目次
VueCtkDateTimePickerとは
VueCtkDateTimePickerは、日付と時間を入力できるDate Time Pickerライブラリです。
日付の範囲指定や、日付単体、時間単体などの設定ができます。

環境
| vue.js | 2.6.10 |
| vue-ctk-date-time-picker | 2.4.0 |
インストール
インストールにはnpm,yarn,CDNのどれか一つを使用します。
npm
npm i --save vue-ctk-date-time-picker
yarn
yarn add vue-ctk-date-time-picker
CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-ctk-date-time-picker.css"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-ctk-date-time-picker.umd.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/chronotruck/vue-ctk-date-time-picker
導入手順
1. ライブラリの取り込み
(1)ES6等の場合 [注意]モジュール版は未検証です。
import VueCtkDateTimePicker from 'vue-ctk-date-time-picker'; import 'vue-ctk-date-time-picker/dist/vue-ctk-date-time-picker.css';
(2)CDNの場合
const VueCtkDateTimePicker = window['vue-ctk-date-time-picker'];
2.メソッドを設定
上記で取得したVueCtkDateTimePickerをVue.componentに取り込みます。
Vue.component('vue-ctk-date-time-picker', VueCtkDateTimePicker);
new Vue({
el: '#app',
data: {
value: null
}
});
3. テンプレートを準備
<vue-ctk-date-time-picker> を設置します。
[注意] サンプルはケバブケースで記載しています。
<div id="app"> <vue-ctk-date-time-picker label="日時を選択" v-model="value"></vue-ctk-date-time-picker> </div>
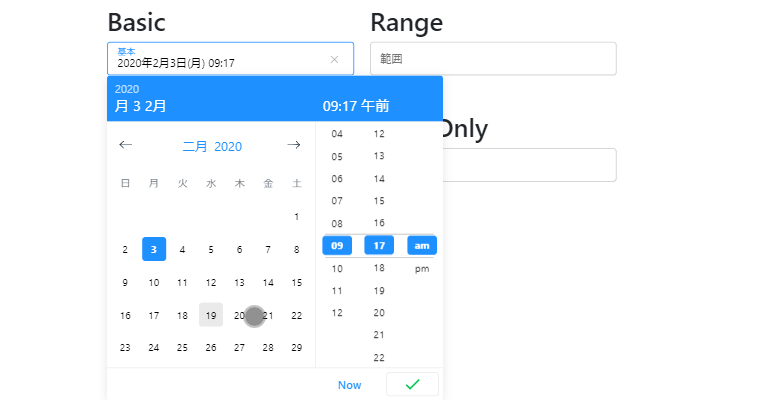
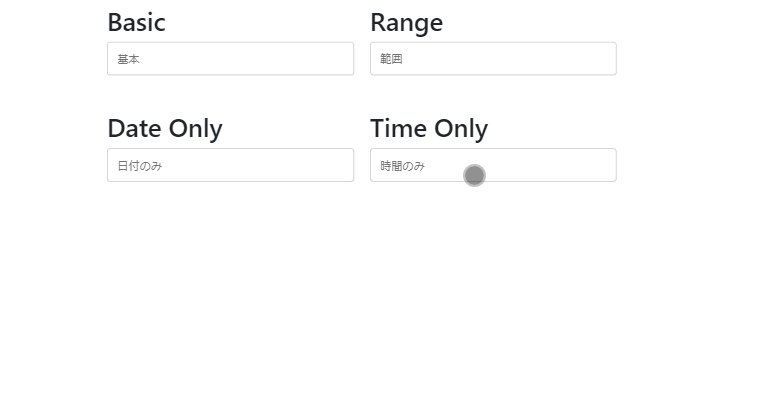
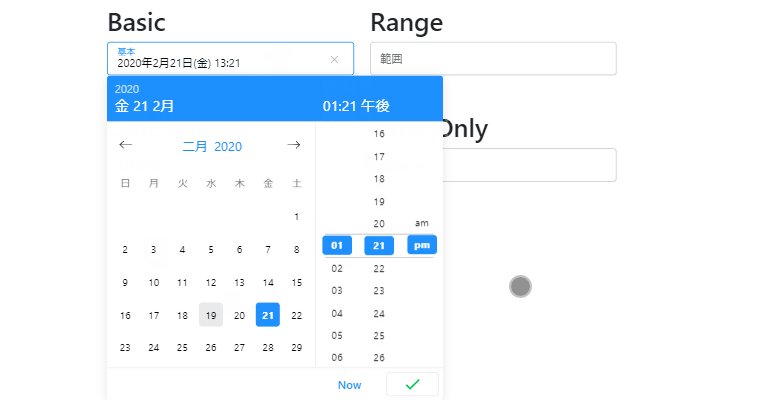
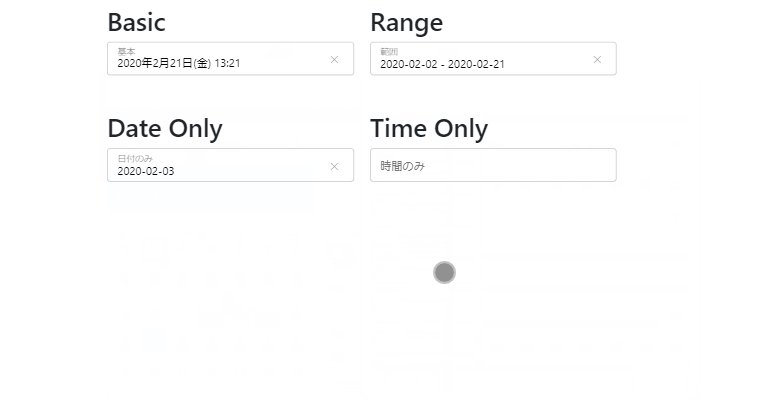
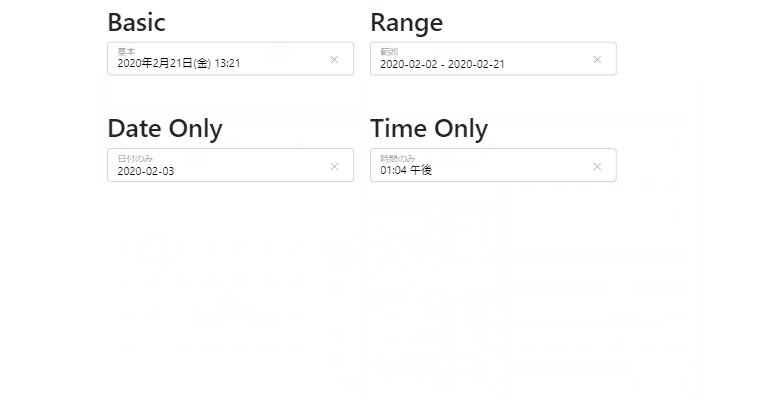
サンプル
日付のフォーマット
VueCtkDateTimePickerはフォーマットの設定が2箇所存在します。
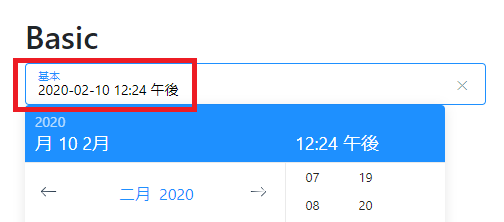
フォームの表示フォーマット

