目次
epic-spinnersとは
epic-spinnersは、CSSでアニメーション化されたスピナーを20種類備えたコンポーネントライブラリです。
HTMLとCSSを駆使して実装されており、非常に見応えのあるアニメーションが揃っております。

環境
| Vue | 2.6.10 |
| vue-sticker | 1.1.0 |
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install --save epic-spinners
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/lib/epic-spinners.min.js"></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/lib/epic-spinners.min.css">
gitリポジトリは以下から取得できます。
https://github.com/epicmaxco/epic-spinners
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import {AtomSpinner} from 'epic-spinners'
(2)WEBページの場合
const AtomSpinner = window['epic-spinners'].AtomSpinner;
2.メソッドを設定
上記で取得したAtomSpinnerを component プロパティに取り込みます。
new Vue({
el: '#app',
components: {
'atom-spinner':AtomSpinner,
}
});
3. テンプレートを準備
上記で取得したコンポーネントを配置します。
<atom-spinner> を設置し、animation-duration プロパティでアニメーションの速度を設定、size プロパティでスピナーのサイズを設定、color プロパティでスピナーの色を設定できます。
[注意] サンプルはケバブケースで記載しています。
<atom-spinner
:animation-duration="1000"
:size="60"
:color="'#ff1d5e'"
></atom-spinner>
サンプル
スピナーの種類
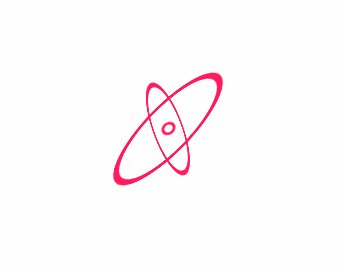
AtomSpinner

<atom-spinner
:animation-duration="1000"
:size="60"
:color="'#ff1d5e'"
></atom-spinner>
const AtomSpinner = window['epic-spinners'].AtomSpinner;
new Vue({
el: '#app',
components: {
'atom-spinner':AtomSpinner,
}
});
BreedingRhombusSpinner

<breeding-rhombus-spinner :animation-duration="2000" :size="65" :color="'#ff1d5e'" ></breeding-rhombus-spinner>
const BreedingRhombusSpinner = window['epic-spinners'].BreedingRhombusSpinner;
new Vue({
el: '#app',
components: {
'breeding-rhombus-spinner':BreedingRhombusSpinner
}
});
CirclesToRhombusesSpinner

<circles-to-rhombuses-spinner :animation-duration="1200" :circles-num="3" :circle-size="15" :color="'#ff1d5e'" ></circles-to-rhombuses-spinner>
const CirclesToRhombusesSpinner = window['epic-spinners'].CirclesToRhombusesSpinner;
new Vue({
el: '#app',
components: {
'circles-to-rhombuses-spinner':CirclesToRhombusesSpinner
}
});
FingerprintSpinner

<fingerprint-spinner :animation-duration="1500" :size="64" :color="'#ff1d5e'" ></fingerprint-spinner>
const FingerprintSpinner = window['epic-spinners'].FingerprintSpinner;
new Vue({
el: '#app',
components: {
'fingerprint-spinner':FingerprintSpinner
}
});
FlowerSpinner

<flower-spinner :animation-duration="2500" :size="70" :color="'#ff1d5e'" ></flower-spinner>
const FlowerSpinner = window['epic-spinners'].FlowerSpinner;
new Vue({
el: '#app',
components: {
'flower-spinner':FlowerSpinner
}
});
FulfillingBouncingCircleSpinner

<fulfilling-bouncing-circle-spinner :animation-duration="4000" :size="60" :color="'#ff1d5e'" ></fulfilling-bouncing-circle-spinner>
const FulfillingBouncingCircleSpinner = window['epic-spinners'].FulfillingBouncingCircleSpinner;
new Vue({
el: '#app',
components: {
'fulfilling-bouncing-circle-spinner':FulfillingBouncingCircleSpinner
}
});
FulfillingSquareSpinner

<fulfilling-square-spinner :animation-duration="4000" :size="50" :color="'#ff1d5e'" ></fulfilling-square-spinner>
const FulfillingSquareSpinner = window['epic-spinners'].FulfillingSquareSpinner;
new Vue({
el: '#app',
components: {
'fulfilling-square-spinner':FulfillingSquareSpinner
}
});
HalfCircleSpinner

<half-circle-spinner :animation-duration="1000" :size="60" :color="'#ff1d5e'" ></half-circle-spinner>
const HalfCircleSpinner = window['epic-spinners'].HalfCircleSpinner;
new Vue({
el: '#app',
components: {
'half-circle-spinner':HalfCircleSpinner
}
});
HollowDotsSpinner

<hollow-dots-spinner :animation-duration="1000" :dot-size="15" :dots-num="3" :color="'#ff1d5e'" ></hollow-dots-spinner>
const HollowDotsSpinner = window['epic-spinners'].HollowDotsSpinner;
new Vue({
el: '#app',
components: {
'hollow-dots-spinner':HollowDotsSpinner
}
});
IntersectingCirclesSpinner

