目次
vue-d3-networkとは
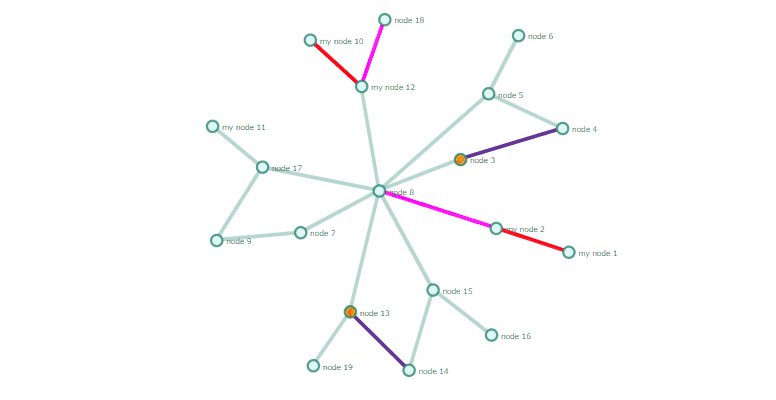
vue-d3-networkは、3Dノードネットワークを描写できるコンポーネントライブラリです。
ノードの設定と紐付けラインを指定することでネットワークを構築できます。
ノードの色の変更や大きさの変更が可能です。

環境
| Vue | 2.6.10 |
| vue-d3-network | 0.1.28 |
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install vue-d3-network --save
CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-d3-network.css"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-d3-network.umd.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/emiliorizzo/vue-d3-network
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import D3Network from 'vue-d3-network'
(2)WEBページの場合
const D3Network = window['vue-d3-network'];
2.メソッドを設定
上記で取得したD3Networkを components プロパティに取り込みます。
node用のデータをnodesのような配列で、nodeを繋ぐ線をlinksのような配列で、コンポーネントの設定をoptionsのようなオブジェクトで設定します。
new Vue({
el: '#app',
components: {
'd3-network': D3Network
},
data: {
nodes: [
{ id: 1, name: 'my node 1' },
{ id: 2, name: 'my node 2' },
