目次
vue-draggableCalとは
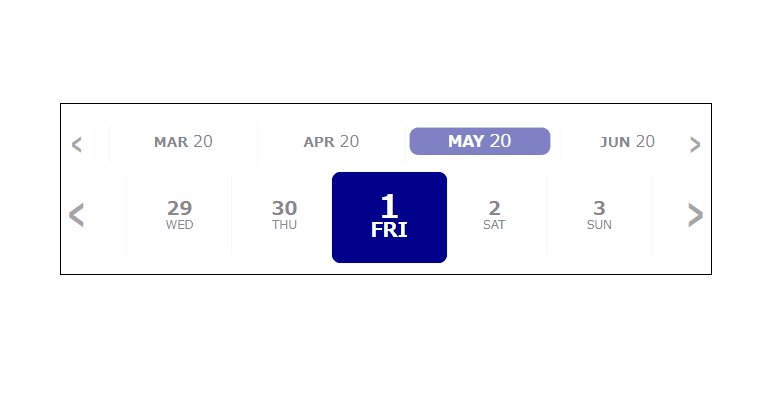
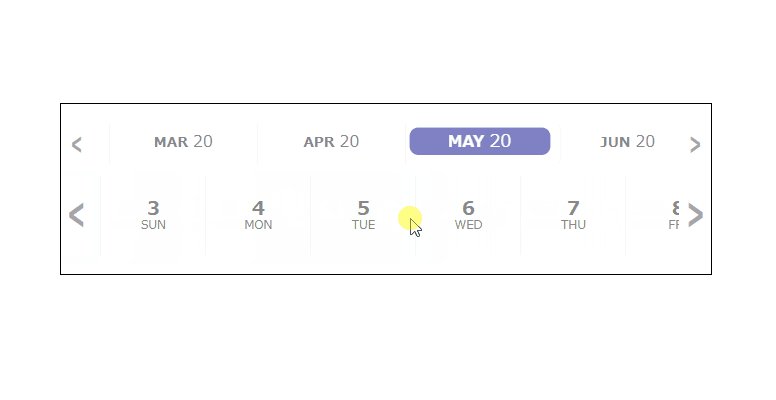
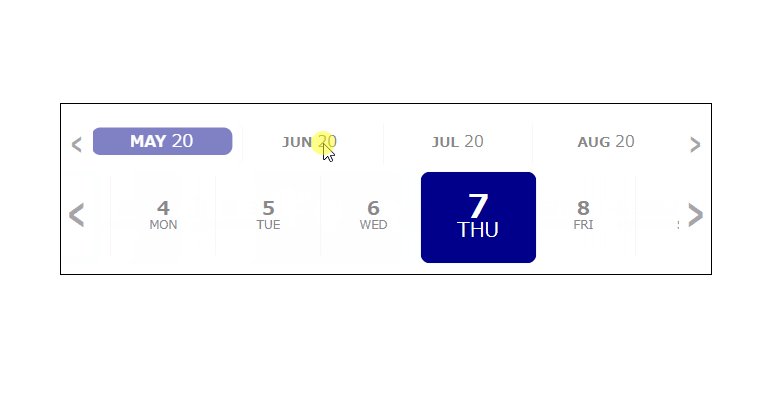
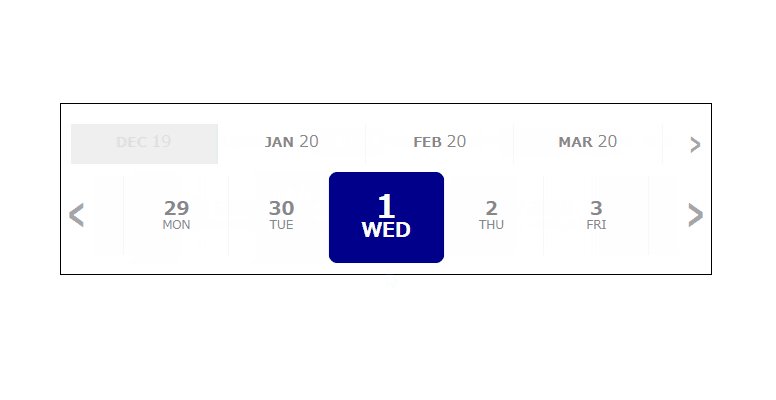
vue-draggableCalは、通常のDate Pickerとは違い横にスクロールしていくDate Pickerライブラリです。

環境
| Vue | 2.6.10 |
| vue-draggable-cal | 2.6.0 |
インストール
以下のnpm、yarn、CDNを使ってインストールします。
npm
npm i vue-draggable-cal --save
yarn
yarn add vue-draggable-cal
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/draggableCal.umd.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/liloow/vue-draggableCal
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import DraggableCal from 'vue-draggable-cal';
(2)WEBページの場合
const DraggableCal = window['draggableCal'];
2.メソッドを設定
上記で取得したDraggableCalをcomponentsに取り込みます。
new Vue({
el: '#app',
components: {
'draggable-cal':DraggableCal,
}
});
3. テンプレートを準備
<draggable-cal> を設置します。
[注意] サンプルはケバブケースで記載しています。
<div id="app"> <draggable-cal></draggable-cal> </div>
サンプル
さいごに
通常のDate Pickerとは違い横にスクロールしていくDate Pickerライブラリでした。
記事を書いている途中で気がついたのですが、このvue-draggableCalは日本語への切り替えができませんね・・・。
力技でライブラリの書き換えをすればいけそうですが・・・。
必要になったら記事にしようと思います。
今日はこの辺でー