目次
PortalVueとは
PortalVueは、ドキュメント内の任意の場所にあるコンポーネントに外部からDOMをレンダリングできるライブラリです。
例えば、一つのコンポーネントに複数箇所のコンテンツを用意しておくと、複数箇所のコンテンツ置き場を同時に変更することが可能です。
これはコンテンツ置き場が離れていても問題がありません。

環境
| Vue | 2.6.10 |
| portal-vue | 2.1.7 |
インストール
以下のnpm、yarn、CDNを使ってインストールします。
npm
npm i portal-vue
yarn
yarn add portal-vue
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/portal-vue.umd.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/linusborg/portal-vue
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import PortalVue from 'portal-vue'
(2)WEBページの場合
const PortalVue = window['PortalVue'].default;
2.メソッドを設定
上記で取得したPortalVueをVue.useに取り込みます。
各種呼び出し用のコンポーネントを準備します。
Vue.use(PortalVue);
Vue.component('card', {
template: `
<div class="item left">
<slot />
</div>
`,
});
Vue.component('component-a', {
template: '#A',
});
Vue.component('component-b', {
template: '#B',
});
Vue.component('component-c', {
template: '#C',
});
new Vue({
el: '#app',
data: {
show: 'A',
}
});
3. テンプレートを準備
リンクをクリックすることでコンポーネントを切り替える仕組みを用意します。
コンポーネントには、head,本文,footer用の3種のパーツを用意します。
[注意] サンプルはケバブケースで記載しています。
<div id="app">
<div class="container">
<card class="item left">
<portal-target name="head"></portal-target>
</card>
<card class="item right">
<span><a href="#" @click.preven="show = 'A'">コンポーネントAを表示</a></span> |