{ id: 3, _color:'orange' },
{ id: 4 },
{ id: 5 },
{ id: 6 },
{ id: 7 },
{ id: 8 },
{ id: 9 },
],
links: [
{ sid: 1, tid: 2, _color:'red' },
{ sid: 2, tid: 8, _color:'f0f' },
{ sid: 3, tid: 4, _color:'rebeccapurple' },
{ sid: 4, tid: 5 },
{ sid: 5, tid: 6 },
{ sid: 7, tid: 8 },
{ sid: 5, tid: 8 },
{ sid: 3, tid: 8 },
{ sid: 7, tid: 9 },
],
options:
{
force: 3000,
nodeSize: 15,
nodeLabels: true,
linkWidth:5
}
}
});
3. テンプレートを準備
<d3-network> を設置します。
net-node プロパティに上記で設定したnodeを、net-links プロパティにlinksを、options プロパティに optionsを設定します。
[注意] サンプルはケバブケースで記載しています。
<div id="app"> <d3-network :net-nodes="nodes" :net-links="links" :options="options"></d3-network> </div>
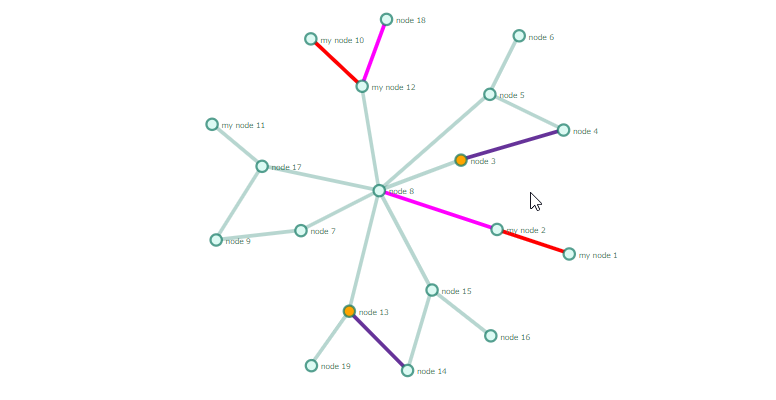
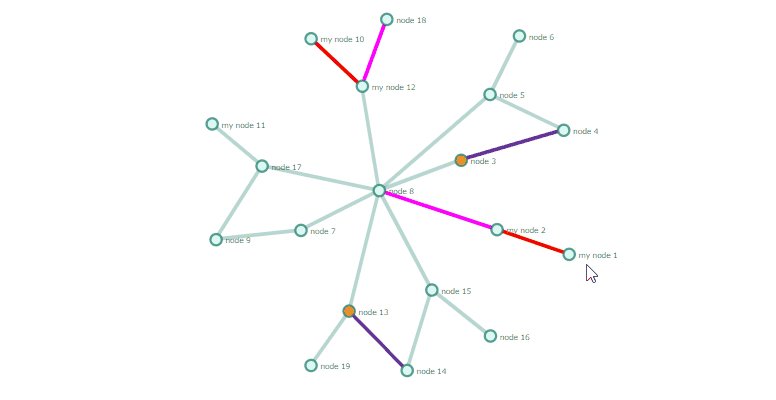
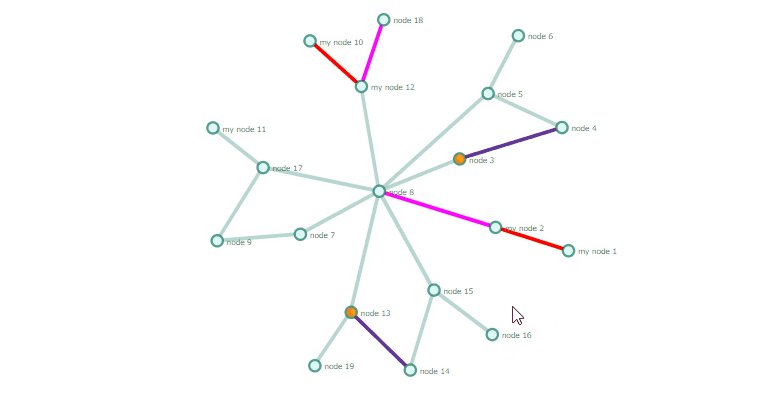
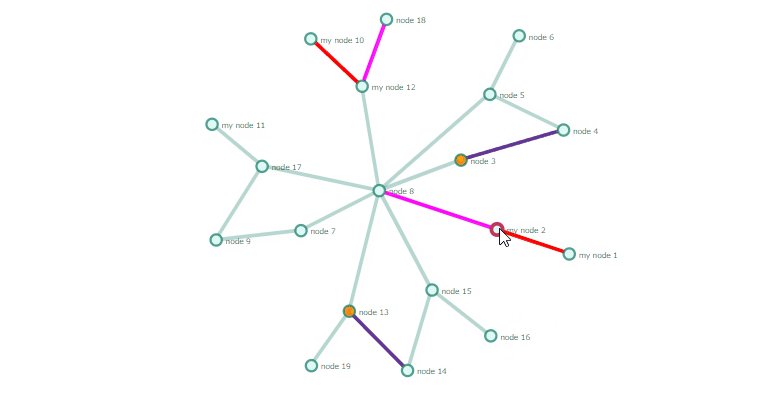
サンプル
さいごに
3Dノードネットワークを描写できるコンポーネントライブラリでした。
おもしろそうなので紹介しましたが、イマイチ使いどころが分かりませんねぇ。
あ、ちなみにサンプルをクリックすると分かりますが、コイツ・・・動きます(笑
ぜひ遊んでみてください。
今日はこの辺でー