目次
vue-flickity-2とは
vue-flickity-2は、FlickityをVue.jsに対応させたカルーセルスライダーライブラリです。
スマホやタブレットと相性が良く、レスポンシブにも対応しています。

環境
| Vue | 2.6.10 |
| vue-flickity-2 | 0.1.10 |
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install vue-flickity-2
CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-flickity-2.css"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-flickity-2.umd.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/CristianoSoleti/-vue-flickity
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import Flickity from 'vue-flickity-2'; import 'vue-flickity-2/dist/vue-flickity-2.css';
(2)WEBページの場合
const Flickity = window['vue-flickity-2'];
2.メソッドを設定
上記で取得したFlickityを components プロパティに取り込みます。
dataにカルーセルのオプション設定をflickityOptionsとして持たせます。
ドラッグでスクロールした時に動作するdragMove イベントを設定しておきます。
new Vue({
el: '#app',
components: {
'flickity':Flickity
},
data: {
flickityOptions: {
"autoPlay": 5000,
"pageDots": true,
"resize": true,
"prevNextButtons": true,
"wrapAround": true,
},
api: {},
},
methods: {
dragMove(event, pointer, moveVector) {
console.log(event, pointer, moveVector);
},
}
});
3. テンプレートを準備
<flickity> を設置し、中にタグを設置する(divとかp)
今回はサンプルでdivを設置してます。
options プロパティにカルーセルのオプションをオブジェクト形式で設定する。
ちなみにオプションの種類は、本家のドキュメントを見てもらうと、イメージ付きなのでわかり易いと思う。
Flickity · Options
https://flickity.metafizzy.co/options.html
<div id="app">
<div key="flickity">
<flickity
:options="flickityOptions"
ref="flickity"
@dragMove="dragMove"
@init="api=$event.flickityApi"
>
<div class="carousel-cell">1</div>
<div class="carousel-cell">2</div>
<div class="carousel-cell">3</div>
<div class="carousel-cell">4</div>
<div class="carousel-cell">5</div>
</flickity>
</div>
</div>
4.スタイルを適用
.carousel-cell {
width:250px;
height: 150px;
background-color: #62caaa;
padding: 20px;
display: flex;
justify-content: center;
align-items: center;
color: #fff;
border: 2px solid #fff;
font-size: 30px;
border-radius: 10px;
}
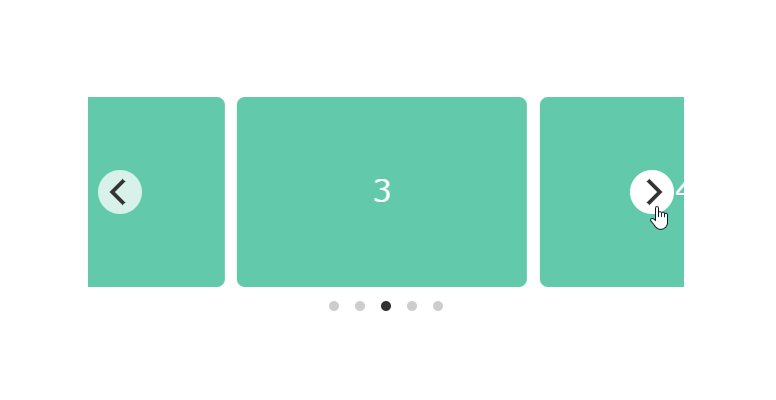
サンプル
さいごに
FlickityをVue.jsに対応させたカルーセルスライダーライブラリでした。
今回のライブラリと似た名前の「vue-flickity」というものがあります。
こちらは今回の「vue-flickity-2」とほとんど同じものですが、CDN対応をしていないので注意です。
今日はこの辺でー