目次
tinymce-vueとは
tinymce-vueは、Wordpressでお馴染みのリッチテキストエディタ「TinyMCE」のVue.js用のコンポーネントライブラリです。
無料枠でも利用できる「Tiny Drive」で、Wordpressのようなメディアアップローダーを利用することも可能です。
公式のサイトより言語ファイルをダウンロードして、多言語対応も可能です。

環境
| Vue | 2.6.10 |
| tinymce-vue | 3.0.1 |
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install --save @tinymce/tinymce-vue
CDN
<script src="https://cdn.jsdelivr.net/npm/@tinymce/[email protected]/lib/browser/tinymce-vue.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/tinymce/tinymce-vue/
導入手順
1. APIキーを取得する
ライブラリを利用するには、まずAPIキーを取得する必要があります。
下記の記事を参考にAPIキーを取得してください。
2. ライブラリの取り込み
(1)ES6等の場合 [注意]モジュール版は未検証です。
import Editor from '@tinymce/tinymce-vue'
(2)CDNの場合
呼び出しの必要無し
3. メソッドを設定
上記で取得したEditorを Vue.componentに取り込みます。
apikey プロパティに取得したAPIキーを設定します。
Vue.component('editor', Editor);
new Vue({
el: '#app',
data: {
apikey:'[YOUR API KEY]',
init: {
height: 500,
menubar: false,
table_toolbar: [
'tableprops tabledelete | tableinsertrowbefore tableinsertrowafter tabledeleterow | tableinsertcolbefore tableinsertcolafter tabledeletecol'
],
plugins: [
'print preview fullpage importcss searchreplace autolink \
autosave save directionality visualblocks visualchars fullscreen image link media template codesample \
table charmap hr pagebreak nonbreaking anchor toc insertdatetime advlist lists wordcount \
imagetools textpattern noneditable help charmap quickbars emoticons'
],
toolbar:[
'undo redo | formatselect | bold italic backcolor | \
alignleft aligncenter alignright alignjustify | \
bullist numlist outdent indent | removeformat | help table'
],
},
initialValue: '<p>This is the initial content of the editor</p>'
}
});
4. テンプレートを準備
<editor> を設置します。
[注意] サンプルはケバブケースで記載しています。
<div id="app">
<editor
ref="editor"
:api-key="apikey"
:initialValue="initialValue"
:init="init"
></editor>
</div>
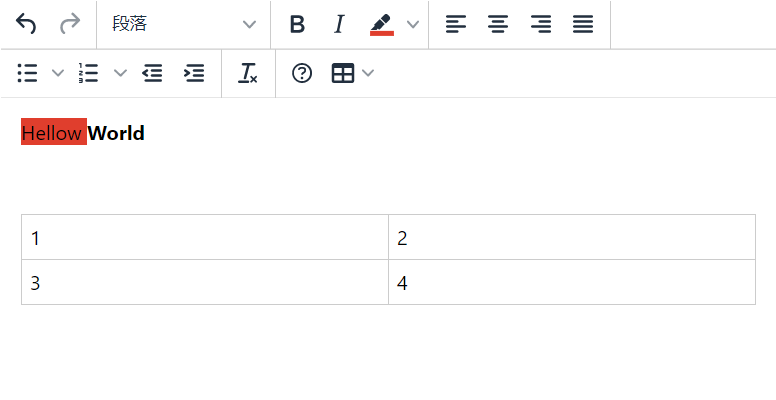
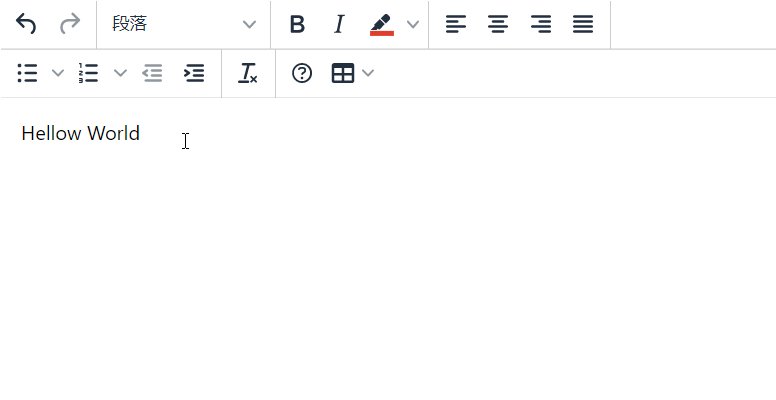
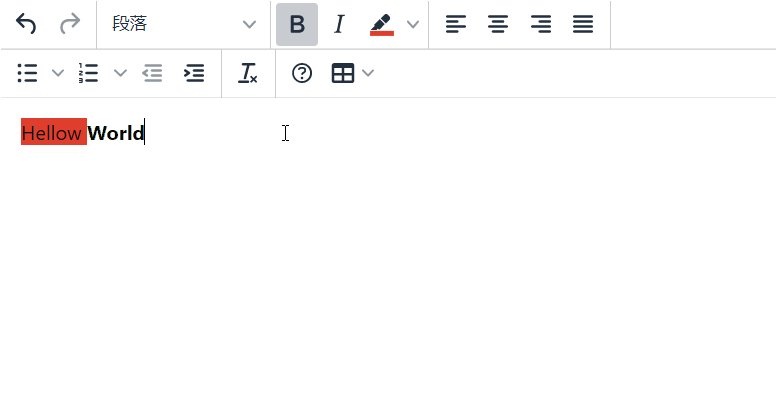
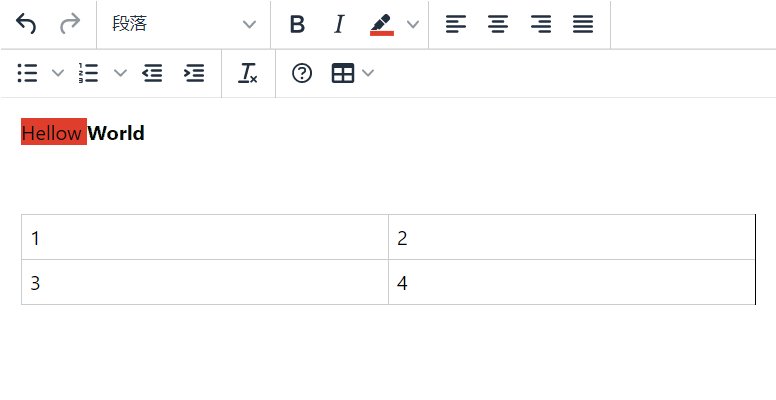
サンプル
言語設定
tinymce-vueは、デフォルトで英語が設定されています。
別の言語を使用するには、直接指定をする必要があります。
以下のURLより言語ファイルを取得します。
https://www.tiny.cloud/get-tiny/language-packages/
次にinitプロパティに設定を行います。
以下は、日本語の設定を行っています。
new Vue({
el: '#app',
data: {
apikey:'[YOUR API KEY]',
init: {
language: 'ja',
language_url : 'path/to/ja.js',
...
}
}
});
さいごに
WordPressでお馴染みのリッチテキストエディタ「TinyMCE」のVue.js用のコンポーネントライブラリでした。
使いやすさ、言語のサポート、画像のアップロード、実績とほぼ欠点無しです。
不特定多数が使うシステムで無ければ、このライブラリの無料プランで問題無い気がします。
有料プランが必要なレベルで、課金をしたくないなら「Vue-Quill-Editor」も有りです。
巷で話題になった「microCMS」もQuill Editorを使ってるっぽいです。
今日はこの辺でー