<intersecting-circles-spinner :animation-duration="1200" :size="70" :color="'#ff1d5e'" ></intersecting-circles-spinner>
const IntersectingCirclesSpinner = window['epic-spinners'].IntersectingCirclesSpinner;
new Vue({
el: '#app',
components: {
'intersecting-circles-spinner':IntersectingCirclesSpinner
}
});
LoopingRhombusesSpinner

<looping-rhombuses-spinner :animation-duration="2500" :rhombus-size="15" :color="'#ff1d5e'" ></looping-rhombuses-spinner>
const LoopingRhombusesSpinner = window['epic-spinners'].LoopingRhombusesSpinner;
new Vue({
el: '#app',
components: {
'looping-rhombuses-spinner':LoopingRhombusesSpinner
}
});
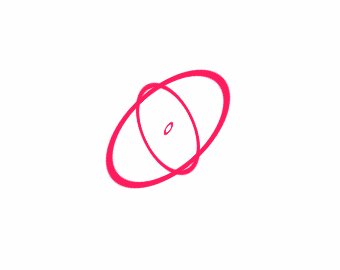
OrbitSpinner

<orbit-spinner :animation-duration="1200" :size="55" :color="'#ff1d5e'" ></orbit-spinner>
const OrbitSpinner = window['epic-spinners'].OrbitSpinner;
new Vue({
el: '#app',
components: {
'orbit-spinner':OrbitSpinner
}
});
PixelSpinner
![]()
<pixel-spinner :animation-duration="2000" :pixel-size="70" :color="'#ff1d5e'" ></pixel-spinner>
const PixelSpinner = window['epic-spinners'].PixelSpinner;
new Vue({
el: '#app',
components: {
'pixel-spinner':PixelSpinner
}
});
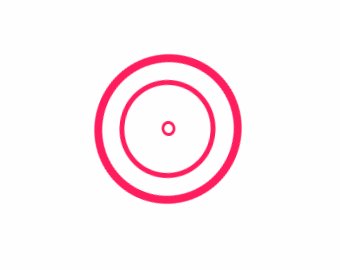
RadarSpinner

<radar-spinner :animation-duration="2000" :size="60" :color="'#ff1d5e'" ></radar-spinner>
const RadarSpinner = window['epic-spinners'].RadarSpinner;
new Vue({
el: '#app',
components: {
'radar-spinner':RadarSpinner
}
});
ScalingSquaresSpinner

<scaling-squares-spinner :animation-duration="1250" :size="65" :color="'#ff1d5e'" ></scaling-squares-spinner>
const ScalingSquaresSpinner = window['epic-spinners'].ScalingSquaresSpinner;
new Vue({
el: '#app',
components: {
'scaling-squares-spinner':ScalingSquaresSpinner
}
});
SelfBuildingSquareSpinner

<self-building-square-spinner :animation-duration="6000" :size="40" :color="'#ff1d5e'" ></self-building-square-spinner>
const SelfBuildingSquareSpinner = window['epic-spinners'].SelfBuildingSquareSpinner;
new Vue({
el: '#app',
components: {
'self-building-square-spinner':SelfBuildingSquareSpinner
}
});
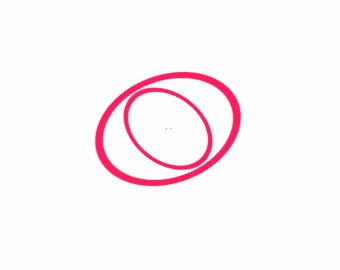
SemipolarSpinner

<semipolar-spinner :animation-duration="2000" :size="65" :color="'#ff1d5e'" ></semipolar-spinner>
const SemipolarSpinner = window['epic-spinners'].SemipolarSpinner;
new Vue({
el: '#app',
components: {
'semipolar-spinner':SemipolarSpinner,
}
});
SpringSpinner

<spring-spinner :animation-duration="3000" :size="60" :color="'#ff1d5e'" ></spring-spinner>
const SpringSpinner = window['epic-spinners'].SpringSpinner;
new Vue({
el: '#app',
components: {
'spring-spinner':SpringSpinner
}
});
SwappingSquaresSpinner

<swapping-squares-spinner :animation-duration="1000" :size="65" :color="'#ff1d5e'" ></swapping-squares-spinner>
const SwappingSquaresSpinner = window['epic-spinners'].SwappingSquaresSpinner;
new Vue({
el: '#app',
components: {
'swapping-squares-spinner':SwappingSquaresSpinner
}
});
TrinityRingsSpinner

<trinity-rings-spinner :animation-duration="1500" :size="66" :color="'#ff1d5e'" ></trinity-rings-spinner>
const TrinityRingsSpinner = window['epic-spinners'].TrinityRingsSpinner;
new Vue({
el: '#app',
components: {
'trinity-rings-spinner':TrinityRingsSpinner
}
});
さいごに
CSSでアニメーション化されたスピナーを20種類備えたコンポーネントライブラリでした。
これだけのアニメーションを無料で使わせてもらえるとは・・・感謝です!
今日はこの辺でー