目次
v-uploaderとは
v-uploaderは、プレビュー付きのアップロードコンポーネントを実装するためのライブラリです。
ファイルのアップロードや削除のサーバーレスポンスを備えているため、対象のURLを設定するだけでフロント側の処理を作成する必要がありません。
単体のアップロードはもちろん、複数のアップロードを行うことも可能です。

環境
| Vue | 2.6.10 |
| v-uploader
|
1.8.0 |
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm i -S v-uploader
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/v-uploader.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/TerryZ/v-uploader
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import vUploader from 'v-uploader';
(2)WEBページの場合
cconst vUploader = window['vUploader'].default;
2.メソッドを設定
上記で取得したvUploaderを Vue.use に取り込みます。
ライブラリのグローバルな設定をuploaderConfigにオブジェクト形式で設定します。
特にuploadFileUrlとdeleteFileUrlは必須項目です。
/**
* v-uploader plugin global config
*/
const uploaderConfig = {
uploadFileUrl: './response.json',
deleteFileUrl: './response.json',
showMessage: (vue, message) => {
console.log(vue, message);
}
}
Vue.use(vUploader, uploaderConfig);
new Vue({
el: '#app',
methods: {
uploadDone:function(files){
if(files && Array.isArray(files) && files.length){
// 何かする
}
}
}
});
3. テンプレートを準備
<v-uploader> を設置します。
[注意] サンプルはケバブケースで記載しています。
<div id="app"> <v-uploader @done="uploadDone" :multiple="true" :language="'en'"></v-uploader> </div>
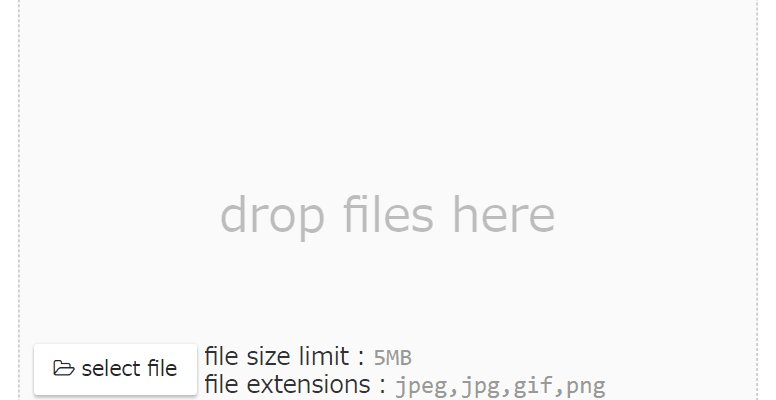
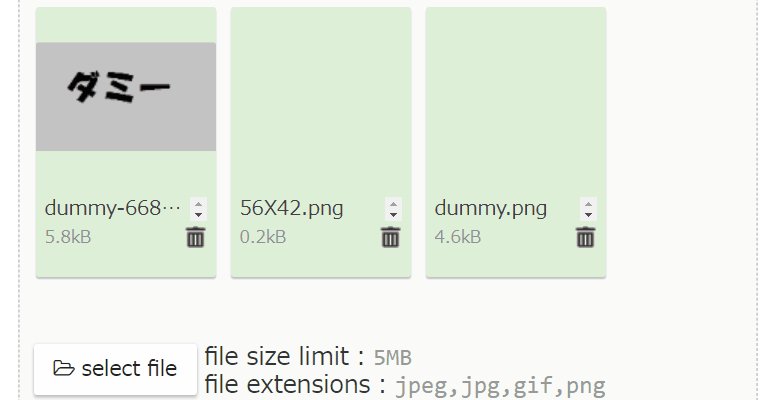
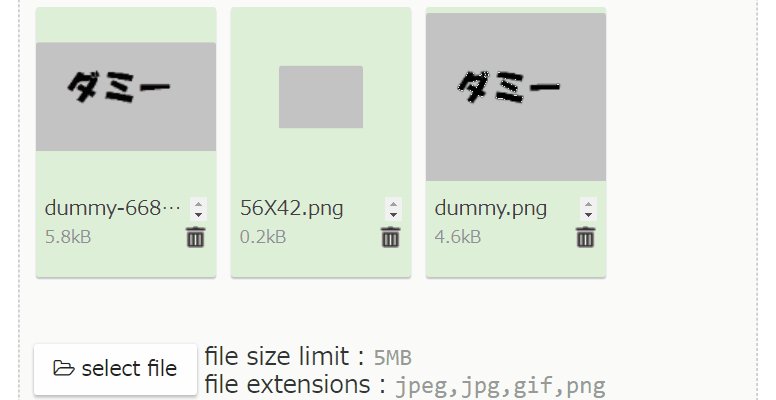
サンプル
さいごに
プレビュー付きのアップロードコンポーネントを実装するためのライブラリでした。
今日はこの辺でー