<span><a href="#" @click.preven="show = 'B'">コンポーネントBを表示</a></span> |
<span><a href="#" @click.preven="show = 'C'">コンポーネントCを表示</a></span>
<component-a v-if="show === 'A'"></component-a>
<component-b v-if="show === 'B'"></component-b>
<component-c v-if="show === 'C'"></component-c>
</card>
<card class="item left">
<portal-target name="footer"></portal-target>
</card>
</div>
</div>
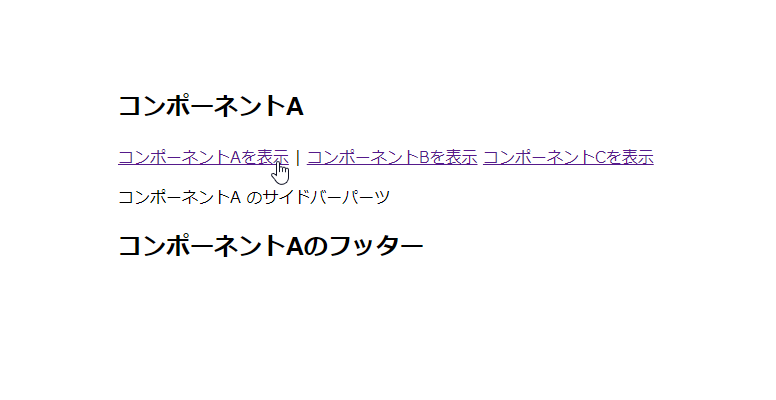
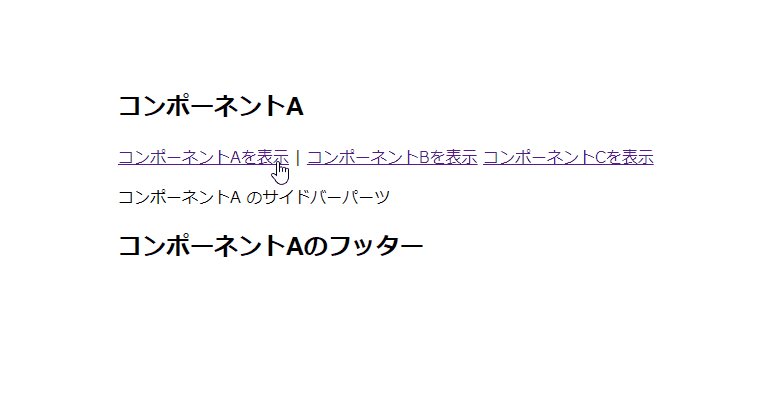
<template id="A">
<div>
<p>
コンポーネントA のサイドバーパーツ
</p>
<portal to="head">
<h2>コンポーネントA</h2>
</portal>
<portal to="footer">
<h2>コンポーネントAのフッター</h2>
</portal>
</div>
</template>
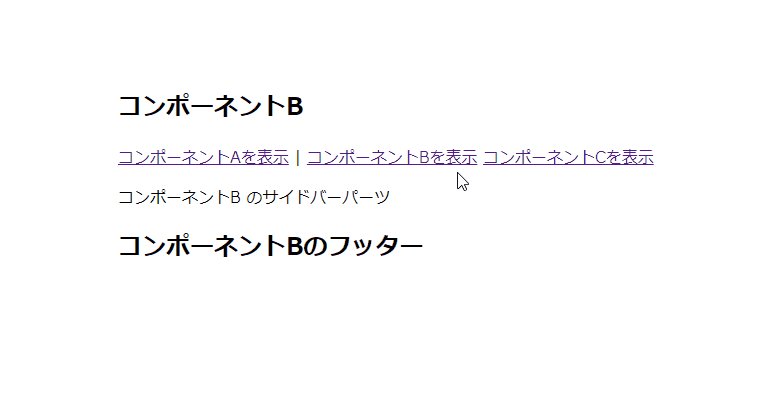
<template id ="B">
<div>
<p>
コンポーネントB のサイドバーパーツ
</p>
<portal to="head">
<h2>コンポーネントB</h2>
</portal>
<portal to="footer">
<h2>コンポーネントBのフッター</h2>
</portal>
</div>
</template>
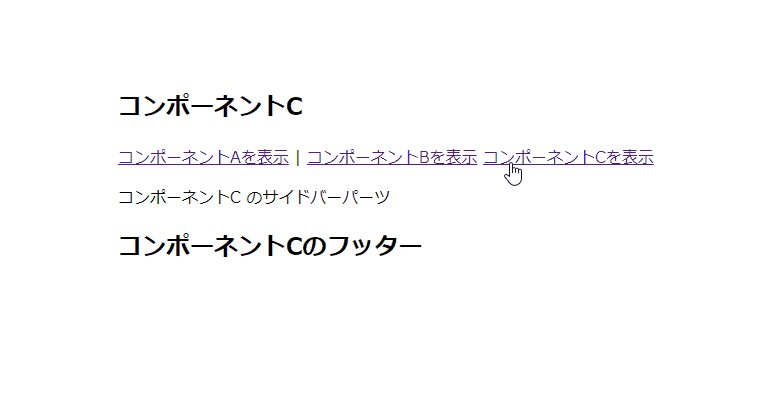
<template id ="C">
<div>
<p>
コンポーネントC のサイドバーパーツ
</p>
<portal to="head">
<h2>コンポーネントC</h2>
</portal>
<portal to="footer">
<h2>コンポーネントCのフッター</h2>
</portal>
</div>
</template>
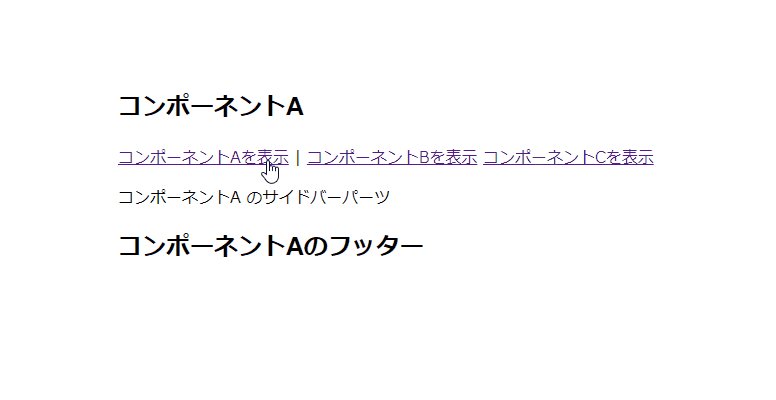
サンプル
さいごに
ドキュメント内の任意の場所にあるコンポーネントに外部からDOMをレンダリングできるライブラリでした。
最初の段階ですと、Githubのused byやstarが異様に高いけど何ができるライブラリがさっぱり分かりませんでした。
しかしサンプルのソースを読むうちにめちゃくちゃ便利なライブラリだと気が付きました。
是非試して欲しいライブラリです。
今日はこの辺でー