目次
TradingVue.jsとは
TradingVue.jsは、トレーダー向けのハッキング可能なチャート作成ライブラリです。
ローソク足チャートの上に文字通り何でも描画できます。

環境
| Vue | 2.6.10 |
| trading-vue-js | 0.4.4 |
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm i trading-vue-js
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/trading-vue.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/C451/trading-vue-js
導入手順
1. ライブラリの取り込み
(1)ES6等の場合 [注意]モジュール版は未検証です。
import TradingVue from 'trading-vue-js'
(2)CDNの場合
const TradingVue = window['TradingVueJs'].TradingVue;
2.メソッドを設定
TradingVue をcomponentsに取り込みます。
new Vue({
el: '#app',
components: {
'trading-vue': TradingVue
},
data: {
ohlcv: [
[ 1551128400000, 33, 37.1, 14, 14, 196 ],
[ 1551132000000, 13.7, 30, 6.6, 30, 206 ],
[ 1551135600000, 29.9, 33, 21.3, 21.8, 74 ],
[ 1551139200000, 21.7, 25.9, 18, 24, 140 ],
[ 1551142800000, 24.1, 24.1, 24, 24.1, 29 ],
]
}
});
3. テンプレートを準備
<trading-vue> を設置します。
[注意] サンプルはケバブケースで記載しています。
<div id="app"> <trading-vue :data="this.$data"></trading-vue> </div>
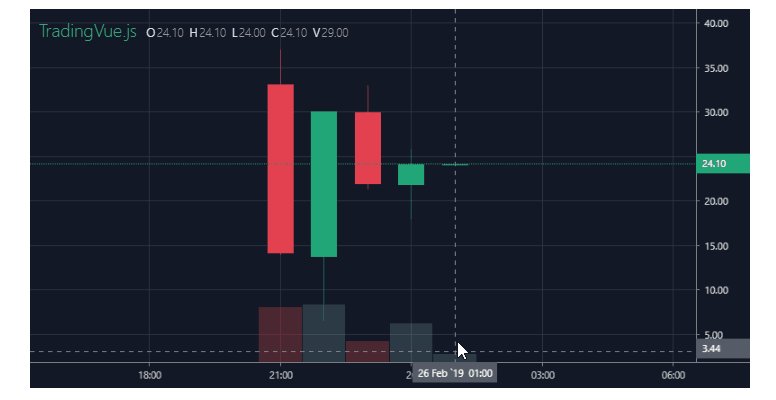
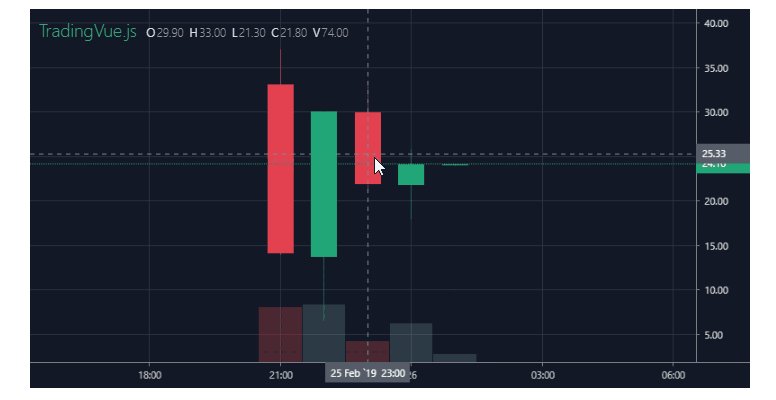
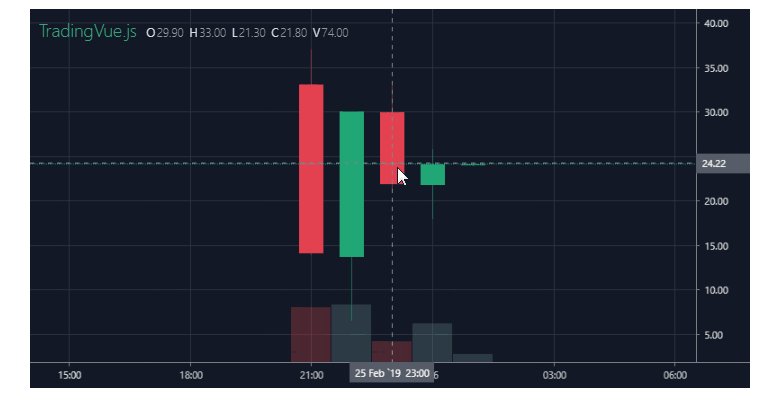
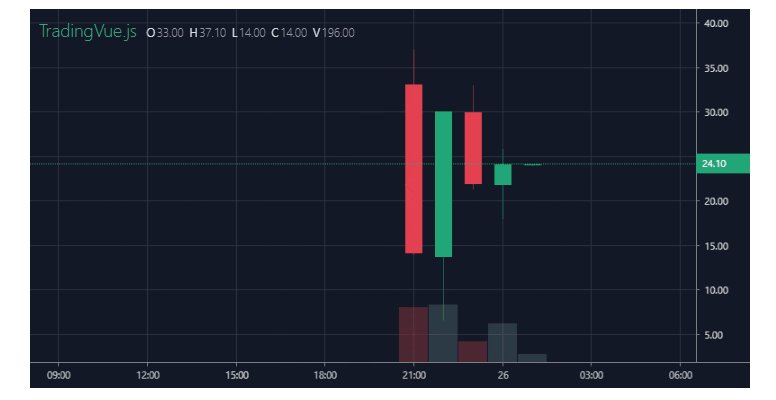
サンプル
さいごに
トレーダー向けのハッキング可能なチャート作成ライブラリでした。
今日はこの辺でー
