目次
vue-swatchesとは
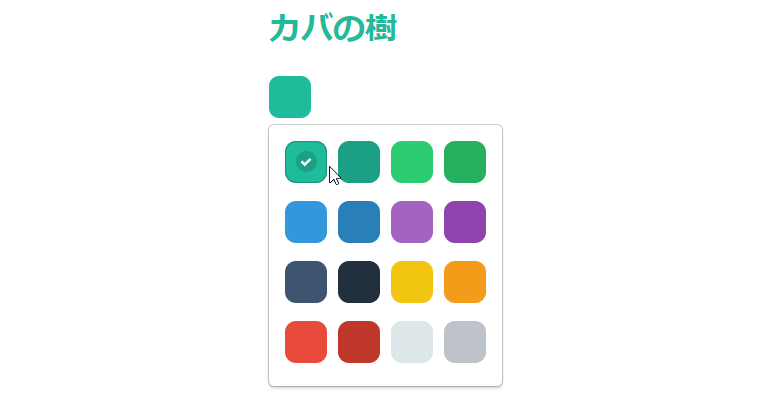
vue-swatchesは、事前に定義した色を選択してもらうColor Pickerです。
通常のColor Pickerとは違い、ユーザーに悩ませることの無いUIでユーザー体験を向上させることが可能です。

環境
| Vue | 2.6.10 |
| vue-swatches | 2.1.1 |
インストール
以下のnpm、yarn、CDNを使ってインストールします。
npm
npm install vue-swatches --save
yarn
yarn add vue-swatches
CDN
<link rel="stylesheet" href="https://unpkg.com/vue-swatches/dist/vue-swatches.min.css"> <script src="https://unpkg.com/vue-swatches"></script>
gitリポジトリは以下から取得できます。
https://github.com/saintplay/vue-swatches
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import Swatches from 'vue-swatches' import "vue-swatches/dist/vue-swatches.min.css"
(2)WEBページの場合
const Swatches = window['VueSwatches'].default;
2.メソッドを設定
上記で取得したSwatchesをcomponentsに取り込みます。
new Vue({
el: '#app',
components: {
'swatches':Swatches
},
data: {
color: '#1CA085'
}
});
3. テンプレートを準備
<swatches> を設置します。
色の値は v-model でやり取りが可能です。
[注意] サンプルはケバブケースで記載しています。
<div id="app">
<h2 :style="{'color':color}">カバの樹</h2>
<swatches v-model="color"></swatches>
</div>
サンプル
さいごに
事前に定義した色を選択してもらうColor Pickerでした。
今日はこの辺でー