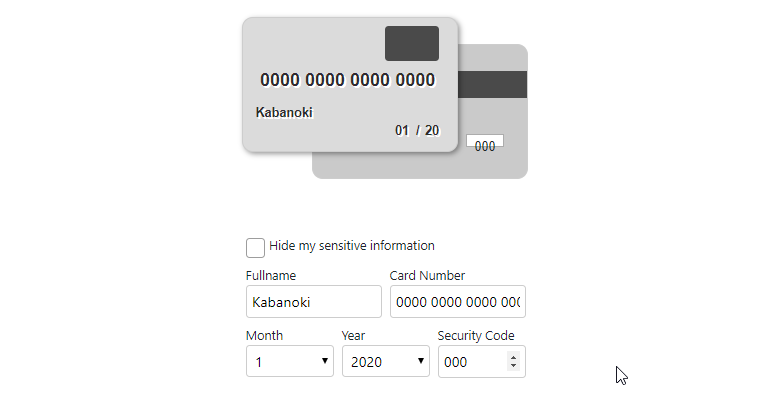
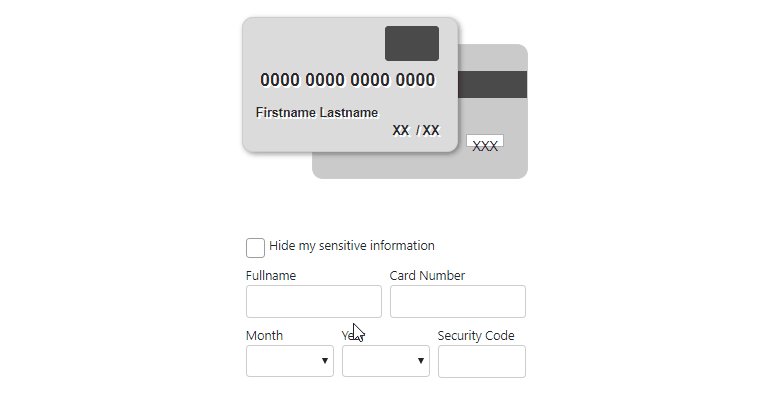
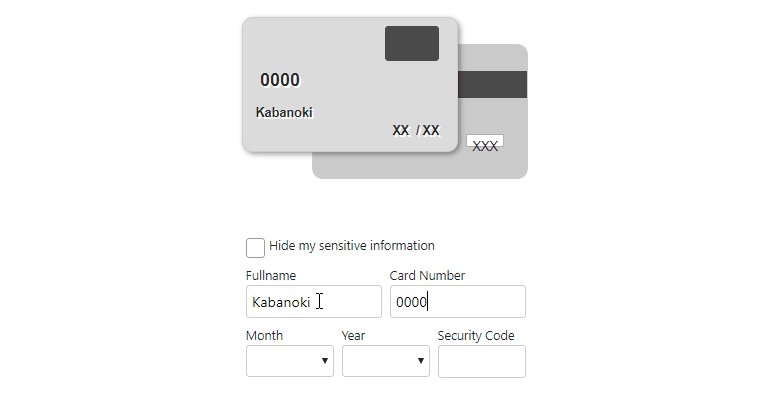
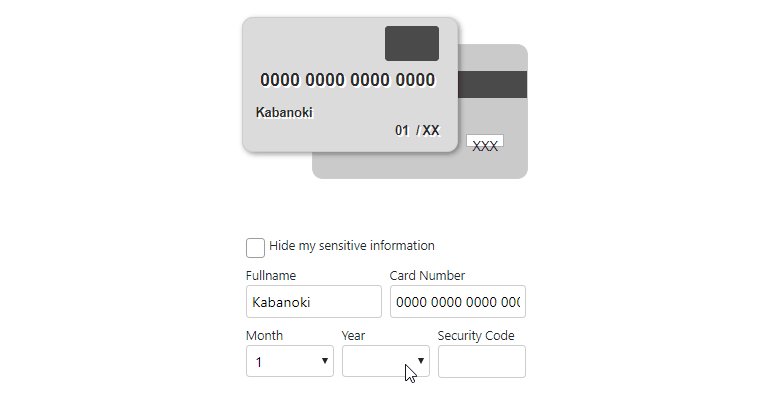
サンプル
さいごに
クレジットカードの入力フォームとプレビュー機能が合体したコンポーネントライブラリでした。
今日はこの辺でー