目次
vuejs-dialogとは
vuejs-dialogは、確認ダイアログを実装できるコンポーネントライブラリです。
プロンプトの設定も可能です。
クリック時のローディングアニメーションも付属されており、Ajax通信などの処理待ちに便利です。

環境
| Vue | 2.6.10 |
| vuejs-dialog | 1.4.1 |
インストール
以下のnpm、yarn、CDNを使ってインストールします。
npm
npm i -S vuejs-dialog
yarn
yarn add vuejs-dialog
CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuejs-dialog.min.css"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuejs-dialog.min.js"></script> <!--カスタムコンポーネントが必要な場合読みこむ --> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuejs-dialog-mixin.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/Godofbrowser/vuejs-dialog
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import VuejsDialog from 'vuejs-dialog'; // カスタムコンポーネントが必要な場合読みこむ import VuejsDialogMixin from 'vuejs-dialog/dist/vuejs-dialog-mixin.min.js'; import 'vuejs-dialog/dist/vuejs-dialog.min.css';
(2)WEBページの場合
const VuejsDialog = window.VuejsDialog.main.default;
2.メソッドを設定
上記で取得したVuejsDialogを Vue.use に取り込みます。
this.$dialog.confirm でダイアログを呼び出します。
then に成功時の処理を記述し、catch に失敗時の処理を記述します。
Vue.use(VuejsDialog);
new Vue({
el: '#app',
methods: {
onAlert:function(){
this.$dialog
.confirm({
title: '最終確認',
body: '本当に削除してもよろしいですか?'
},{
okText: 'はい',
cancelText: 'キャンセル',
})
.then(function() {
console.log('実行しました');
})
.catch(function() {
console.log('実行はキャンセルされました');
});
}
}
});
3. テンプレートを準備
ダイアログを起動するためにクリックイベントを設定しています。
<div id="app"> <button class="open" @click="onAlert()">Open</button> </div>
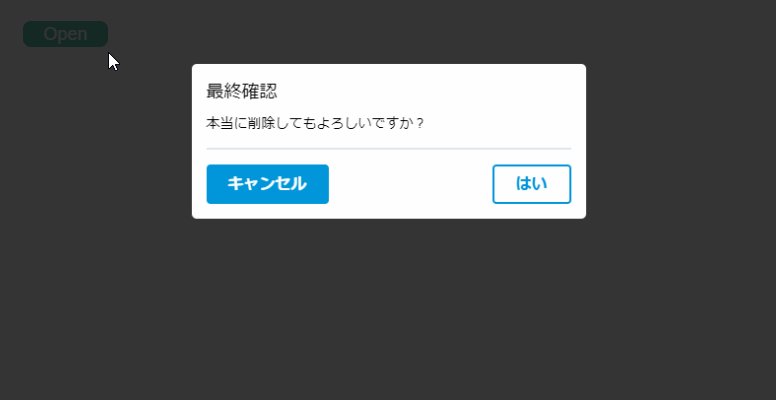
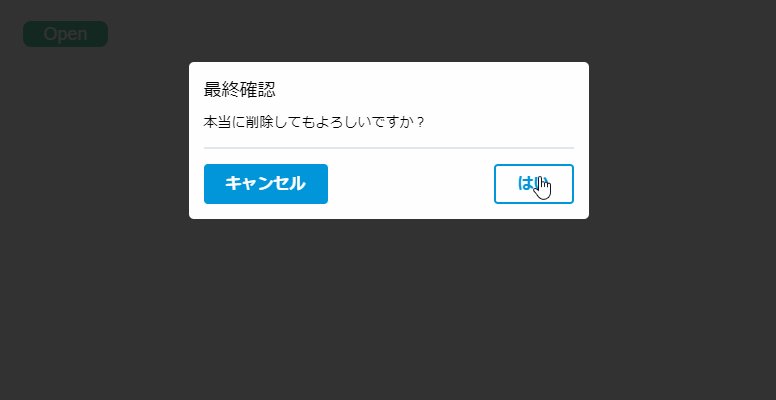
サンプル
オプション
ダイアログにはタイトルと本文の概念があります。
下記の message オブジェクト変数のように設定します。
各種オプション設定がありますので、下記の説明をご確認ください。
let message = {
title: '最終確認',
body: '本当に削除してもよろしいですか?'
};
let options = {
html: false, // メッセージにHTMLタグが含まれる場合はtrueに設定します eg: "Delete <b>Foo</b> ?"
loader: false, // "proceed"をクリックした後にダイログにローダーを表示する場合はtrueに設定
reverse: false, // ボタンの位置を切り替える(左から右、およびその逆)
okText: 'Continue',
cancelText: 'Close',
animation: 'zoom', // 利用可能: "zoom", "bounce", "fade"
type: 'basic', // 近日提供: 'soft', 'hard'
verification: 'continue', // ハード確認の場合、ユーザーはこれを入力して続行ボタンの 検証を有効にするように求められます
verificationHelp: 'Type "[+:verification]" below to confirm', // 検証ヘルプテキスト。[+:verification]は「options.verification」と一致します(つまり、「確認するには以下に「続行」と入力します)」
clicksCount: 3, //ソフト確認の場合、ユーザーはbtnを3回クリックするように求められます実際に進行中
backdropClose: false, // ダイアログウィンドウの外側をクリックしたときにダイアログを閉じるにはtrueに設定します。つまり、マスクの着陸をクリックします
customClass: '' // 現在のダイアログインスタンスの親ノードに挿入されるカスタムclass
};
this.$dialog.confirm(message, options)
.then(function () {
// これは、ユーザーが続行をクリックするとトリガーされます
})
.catch(function () {
// これは、ユーザーがキャンセルをクリックしたときにトリガーされます
});
ループ時の変数渡しについて
管理画面などで使うなら、コンテンツの削除する時にダイアログを表示したいと思うはずです。
以下の方法で、ターゲットを指定して送る事が可能です。
<div id="app">
<h2>ユーザー</h2>
<table>
<tr v-for="user in users">
<td>{{user.no}}</td>
<td>{{user.name}}</td>
<td>
<button v-confirm="onAlert(user)">確認</button>
</td>
</tr>
</table>
</div>
new Vue({
el: '#app',
data: {
users: [
{no:1, name:'太郎'},
{no:2, name:'二郎'},
{no:3, name:'花子'},
{no:4, name:'由香里'}
]
},
methods: {
makeAdmin:function(dialog, user){
// 成功時
setTimeout(function() {
dialog.close();
}, 1500);
},
doNothing:function(){
// 失敗時
},
onAlert:function(user){
let self = this;
return {
loader: true,
html: true,
ok: function(dialog){self.makeAdmin(dialog, user)},
cancel: this.doNothing(),
message: {
title: 'ユーザー確認',
body: 'あなたが選択したユーザーはこちら?<br><br><strong>No:</strong> '+ user.no +'<br><strong>ユーザー名:</strong> ' + user.name
}
};
}
}
});
さいごに
確認ダイアログを実装できるコンポーネントライブラリでした。
vue-js-modal よりもダイアログ機能に特化してる分、vuejs-dialogの方が機能が充実している印象です。
ケースバイケースですが、管理人はvuejs-dialogを使うと思います。
今日はこの辺でー