日時の選択をした時に、フォームに表示されるフォーマットです。
コンポーネントに formatted プロパティを設定します。
<vue-ctk-date-time-picker formatted="YYYY-MM-DD hh:mm a" ></vue-ctk-date-time-picker>
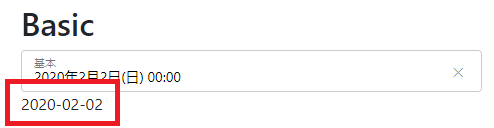
値のフォーマット

設定された日時を出力する時のフォーマットです。
コンポーネントに format プロパティを設定します。
<vue-ctk-date-time-picker format="YYYY-MM-DD hh:mm a"></vue-ctk-date-time-picker>
言語翻訳(日本語等)
VueCtkDateTimePickerは、ブラウザの設定にしたがって表記を変更してくれます。
強制的に変更したい場合は、以下のようにします。
コンポーネントに locale プロパティで、言語を設定します。
<vue-ctk-date-time-picker label="日時を選択" v-model="value" :locale="lang" ></vue-ctk-date-time-picker>
範囲選択
VueCtkDateTimePickerは、日付を範囲で指定することができます。
コンポーネントに range プロパティを設定してください。
<vue-ctk-date-time-picker label="範囲" v-model="value" format="YYYY-MM-DD" formatted="YYYY-MM-DD" range></vue-ctk-date-time-picker>
インライン表示
常時カレンダーを表示します。
コンポーネントに inline プロパティを設定してください。
<vue-ctk-date-time-picker v-model="value" inline no-header></vue-ctk-date-time-picker>
日付のみ表示
VueCtkDateTimePickerは、Date Time Pickerですが、日付だけを利用することも可能です。
コンポーネントに only-date プロパティを設定してください。
<vue-ctk-date-time-picker label="日付のみ" v-model="value" format="YYYY-MM-DD" formatted="YYYY-MM-DD" only-date></vue-ctk-date-time-picker>
時間のみ表示
日付のみ同様に、時間のみ利用も可能です。
コンポーネントに only-time プロパティを設定してください。
<vue-ctk-date-time-picker label="時間のみ" v-model="value" format="hh:mm a" formatted="hh:mm a" only-time></vue-ctk-date-time-picker>
さいごに
日付と時間を入力できるDate Time Pickerライブラリでした。
このライブラリめちゃくちゃ良いですねー
管理人も実際のプロジェクトで利用し始めました。
今のところは不便ありませんねー
スマホのUIもそこそこ良さげです。
まだ非表示の設定とか調べきれて無いので、調査が終わったら追記します。
今日はこの辺で-